Thread of Execution, Functions & Call Stack - Dart Under The Hood CH1
This series contains information about how dart works behind the scenes. This is the first chapter covering the thread of execution, functions, and call stack.
*The purpose of this series is to help the developers about what's happening in dart under the hood. When I try to compare Dart with Javascript I find lots of similarities and I know how JS works behind the scenes so I tried to use those same concepts to dart as well. *
- ** If you find something irrelevant or wrong then please let me know in the comments. ***
*You can watch the entire tutorial on youtube too *
https://www.youtube.com/watch?v=c5ZPuBONdAc&feature=youtu.be
Before we proceed, let's understand a few basic things about Dart
Dart is a single-threaded system. Sometimes we have a hard time using this as now every language is using a multi-threaded system but Dart is still evolving and if we understand everything properly then maybe we will start liking this approach for some obvious advantages of single-threaded systems.
Dart Principles
When Dart Code runs it,
Goes through the code line by line and runs/executes each line known as thread of execution.
Saves data like strings and lists so we can use that data later - in its memory We can save code too ("functions").
Let's start Chapter 1
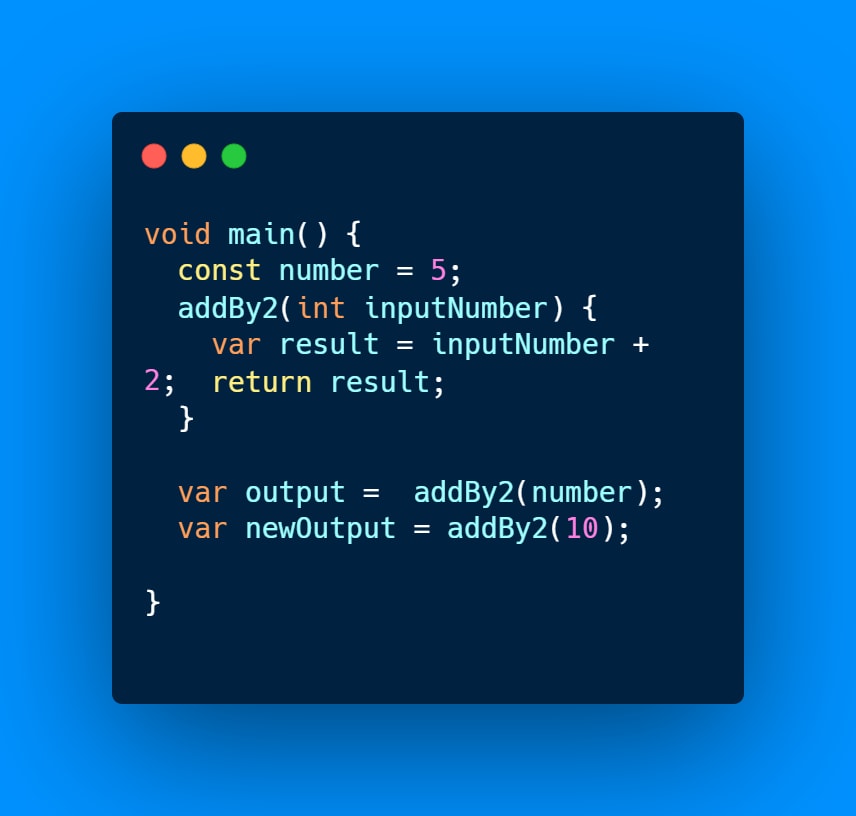
Let's take an example and see how things work via this simple program:
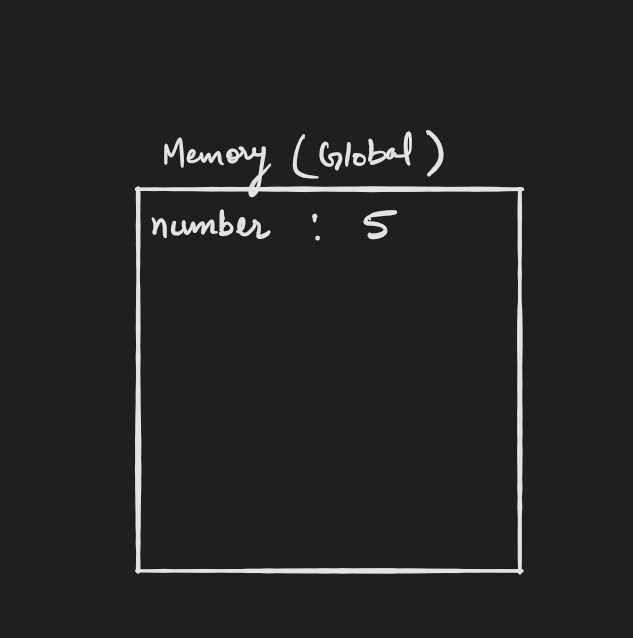
So in Dart execution of a program starts from the main() function. So here, first of all, Dart will create a global memory and starts storing the values by executing the code line by line (thread of execution). For eg:
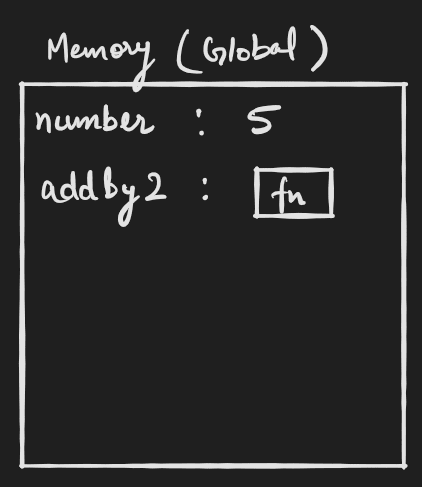
On the next line now it will see addBy2 function implementation so it will take this entire block of code and store it as -
Functions????
