Introduction
In this article, we can learn how to integrate the Huawei Account Kit in Money Management app along with introduction slides. The sliders will provide the quick view of the app functionalities. So, I will provide the series of articles on this Money Management App, in upcoming articles I will integrate other Huawei Kits.
Account Kit
Huawei Account Kit provides for developers with simple, secure, and quick sign-in and authorization functions. User is not required to enter accounts, passwords and waiting for authorization. User can click on Sign In with HUAWEI ID button to quickly and securely sign in to the app.
Requirements
- Any operating system (MacOS, Linux and Windows).
- Must have a Huawei phone with HMS 4.0.0.300 or later.
- Must have a laptop or desktop with Android Studio, Jdk 1.8, SDK platform 26 and Gradle 4.6 and above installed.
- Minimum API Level 24 is required.
- Required EMUI 9.0.0 and later version devices.
How to integrate HMS Dependencies
- First register as Huawei developer and complete identity verification in Huawei developers website, refer to register a Huawei ID.
- Create a project in android studio, refer Creating an Android Studio Project.
- Generate a SHA-256 certificate fingerprint.
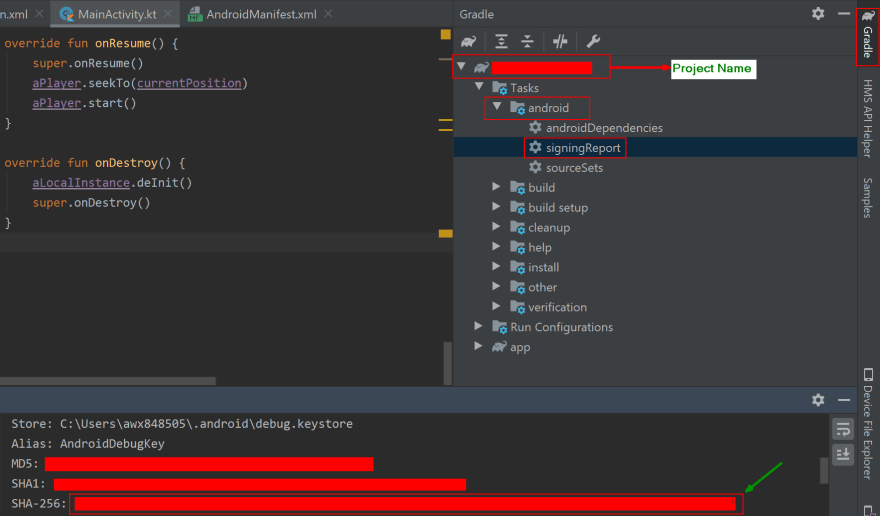
- To generate SHA-256 certificate fingerprint. On right-upper corner of android project click Gradle, choose Project Name > Tasks > android, and then click signingReport, as follows.

Note: Project Name depends on the user created name.
- Create an App in AppGallery Connect.
Download the agconnect-services.json file from App information, copy and paste in android Project under app directory, as follows.

Enter SHA-256 certificate fingerprint and click Save button, as follows.

