This is third and final part of my introduction to React without using any code. With this being the third part, I will assume you have some understanding of React. If you don’t, go check out part 1 and part 2 of this introduction.
What is component lifecycle and why is it important?
When using React, it is perfectly fine to make a component that will just output some static text. However, more often you will want some action or dynamic data. You may want to refresh data on screen when you click a button, go to the next page, send some message or anything else. For all this your component needs a lifecycle. This lifecycle defines how components will treat setup and updates to it.
So how does it work in React?
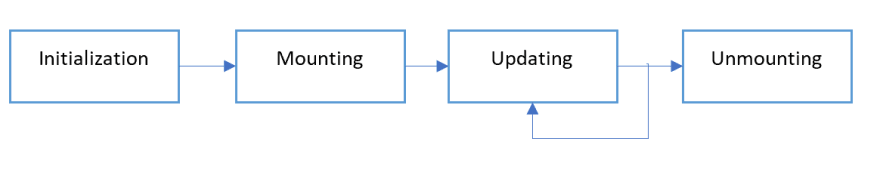
Every lifecycle stage has its own function or functions that get triggered. To keep this explanation codeless and as simple as possible, I will try to keep it without naming those functions. The whole lifecycle process is split into four phases. Those are initialization, mounting, updating and unmounting.
The image above shows those four phases and progress between them. Each one will be described separately, but for now it is important to understand how they change.
The first phase is initialization. This is where the components initial setup is done. You might want to start some Ajax request or just set some initial data. After this stage mounting starts where the component gets rendered. Once that is done the component can be updated if its state or props change. This phrase stays active until the component is removed from DOM. That is when the unmounting stage starts.
Initialization
As already mentioned, the initialization phase is where setup is done. At this moment the component is still not flushed to DOM and you can’t see it. There are different actions you might want to do during this stage. You could setup some initial state values, do some computation on props needed for presentation or maybe just trigger some Ajax request to fetch data.
Mounting
Once the setup stage is done, the component is then mounted. What this means is that final output of the component is being combined and flushed to DOM. This stage has two parts, the first part is rendering where we define what the output will look like. We combine data with HTML and can bind listeners to it like click handlers. Once this result gets flushed and we can see it, an action for successful mounting gets triggered. There are many things we might want to do in this action. Maybe we want to access some elements because we might be working with some 3rd party DOM manipulation library like datepicker. What is common for this action and setup is that those get triggered just once during the lifecycle. Once they are completed, they won’t trigger again.
Updating
When the first output gets flushed to DOM, and the mounted handler gets completed, the updated stage starts. Each time props or the state of the component changes, re-rendering occurs. The rendering action gets triggered. This is the same one from the mounting phase. Once it is done, there is an action that gets triggered for the component being updated. In this action we can compare current and previous props and state and determine what changed. This process will repeat each time the component props or state gets update.
Unmounting
At some point the component will be removed from DOM. It could be from closing the browser but it could also be because we just changed page in our SPA (Single Page Application). In any case, it will result in the component being completely removed. This is where a handler action for unmounting will trigger. While this might be a less used handler it is important to understand it. There are situations where we could have some timeouts or another kind of asynchronous process running when this stage starts. The result of this process might want to change something in the component that has already been removed. In this handler, we can cancel those actions and prevent issues from occurring.
Extras
There are two more actions that you should be careful of when using but are important to understand.
The first one is forcing update. It is possible to manually trigger the updating of a component. This is discouraged, and all updating should happen by updating the state or props. However, there are situations when this is needed. Sometimes we need to work with some 3rd party libraries which can make updating of the state and props difficult. This is where forcing an update could be useful.
The other action is one that triggers before rendering in the updating phase. In this action we can choose if we want to update a component or not. There are not a lot of use cases where we would want to use this, but there are situations where we want to improve performance by preventing unnecessary re-rendering.
Conclusion
There are many more details in lifecycle to be explained. But the goal of this post is to explain it in a simplified way and hopefully it has provided you with an understanding on how a component lives. This was also the last part of explaining React without code and I hope it gave you enough of an overview for you to have the confidence and understanding to start looking at actual code examples.




Top comments (0)