Functions are the building blocks of readable, maintainable, and reusable code. A function is a set of statements to perform a specific task. Functions organize the program into logical blocks of code. Once defined, functions may be called to access code. This makes the code reusable. Moreover, functions make it easy to read and maintain the program's code.
A function declaration tells the compiler about a function's name, return type, and parameters. A function definition provides the actual body of the function.
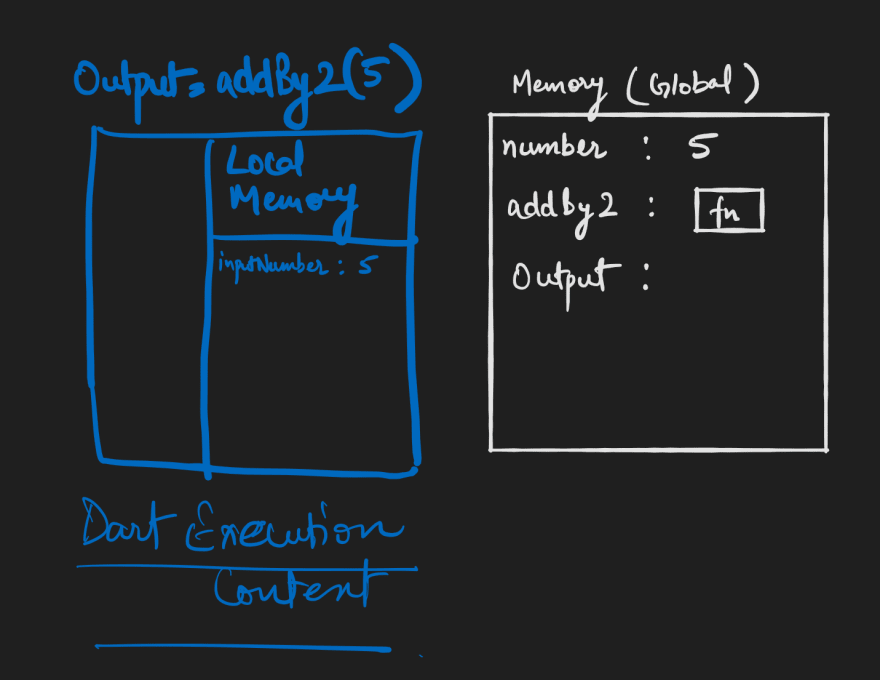
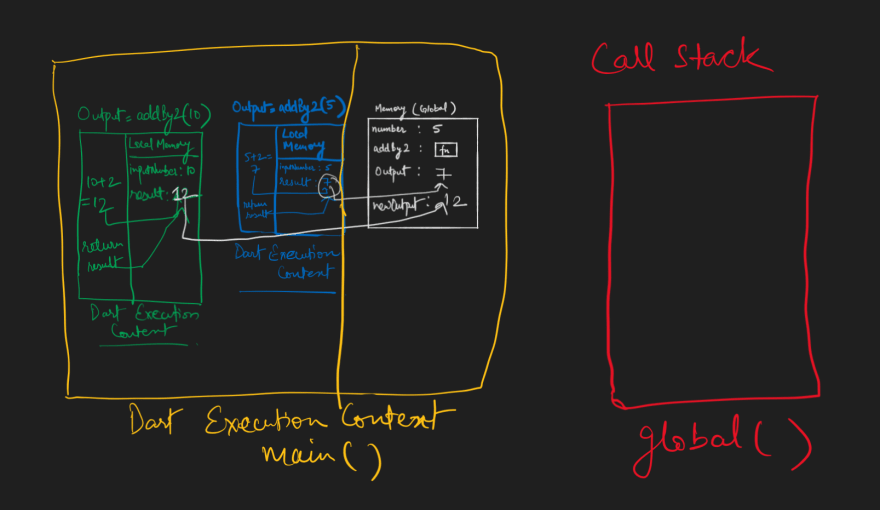
