What is npm-iris?
N.P.M stands for "No Project Mess."
N.P.M. is a Project & Task Management app that uses InterSystems IRIS and Bootstrap 4.
No Project Mess is created to help developers and small business companies to reduce complexity in their daily problems, with a simple and intuitive projects and tasks management software.
It offers different views for your tasks, from a spreadsheet, kanban, calendar, or even Gantt!
Why?
Working within different teams, you’ll see different people that prefer different tools.
So, many times you’ll be using a Gantt chart for a project, a Kanban for another, a list on a paper in other…
N.P.M. goes straight to the task. No matters how you and your team prefer to see them. Just click and change your view.
Features
- Initial Setup
- Projects
- Users
- Tasks - Create and manage tasks
- Scheduler – A calendar view for your tasks
- Kanban – Manage your tasks in Kanban Style
- Gantt – See your deadlines, milestones, and your progress using a Gantt chart
Roadmap for New features / Improvements
- OAuth2 authentication
- Security by Project/Team/User
- Time Tracking
- Custom Calendar (Holidays)
- Support for attached files
- Make use of AppS.REST framework
- Vue.js Edition
- Home dashboard to see the general status for the activities
Download
You can try the application for free ! =]
npm-iris on OpenExchange
Screenshots
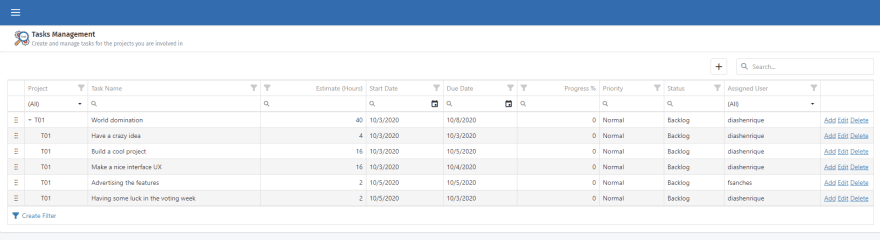
Tasks
The task view it's easy to use as filling cells in an Excel spreadsheet.
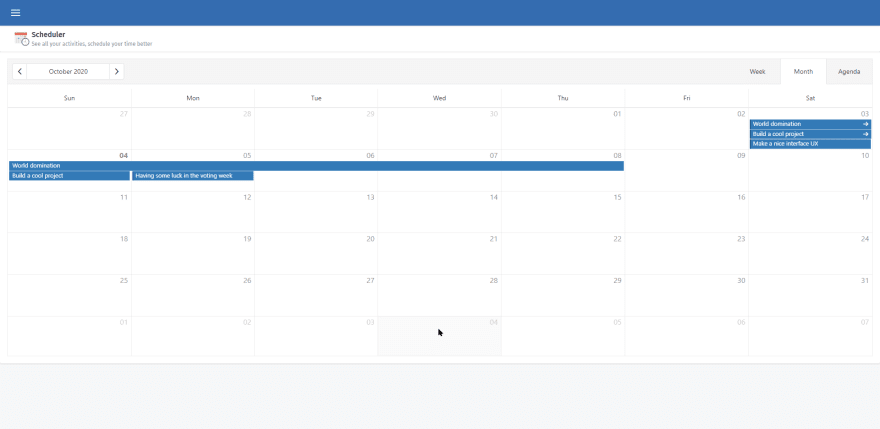
Scheduler
Scheduler view gives you the option to see your tasks as appointments, in the week, month, and Agenda viewer, acting as a Google Calendar clone.
Kanban
For those who prefers deal with the tasks in a Kanban Style, this view it's perfect to do it.
Gantt
Finally, for the Project Managers out there, looking forward to follow the project in real time, using a MS Project style, this view is for you!







Top comments (0)