An extension to display React state flow and component hierarchy
React applications are built of components which are connected with one another and to see the connection with the simple react dev tools when developing an application could be tedious and difficult.
Because of that we decided to build an open source Firefox and Chrome extension to aid in the viewing of the components.
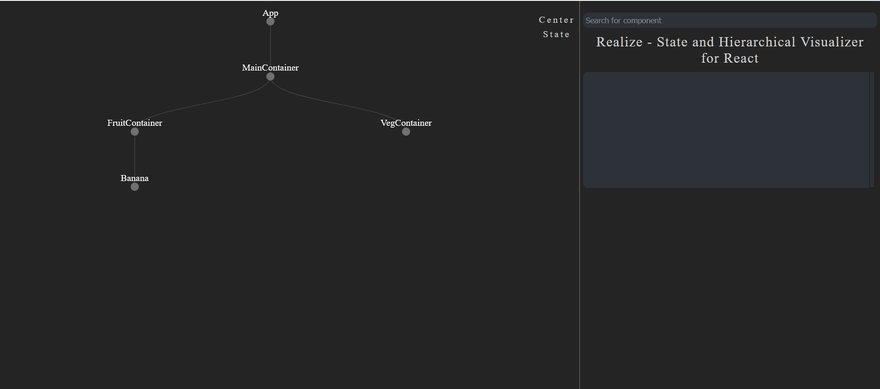
Realize for React is a tool to help developers visualize the structure and state flow of their React applications, especially when they are growing in scale and complexity. It currently supports React v.16.8.
Functionality includes:
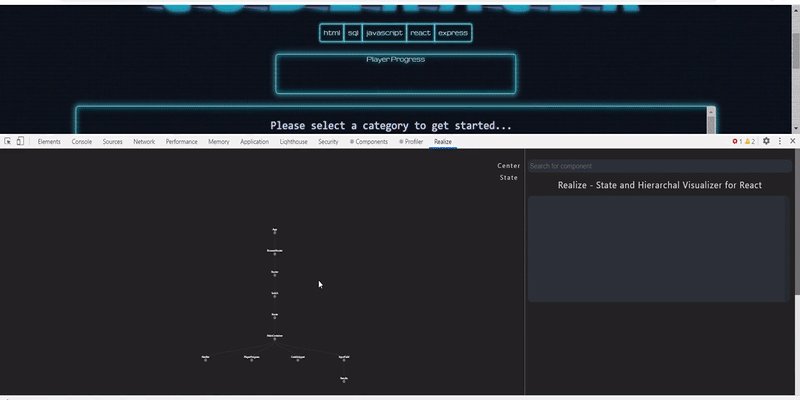
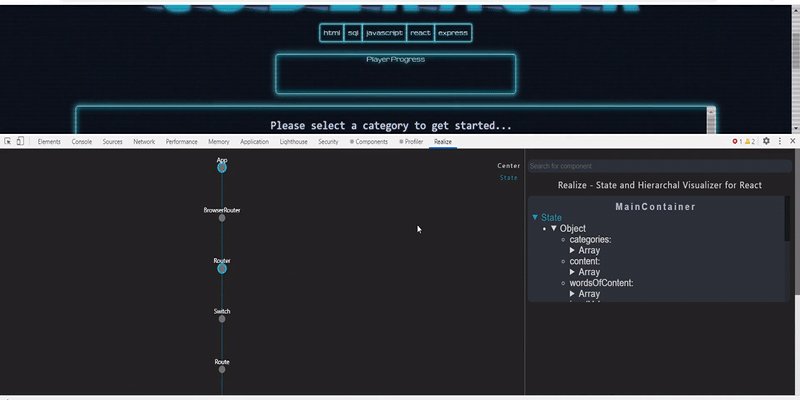
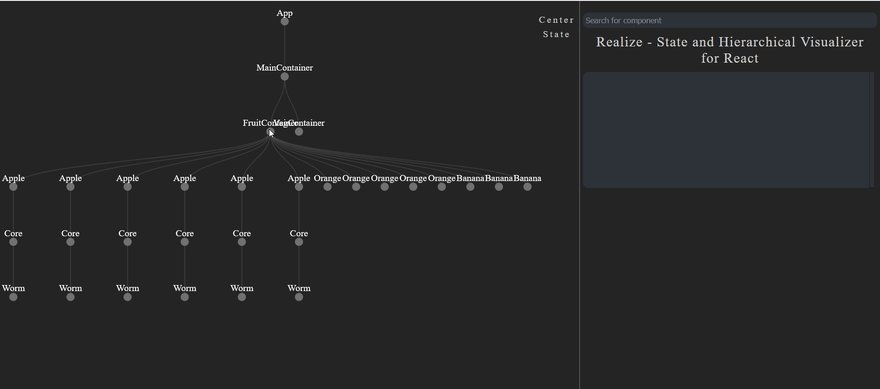
