Last week, Benjie and I were very excited to unleash Graphile Starter on the world. This project is a gathering of many of our GraphQL & Postges tools, paired with Next.js and the AntD design framework to give developers a solid foundation for their React GraphQL apps.
In next to no time you can get a basic app running, with React routing, a user account system, a basic design framework, the beginnings of a Postgres database with associated migration system and much, much more - all under the MIT license so you can take what you want and continue building as much as you like without having to worry about any restrictions.
If you're already familiar with React, then this is a great project to take and play with. You can use it for a fun side-project or a hack day, but it's also ready for agencies to quickly build their SaaS apps or client projects.
The entire project is hosted on GitHub, take a look below:
 graphile
/
starter
graphile
/
starter
Opinionated SaaS quick-start with pre-built user account and organization system for full-stack application development in React, Node.js, GraphQL and PostgreSQL. Powered by PostGraphile, TypeScript, Apollo Client, Graphile Worker, Graphile Migrate, GraphQL Code Generator, Ant Design and Next.js
Graphile Starter
Take it for a spin!
We're running the starter at:
https://graphile-starter.herokuapp.com
Feel free to register an account and have a poke around as you see fit.
NOTE: emails are sent from Graphile Starter, so please only enter email addresses you control.
NOTE: every time we merge to master, we ship a new version of Graphile Starter to Heroku and entirely wipe the database, so your data may not persist If you wish to delete your data before this time you can do so via the delete account feature baked into the starter.
NOT FOR BEGINNERS
We do not advise that you build your own projects on top of this project until you're comfortable with the various tools it uses (Node.js Express PostgreSQL GraphQL, PostGraphile, Graphile Worker, Graphile Migrate, TypeScript, React, Apollo Client for React, GraphQL…
Let's have a look at how to get it up and running! For this guide I'll be using VSCode, as the Starter has some handy editor and debugger settings as well as plugin recommendations built in.
Download and set up
First, visit the GitHub repo and download the latest zip file from the "Releases" tab. This tab is sometimes hard to see, I often spend minutes looking for it and I help maintain the Graphile repos! You'll find it nestled in all the tabs at the top of the file list.
Extract the zip file into a new folder and then open it in VSCode. You'll see VSCode give a couple of warning dialog boxes, but these can be ignored to begin with.
Initialise version control
Open a terminal pane and add version control to your project by running:
git init
git add .
git commit -m "Graphile Starter base"
Install yarn
Next, you need to install yarn if you don't already have it. Yarn is similar to npm - in fact installing yarn using npm is akin to downloading Firefox using Microsoft Edge. Graphile Starter uses yarn as it has smaller overheads and leads to better performance in the project. Install yarn using npm install -g yarn.
Run setup script
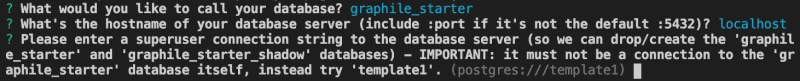
Now is the time to set up your Graphile environment by running yarn setup. This command will take you through a few questions to set everything up for you. It'll ask for a database name, a hostname, and a superuser connection string. All of these have defaults so you can just press enter for each question, if you like.

After running the script, you'll see that a node modules folder has been added to your file list, and the /data/ folder will show that it has been modified - this is where the database schema has been updated with your answers to the setup questions.
Address VSCode dialog boxes
You'll notice that VSCode opens some dialog boxes:
This one is about using Docker with the Starter project. To continue using the Starter locally, you can press "Don't show again". The project includes a docker folder with some setup. If you're interested in this, visit the Docker read me on GitHub.
This one says there are VSCode plugin recommendations associated with the project. If you press "Show Recommendations", a sidebar will open with all the listed plugins. You can then choose which of these to install by pressing the green install button.
The recommendations are:
- ESLint
- Debugger for Chrome
- Prettier
- Apollo GraphQL
- Remote Development (only for Docker development)
These are all handy for formatting, highlighting and debugging your code. They aren't strictly needed, but they will enhance your experience of using the Starter project within VSCode.
Start your server
Run yarn start in your terminal.
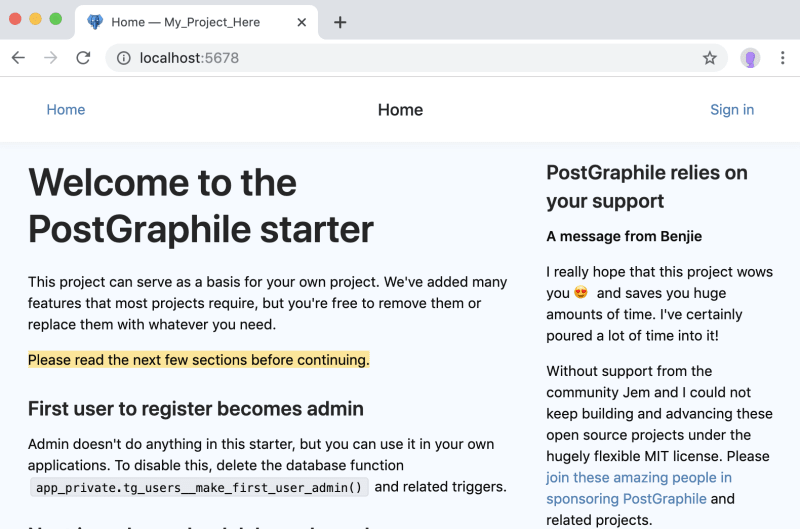
After a little while, you'll be able to visit your localhost address in your browser and see the Starter app in action!
You'll see that the Starter already includes a user account system, including things like sending out verification emails. There is a design framework included, known as AntD and the React routing and server side rendering is handled by NextJS
Visit /graphiql and you'll get the PostGraphiQL IDE - a handy tool which lets you explore your GraphQL schema. There is already a very basic one included which handles the user accounts system. As you write your application's schema, you'll be able to visually explore it and draft GraphQL queries and mutations using this tool.
Make it yours
Now you're all set to make this project all yours! Take some time to read through the extensive readme or some of the pointers on the localhost version of the project homepage. Next you'll want to:
- Change the project name in package.json
- Change the project settings in @app/config/src/index.ts
- Replace the README.md file with your own
- Add your own copyright notices to the LICENSE.md file
- Commit to git as you usually would
- ✨Sponsor Graphile 😉
We are so excited to release this project out into the world. If you want to get in contact about anything, please leave a comment or join our supportive Discord chat server.
I hope you enjoy this project, and 🥂here's to rapid development without the boilerplate🥂












Top comments (1)
I'm somehow surprised that this post went unnoticed. Well even it's a bit late here we go!
I started using postgraphile on a nextjs project I've been working past 2 years and I must say it's amazing.
Thanks for all the good stuff coming from Graphile!