1 - useModal - Simplificando Modais:
O useModal facilita a vida ao lidar com modais no React. Ele traz um estado de visibilidade (como um interruptor) e funções prontas para abrir, fechar e gerenciar o modal. Tudo para tornar a integração de modais suave e menos complicada.
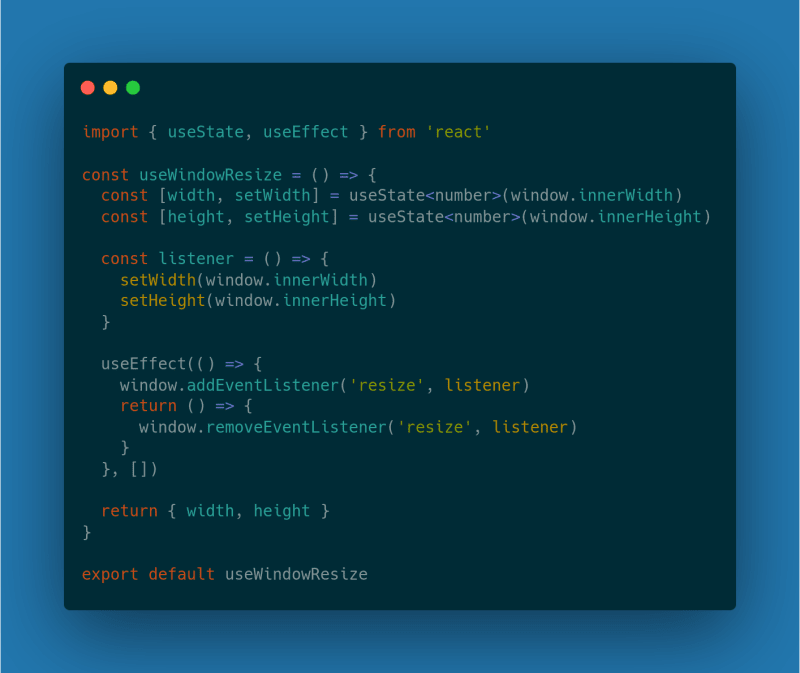
2 - useWindowResize - Dimensões Dinâmicas da Tela:
Com o useWindowResize, tenho acesso fácil às dimensões da tela do meu cliente. É como ter um guia para ajustar dinamicamente o layout conforme a tela muda. Isso faz maravilhas pela usabilidade e responsividade do meu aplicativo.
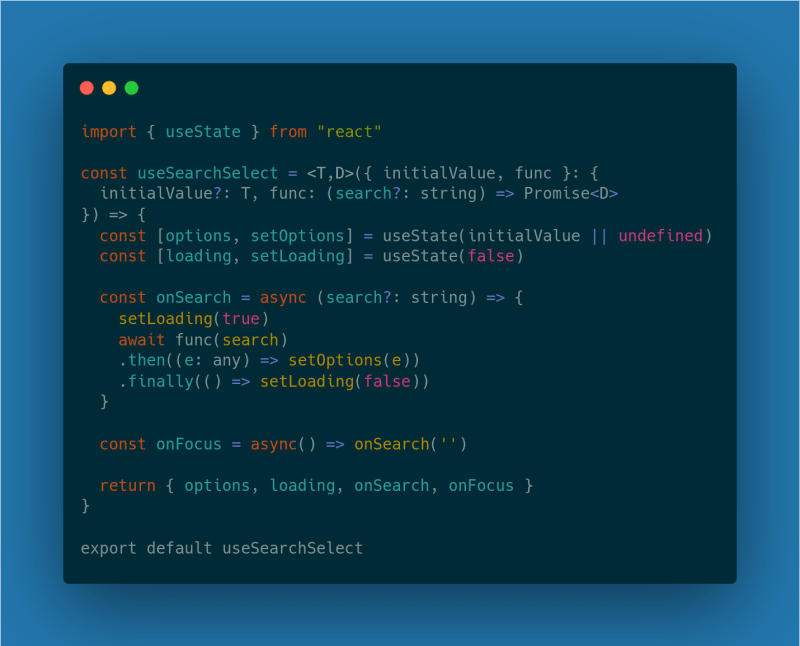
3 - useSearchSelect - Facilitando Buscas em Tempo Real:
Quando lido com formulários que demandam opções em tempo real, o useSearchSelect é meu parceiro. Ele cuida da pesquisa, loading e dos dados retornados. Além disso, posso explorar conceitos como debouncing ou deferred conforme a vibe do meu aplicativo.
