What is React Native?
- React Native is a library built with the same API as React. It uses the same declarative UI paradigm but renders directly to native components. You can write your app once in React and run it on multiple native platforms, like Android and iOS.
- While “native” is part of the name, it’s not pure native app development: Expo and React Native still use JavaScript to run your app. Instead of rendering this JavaScript with a web engine, they use the actual native components from the platform.
Render a Component
All apps in React Native are made out of components. These components are small reusable pieces of your app, all working together. Each of these components usually has a single responsibility. It can vary from rendering styled text, or rendering other pre-styled components to create a form.
Just like normal React, your app all descends from a single component. This component renders all other components in your app, from screens to simple text. Instead of rendering this component to DOM, Expo and React Native renders it for you using a concept called the entry point.
Basic Block of Code
App.js
import React from 'react';
import { Text } from 'react-native';
const App = () => (
<Text style={{ margin: 64 }}>
Welcome to React Native!
</Text>
);
export default App;
Native Rendering
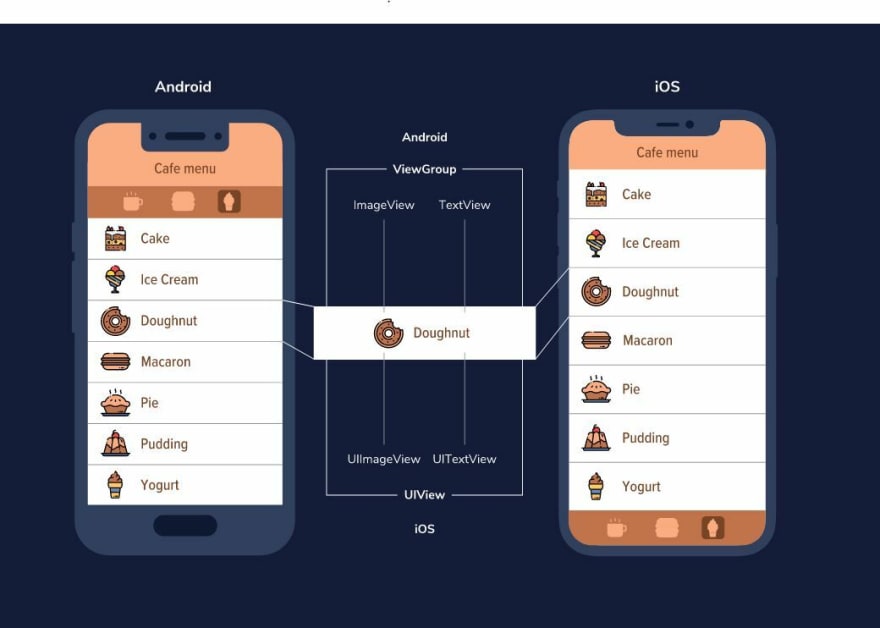
In our previous example, we used the component to render text. There are a few other components like which ship with React Native; we call these core components. React Native knows how to render these on a specific platform because they are tied to a native component counterpart.
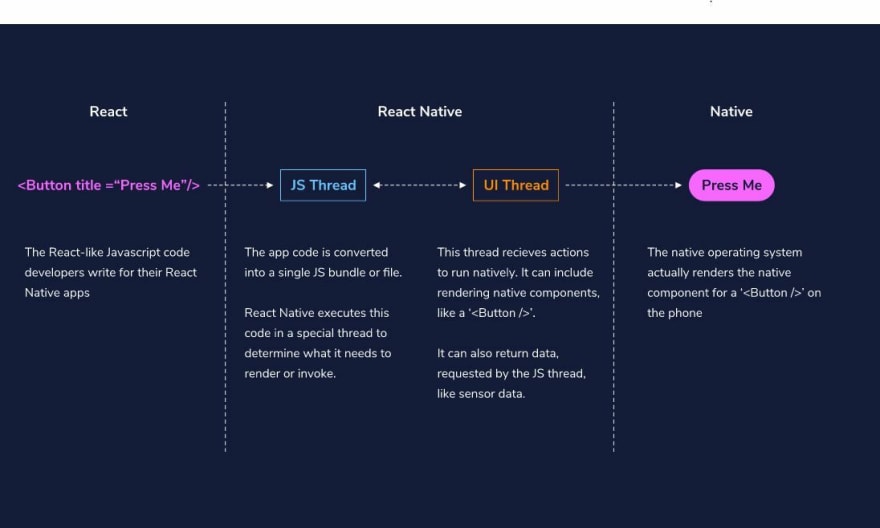
The diagram demonstrates the relationship between React code, the JS thread, the UI thread, and the native application. From left to right, it describes how a React button is rendered to a native button component.
Here is a copy of the text included in the diagram:
- React: The React-like JavaScript code developers write for their React Native apps
- JS Thread: The app code is converted into a single JS bundle or file. React Native executes this code in a special thread to determine what it needs to render or invoke.
- UI Thread: This thread receives actions to run natively. It can include rendering native components, like a . It can also return data, requested by the JS thread, like sensor data.
- Native: The native operating system actually renders the native component for a on the phone.
Summery
- React Native is a library that uses React for mobile app development to create performant apps with JavaScript.
- Expo is a platform for universal React apps that contains React Native and helps you iterate fast, without any native platform knowledge.
- Components in React Native have a native component counterpart that is rendered on the native platform.
- Expo and React Native runs your React JavaScript in the actual app, in a different thread from the UI to keep your app running smoothly.
- Just like React, Expo and React Native uses the entry point of your app to render it on different native platforms.
- Because different native platforms aren’t identical, some components behave differently on some platforms.




Top comments (0)