Zoom & Pan - Hold down shift to enable dragging and zooming on the tree (to recenter just click the center button)
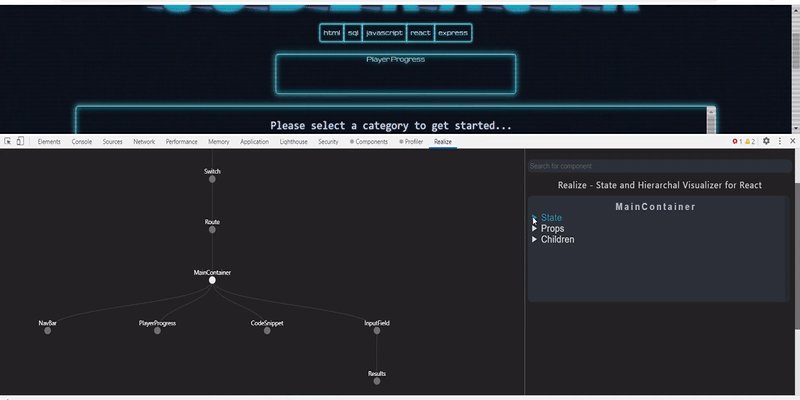
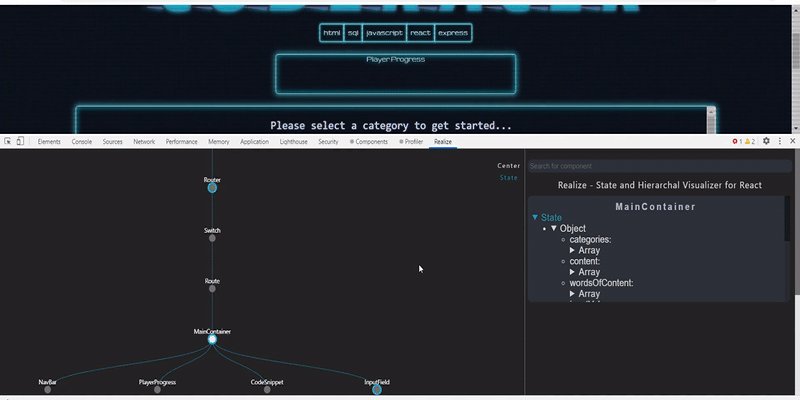
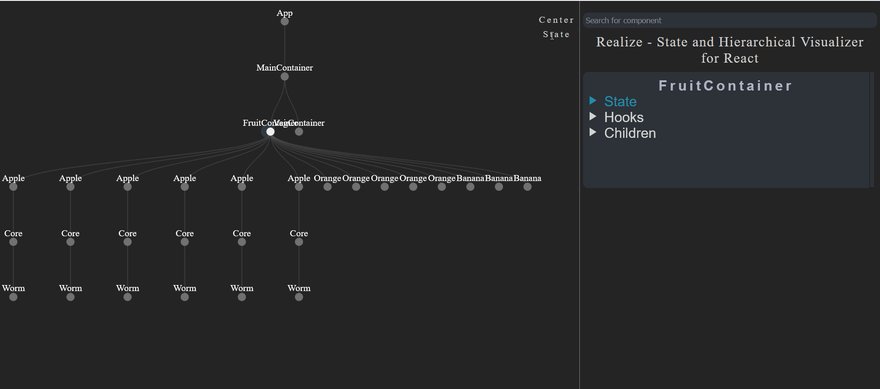
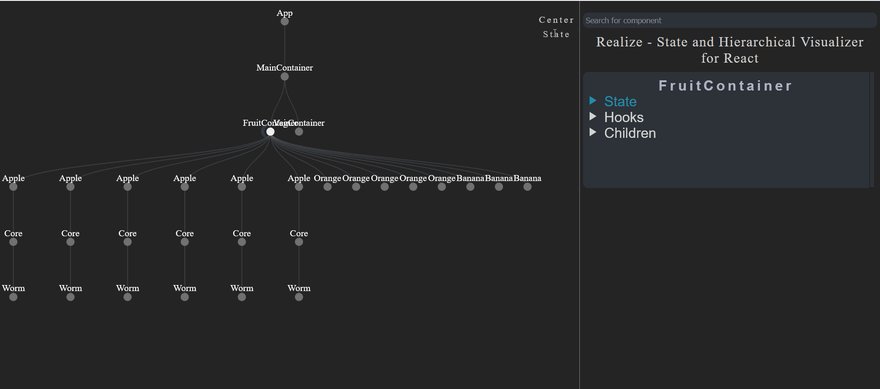
Component Focus - Click on a node to view state, props and children in the right and panel
State Flow - Click the 'state' toggle to show state flow on the tree. Stateful components have blue nodes and state flow is show by blue links
Search and Highlight - Enter a component name in the search bar to see all matching nodes pulsate
We are an open source project where you can contribute and if you have any concerns please message any of us
The Team that made it all possible:
Fan Shao
Harry Clifford
Henry Black
Horatiu Mitrea





Top comments (0)