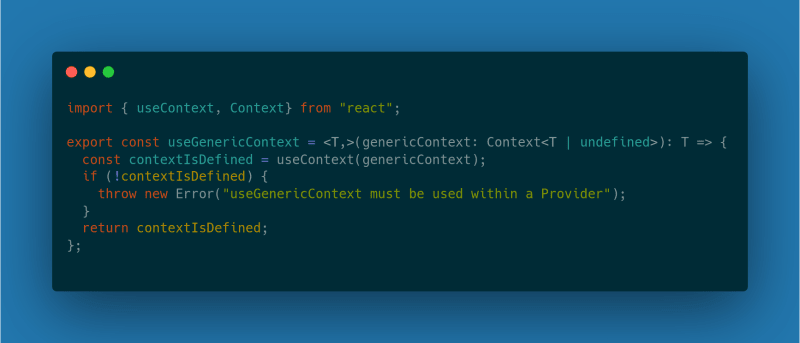
4 - useGenericContext - Contextos sem Complicações:
Com o useGenericContext, minha vida com contextos e TypeScript ficou muito mais tranquila. Ele age como um guardião, certificando-se de que meu contexto está definido corretamente. Dessa forma, não preciso ficar validando a cada vez que uso o contexto - é uma mão na roda para um código mais limpo.
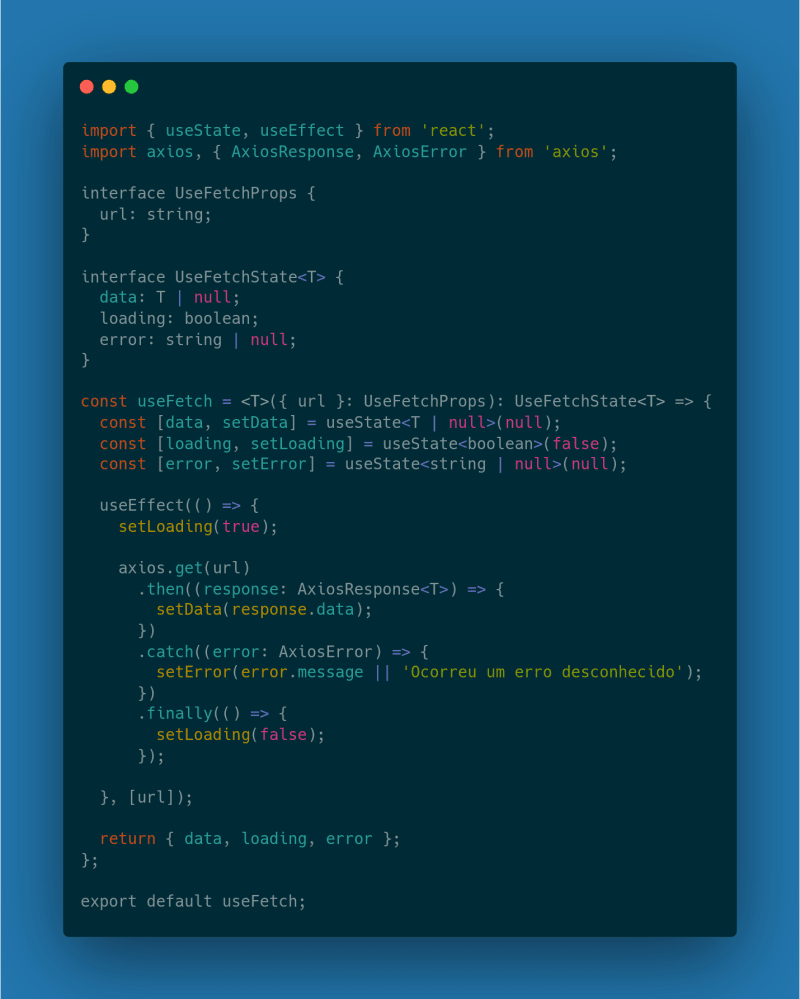
5 - useFetch - Gerenciando Requisições sem Estresse:
Para lidar com requisições HTTP e seus estados, o useFetch é imbatível. Ele é meu go-to para tratar loading, error e data. Simples, direto ao ponto, e faz maravilhas para manter meu aplicativo fluindo, mesmo quando lida com operações de rede.
Obs: Cada modelo foi feito baseado em necessidades de projetos e compatibilidade com a biblioteca Antd, alguns foram feitos apenas para demonstração possuindo mais itens em versões que eu uso, lembre-se sempre de adaptar seus hooks á suas necessidades.







Top comments (0)