"Everything in CSS is a Box"
Any element in a webpage is a box. Go ahead and inspect any html element from a webpage, go to developer tools, and you will find a graphical represantion of selected box.

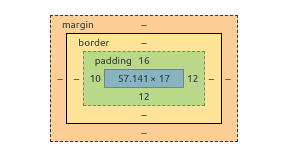
When I say box it means that it has content, padding, border and margin.
A box is made up of 4 properties.
- Content
- Padding
- Border
- Margin.
Content can be a text or other element(nested box).
Padding is the region between content and box border.
Border is element outline.
Margin is region outside of element border. Technically margins are not part of element becuase they are out of elements border.
If all the things are box then how do have so many different elements in a webpage, The reason is each box has diffent properties for content, padding, border and margin. So html elements like paragraphs, Heading1, Buttons etc. are nothing but box elements with some default box properties.
A heading element is a simple box element with high font-size property and some margins. Look at below h1 properties.
h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
You can check below pen to see how to create a custom html's default button element
https://codepen.io/iamharish/pen/vYEGyNv.
Please watch below video for better understading.
https://www.youtube.com/watch?v=rIO5326FgPE



Top comments (0)