ChakraUI is a React based user interface library. Basically it helps you build more user friendly interfaces while still opting for optimal functionality. The creators of ChakraUI put in a lot of work to ensure that components built with ChakraUI can be made responsive as possible.
In this article we will be exploring how to make responsive elements/components. We all agree that right spacing makes user interfaces more easy to navigate and also tender to the eyes.
ChakraUI makes it easy to add spacing to our components. We will now look at some options:
When creating components with Flex / Grid we are giving the option of adding a gap attribute. This attribute typically expects a number value ie: {4} or a string ie: 4rem and also an object which we will see in the code sample below.
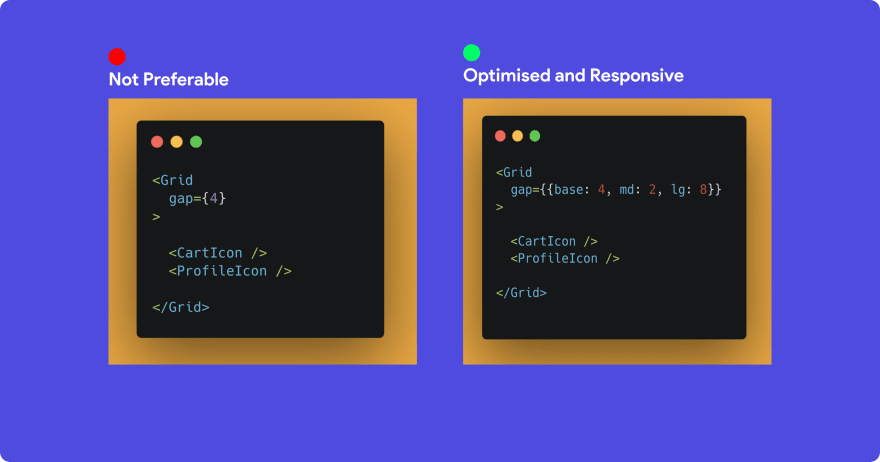
Referencing image: We can pass in a singular value for the gap attribute but whatever happened to responsive code?
On the left image we have passed in a value for the gap attribute. This works but it isn’t optimal and doesn’t gives us the opportunity to make our components as responsive as we want.
On the right, we are not introduced to a more optimal way of adding spacing to our component. The gap attribute accepts an object that also accepts specific attribute which value will represent spacing values at each breakpoint. Let’s see this more extensively!:
lg: Screens not larger than 60em (Default: 992px). Macbook Pros Laptops
md: Screens not larger than 48em (Default: (768px) ie:Tablets,IPads`
base: This is default for all screen if we do not specify others.
Please read the full documentation of how ChakraUI specifies their spacing here
One more interesting thing is this principle can also be applied to fontsizes, colors, display toggle.
I hope you found this article helpful in some way.
Enjoy the rest of your day!
Best regards.





Top comments (1)
lg: Screens larger than 60emmd: Screens larger than 48em and smaller than 60emsm: screen larger than 30em and 48em