Now it will proceed to the third line following the thread of execution and finds a variable output but it is calling a function (identifies it using those two braces) so dart cannot initialize it directly so it will create something called a Dart Execution Context where it will have another thread of execution with local memory, something like -
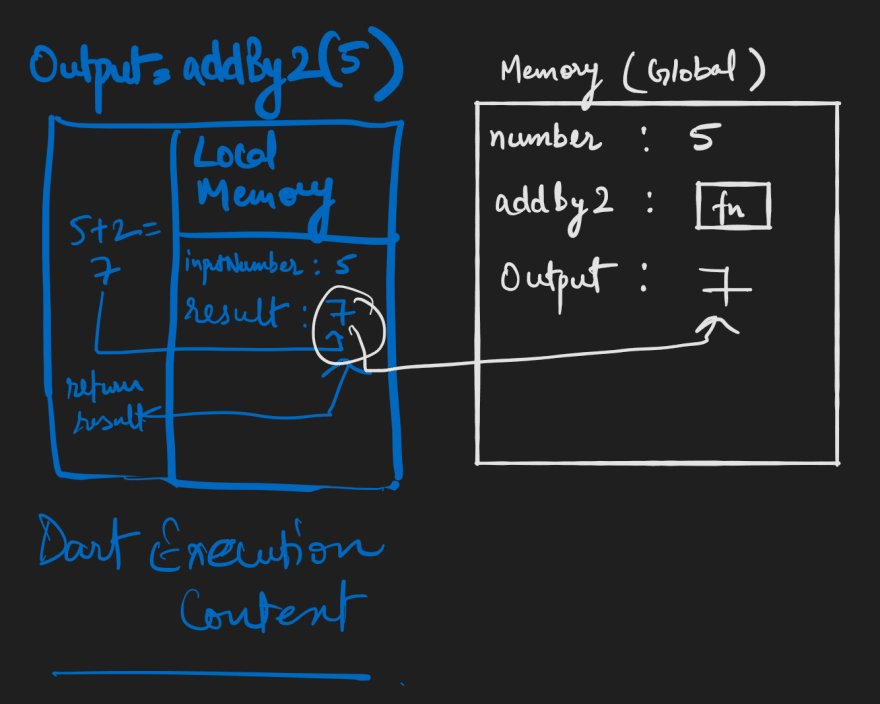
Then it will execute the entire function and return the result back to from where it was called in the global memory. Once it is done with the execution context then it can destroy it. (For detailed explanation check the video)-
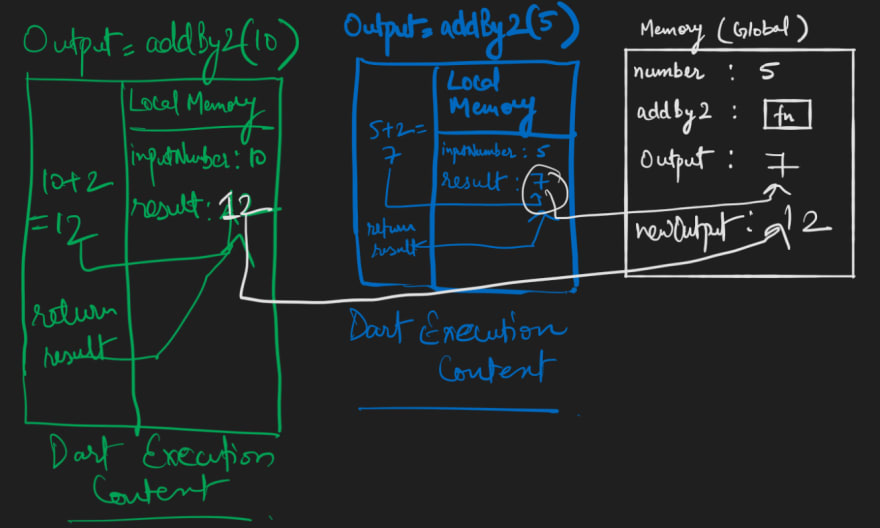
Similarly, now it will execute the line
var newOutput = addBy2(10);
For this, it will create another execution context and do the same process.
