Orchestrate
In today's post we're gonna make cool animation which you see pretty much everywhere which name is Orchestrate, let's make it
Assuming you've installed ReactJs along with framer-motion in your machine, or you can just open up codesandbox which is absolute free and Awesome UI.
let's import all the dependencies in our project
import * as React from "react";
import { useState } from "react";
import { motion } from "framer-motion";
Now, let's talk turkey, we would have a list which contain item as real-world example, there must be a list ( collection of items ).
we will keep the the initial opacity of the list opacity: 0 then we'll have to make it visible opacity: 1, we can declare a object with keys hidden as well as visible, like so
const list = {
hidden: { opacity: 0 },
visible: { opacity: 1 }
};
I think you got the picture, now we need to pass the object to the motion component via variant.
const list = {
hidden: { opacity: 0 },
visible: { opacity: 1 }
};
return (
<motion.div
initial="hidden"
animate="visible"
variants={list}
>
<h1>Hello</h1>
</motion.div>
);
- initial is the
motionprops, address the the beginning state - animate props take any CSS property to animate the target, if value change in animate props, component will automatically animate to update the target
- variants props take object with a predefined value like above
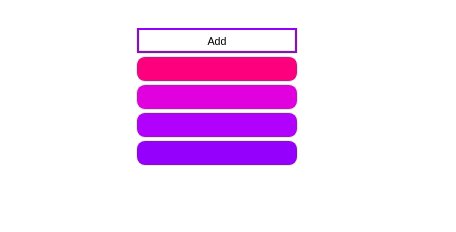
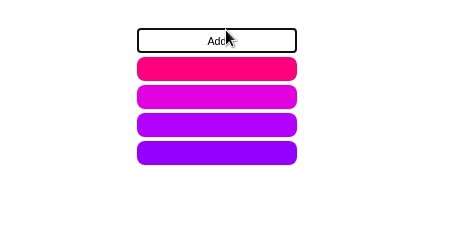
Add Items
const item = {
hidden: { opacity: 0 },
visible: { opacity: 1 }
};
return (
<motion.div
initial="hidden"
animate="visible"
variants={list}>
<motion.div variants={item} />
<motion.div variants={item} />
<motion.div variants={item} />
<motion.div variants={item} />
</motion.div>
);
for the items also declare object with the hidden and visible keys with values. and add some item inside parent element, but for the child elemnent we don't need to define animate, hidden properties, cause of variants,
If a motion component has children, changes in variant will pass down through the component hierarchy until a child component defines its own animate property. it declare automatically for us. never forget this!
We almost there
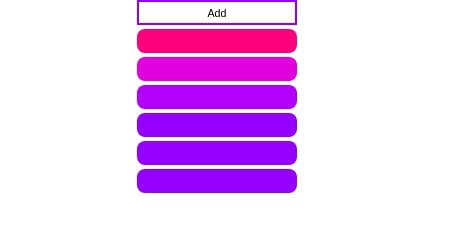
we need to pass one by one each element, not all at the same time, let do this
const list = {
hidden: {
opacity: 0,
transition: {
when: "afterChildren"
}
},
visible: {
opacity: 1,
transition: {
when: "beforeChildren",
staggerChildren: 0.3
}
}
};
by declaring transition properties in the list, we tell the transition to animate after child and before Child, and staggerChildren takes value as delay!






Top comments (0)