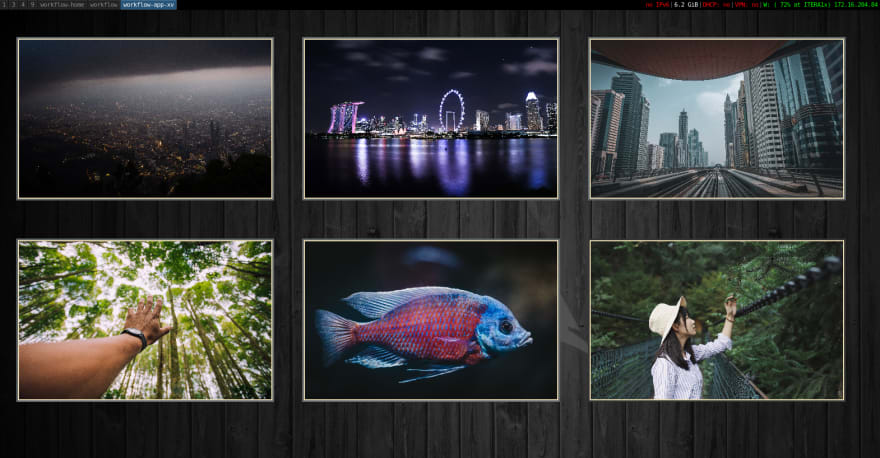
workflow + Yoga + react = css layouting for your desktop apps. Well technically only Flexbox. Now you always wanted that, right? Just look at those nicely spaced application windows!
Well maybe not, at least I never did. But hey, let us not get caught up in what we would like to build, and rather see what we can build.
If you are new to workflow, then the introduction post is a good place to start.
Using it
The desktop layout above is generated by listing all image files in a folder and opening them in the image viewer xv. The sizes and positions on the screen are defined using the style attribute, just like you would on the web. This is achieved with the following snippet. Check out the full example here.
<Workspace name={'workflow-pictures'}>
<Flex
style={{
width: '100%',
height: '100%',
flexDirection: 'row',
flexWrap: 'wrap',
}}
>
{files.map(file => (
<XV
style={{ height: '300px', width: '450px', margin: '30px' }}
file={join(folder, file)}
/>
))}
</Flex>
</Workspace>
The workflow-layout-yoga package exports the two layout nodes Yoga and Flex which can be used to specify layouts using Flexbox. These nodes can be used anywhere inside a layout and mixed with the SplitV and SplitH nodes from workflow-layout-tiled.
The folder and files variables contains the path to a folder and an array of files within this folder.
Integrating workflow and yogalayout
Yoga takes a tree of nodes with Flexbox layout annotations and returns a tree with absolute positions on the screen. The internal layout module of workflow, lets us specify positions for applications on the screen with absolute coordinates. The custom layout node type lets workflow-layout-yoga pass a function to workflow-layout which will be evaluated to convert the Flexbox layouts to the internal workflow node format. If you would like to extend workflow with other ways of doing layouts, the workflow-layout-yoga package is a great example to build from.
Come join the fun at GitHub and Spectrum. :)
Photos by Andrés Gómez, Walter Cheung, Wang Xi, Benjamin Atchley, Agnieszka Kowalczyk, and Paweł Czerwiński on Unsplash



Top comments (2)
Hi Artemix. :)
You mean JavaFX and Qt as in frameworks for building applications, right? This is not intended for building applications, this is for managing the applications on your desktop. The example shows six instances of an image viewer called xv, which could be substituted by browsers, text editor, etc. Check out the introductory post for more details :)
No worries :)