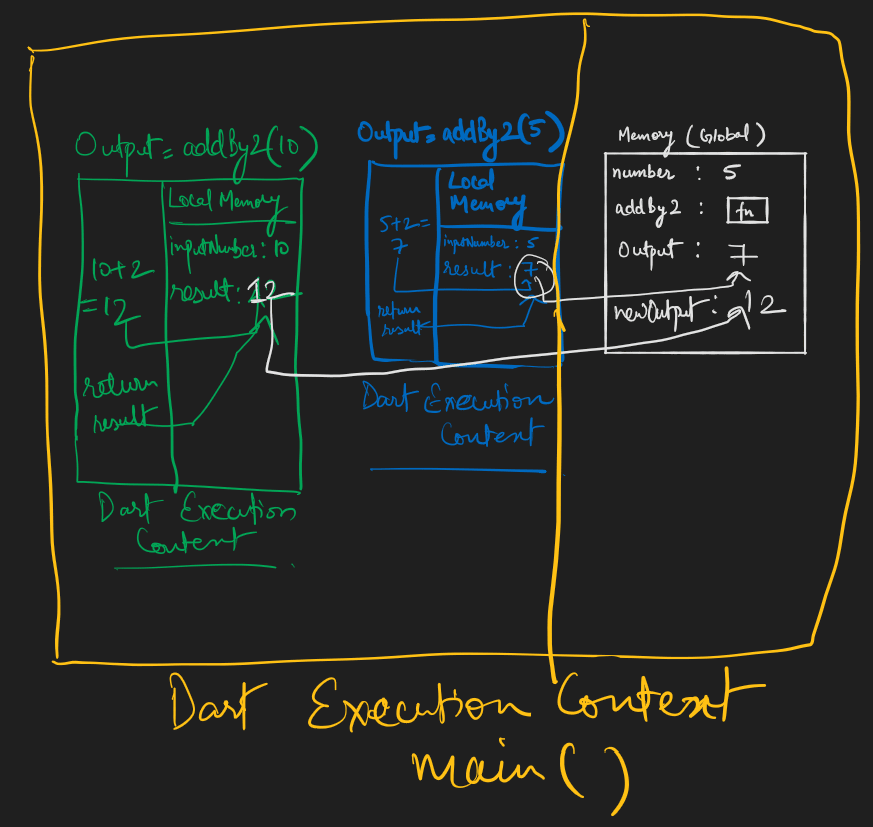
Once you do that, you will realize that this entire thing is itself another execution context that is executed using Dart Executor to bootstrap your application. It also has its own global thread of execution and global memory which we have been seeing from the start-
Now since we know Dart is a single-threaded system that means only one thread of execution can be active at once so how dart will decide it that which one or which method is executing inside the main? 🤔
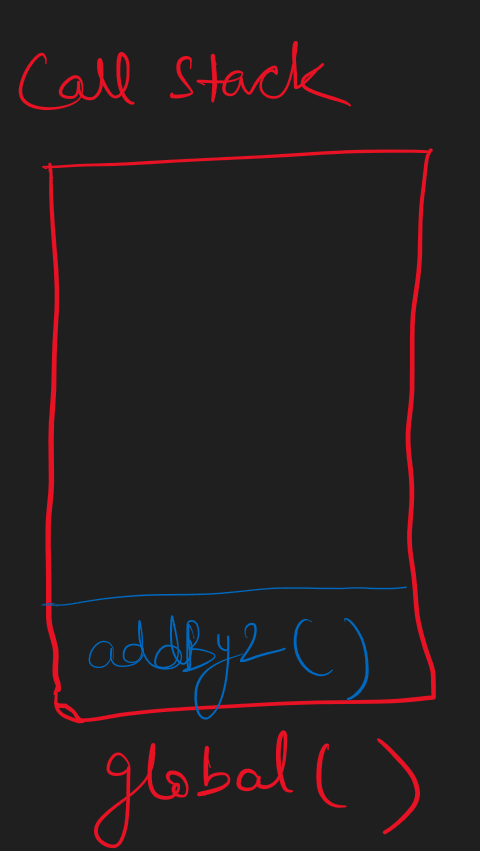
For that Dart has it's own Call Stack
Here it always has the global/main in the bottom of the stack if nothing else is in the stack then it will continue its execution.
But let's say if we see this line again -
var output = addBy2(number);
As soon as this will happen, a new execution context will be created and also this thread of execution will be added to the stack -
And once it is done it will be popped and another will be added after the execution of the next line. If a method contains another method or so on then it will keep pushing these methods to the stack and popping them once they are done with their work. ΓÇ£returnΓÇ¥ is an identification for the completion of those methods.
So, that's it for this tutorial. I will come back with chapter 2 soon for the Dart under the hood series.
If you would like to learn more, check out lots of tutorials on my
YouTube Channel MTECHVIRAL: **https://www.youtube.com/c/MTechViral
**MTECHVIRAL School : **https://school.mtechviral.com
**Open Source Repos: **https://github.com/iampawan/
**Facebook Group: **https://www.facebook.com/groups/425920117856409/
**More Links & About me: **https://pawan.live
I hope you have enjoyed my another attempt to write a blog post, Thank you for reading so far.
Happy developing! If you enjoyed the article make sure to show me some love and hit that clap button!














Top comments (0)