Note: Above steps from Step 1 to 7 is common for all Huawei Kits.
Add the below maven URL in build.gradle(Project) file under the repositories of buildscript, dependencies and allprojects, refer Add Configuration.
maven { url 'http://developer.huawei.com/repo/' }
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
- Add the below plugin and dependencies in build.gradle(Module) file.
apply plugin: id 'com.huawei.agconnect'
// Huawei AGC
implementation 'com.huawei.agconnect:agconnect-core:1.6.0.300'
// Huawei Account Kit
implementation 'com.huawei.hms:hwid:6.3.0.301'
- Now Sync the gradle.
- Add the required permission to the AndroidManifest.xml file.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
Let us move to development
I have created a project on Android studio with empty activity let us start coding.
In the MainActivity.kt we can find the business logic for Huawei login button and also introduction slides.
class MainActivity : AppCompatActivity() {
private var viewPager: ViewPager? = null
private var viewPagerAdapter: ViewPagerAdapter? = null
private lateinit var dots: Array<TextView?>
private var dotsLayout: LinearLayout? = null
companion object {
private lateinit var layouts: IntArray
}
// Account Kit variables
private var mAuthManager: AccountAuthService? = null
private var mAuthParam: AccountAuthParams? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewPager = findViewById(R.id.view_pager)
dotsLayout= findViewById(R.id.layoutDots)
// Introduction slides, create xml files under "app > res > layout"
layouts = intArrayOf(R.layout.slider_1, R.layout.slider_2, R.layout.slider_3,R.layout.slider_4)
addBottomDots(0)
// Making notification bar transparent
changeStatusBarColor()
viewPagerAdapter = ViewPagerAdapter()
viewPager!!.adapter = viewPagerAdapter
viewPager!!.addOnPageChangeListener(viewListener)
// For the next and previous buttons
btn_skip.setOnClickListener { view ->
val intent = Intent(this@MainActivity, Home::class.java)
startActivity(intent)
finish()
}
btn_next.setOnClickListener { view ->
val current: Int = getItem(+1)
if (current < layouts.size) {
// Move to another slide
viewPager!!.currentItem = current
} else {
val i = Intent(this@MainActivity, Home::class.java)
startActivity(i)
finish()
}
}
// Account kit button click Listener
btn_login.setOnClickListener(mOnClickListener)
}
// Dots functionality
private fun addBottomDots(position: Int) {
dots = arrayOfNulls(layouts!!.size)
val colorActive = resources.getIntArray(R.array.dot_active)
val colorInactive = resources.getIntArray(R.array.dot_inactive)
dotsLayout!!.removeAllViews()
for (i in dots.indices) {
dots!![i] = TextView(this)
dots[i]!!.text = Html.fromHtml("•")
dots[i]!!.textSize = 35f
dots[i]!!.setTextColor(colorInactive[position])
dotsLayout!!.addView(dots[i])
}
if (dots.size > 0) dots[position]!!.setTextColor(colorActive[position])
}
private fun getItem(i: Int): Int {
return viewPager!!.currentItem + i
}
// Viewpager change Listener
private var viewListener: OnPageChangeListener = object : OnPageChangeListener {
override fun onPageSelected(position: Int) {
addBottomDots(position)
// changing the next button text 'NEXT''
if (position == layouts!!.size - 1) {
btn_next.text = "Proceed "
btn_skip.visibility = View.GONE
} else {
btn_next.text = "Next "
btn_skip.visibility = View.VISIBLE
}
}
override fun onPageScrollStateChanged(state: Int) {}
override fun onPageScrolled( position: Int, positionOffset: Float, positionOffsetPixels: Int) {
}
}
// Making notification bar transparent
private fun changeStatusBarColor() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
val window = window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.statusBarColor = Color.TRANSPARENT
}
}
// PagerAdapter class which will inflate our sliders in our ViewPager
inner class ViewPagerAdapter : PagerAdapter() {
private var layoutInflater: LayoutInflater? = null
override fun instantiateItem(myContainer: ViewGroup, mPosition: Int): Any {
layoutInflater = getSystemService(LAYOUT_INFLATER_SERVICE) as LayoutInflater?
val v: View = layoutInflater!!.inflate(layouts[mPosition], myContainer, false)
myContainer.addView(v)
return v
}
override fun getCount(): Int {
return layouts.size
}
override fun isViewFromObject(mView: View, mObject: Any): Boolean {
return mView === mObject
}
override fun destroyItem(mContainer: ViewGroup, mPosition: Int, mObject: Any) {
val v = mObject as View
mContainer.removeView(v)
}
}
// Account kit, method to send an authorization request.
private fun signIn() {
mAuthParam = AccountAuthParamsHelper(AccountAuthParams.DEFAULT_AUTH_REQUEST_PARAM)
.setIdToken()
.setAccessToken()
.setProfile()
.createParams()
mAuthManager = AccountAuthManager.getService(this@MainActivity, mAuthParam)
startActivityForResult(mAuthManager?.signInIntent, 1002)
}
private val mOnClickListener: View.OnClickListener = object : View.OnClickListener {
override fun onClick(v: View?) {
when (v?.id) {
R.id.btn_login -> signIn()
}
}
}
// Process the authorization result.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == 1002 ) {
val authAccountTask = AccountAuthManager.parseAuthResultFromIntent(data)
if (authAccountTask.isSuccessful) {
Toast.makeText(this, "SigIn success", Toast.LENGTH_LONG).show()
val intent = Intent(this@MainActivity, Home::class.java)
startActivity(intent)
} else {
Toast.makeText(this, "SignIn failed: " + (authAccountTask.exception as ApiException).statusCode, Toast.LENGTH_LONG).show()
}
}
}
}
In the activity_main.xml we can create the UI screen for Huawei image button and slides operating buttons.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="500dp" />
<LinearLayout
android:id="@+id/layoutDots"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="132dp"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="3dp"
android:alpha=".5"
android:layout_above="@id/layoutDots"
android:background="@android:color/white" />
<Button
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:padding="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="85dp"
android:background="@null"
android:textSize="16sp"
android:text="Next"
android:textAllCaps="false"
android:textColor="@color/dot_dark_screen3" />
<Button
android:id="@+id/btn_skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="85dp"
android:layout_marginLeft="10dp"
android:textSize="16sp"
android:background="@null"
android:textAllCaps="false"
android:text="Skip"
android:textColor="@color/dot_dark_screen3" />
<ImageView
android:id="@+id/btn_login"
android:layout_width="90dp"
android:layout_height="70dp"
android:layout_alignBottom="@id/btn_next"
android:layout_centerHorizontal="true"
android:layout_marginBottom="-83dp"
android:padding="5dp"
android:text="Sign In"
android:textAllCaps="false"
android:textColor="@color/dot_dark_screen1"
app:srcCompat="@drawable/hwid_auth_button_round_black" />
</RelativeLayout>
Create slider_1.xml and placed under layout folder for the slides view and also add the content image in drawable folder. Repeat the same process for another 3 slides also.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="600dp"
android:background="@drawable/slide_1">
</androidx.constraintlayout.widget.ConstraintLayout>
Tips and Tricks
- Make sure you are already registered as Huawei developer.
- Set minSDK version to 24 or later, otherwise you will get AndriodManifest merge issue.
- Make sure you have added the agconnect-services.json file to app folder.
- Make sure you have added SHA-256 fingerprint without fail.
- Make sure all the dependencies are added properly.
Conclusion
In this article, we have learned how to integrate the Huawei Account Kit in Money Management app along with introduction slides. The sliders will provide the quick view of the app functionalities. So, I will provide the series of articles on this Money Management App, in upcoming articles will integrate other Huawei Kits.
I hope you have read this article. If you found it is helpful, please provide likes and comments.
Reference
Account Kit – Documentation
Account Kit – Training Video









Top comments (0)