Thank you Akshay Saini for this beautiful series. Just summarizing your lessons for whenever I need a quick recap. Same for others. Hope it helps.
What is undefined?
Undefined doesn't means empty. It acts like a placeholder until variable is assigned with some value.
Lexical environment
Whenever an execution context is created, a lexical environment is also created alongside.
Lexical environment is the local memory along with the reference to its lexical environment of its parent.

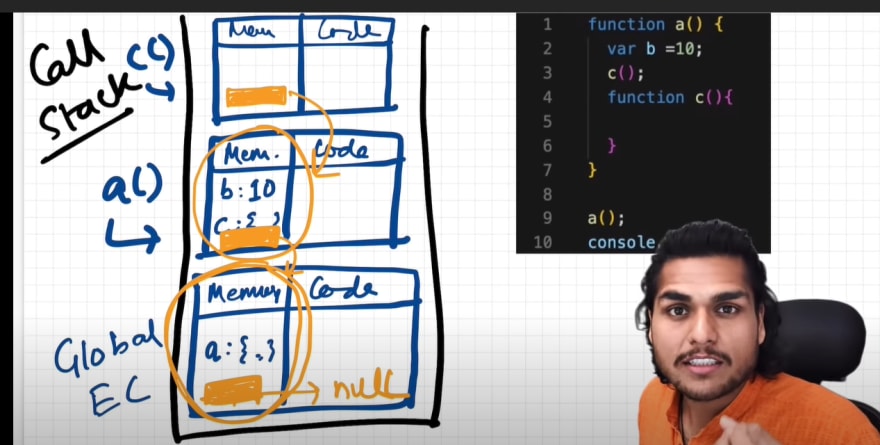
In the above image, you can see the orange block in the memory part along with key value pairs in execution context.
This orange block refers to its lexical environment of its parent.
c is referring to a lexical environment.
a is referring to Global execution context lexical environment.
GEC is referring to null
Lexical stands for hierarchy or in sequence
This whole chain of lexical environments is called scope chain.
Are let and const declarations are hoisted?
Answer is yes. Lets learn how?
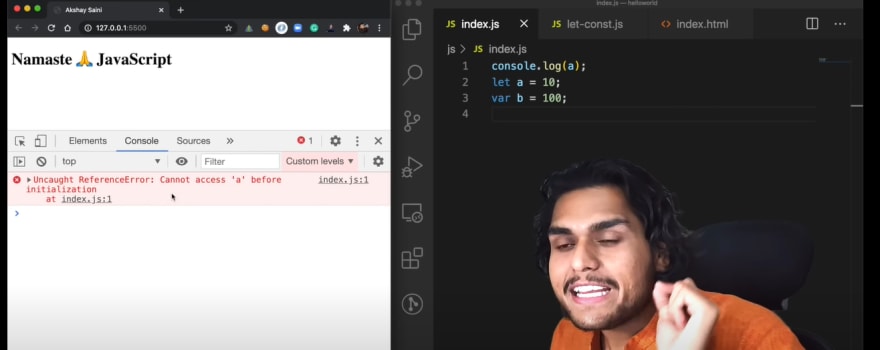
In the above image when logging a to console, reference error is thrown. Then, how hoisting is possible?
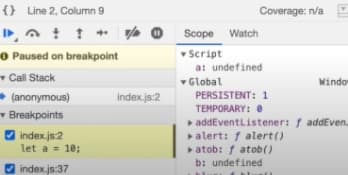
So, let and const are assigned value of undefined but they are not stored along with global object. They are stored in a seperate object.
You can't access these memory spaces until you have initialised or assigned some value to it.

That is the reason why ReferenceError was thrown stating cannot access a before initialisation.
Temporal dead zone
It is the time since the let variable is hoisted till it is initialised some value. Whenever you try to access any variable inside temporal zone, it gives ReferenceError.
To avoid temporal zone, push every declaration and initialisation at the top.
Syntax error
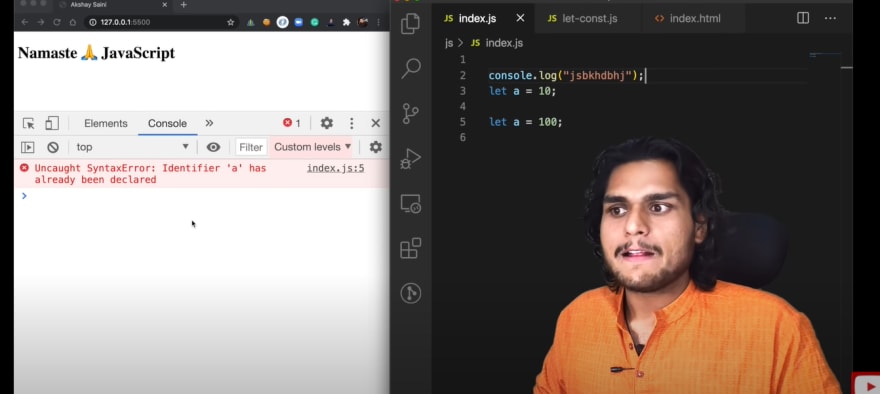
If Js finds any duplicate declarations or redeclaration, it immediately rejects the code and gives syntax error.
In case of syntax error, no code is executed





Top comments (0)