If you're working on Vue and testing your code using Vue CLI's hot code deploy
npm run serve
There's a random issue wherein UI is not refreshing after saving the code, it's not an issue in Chrome but it happens consistently in Safari.
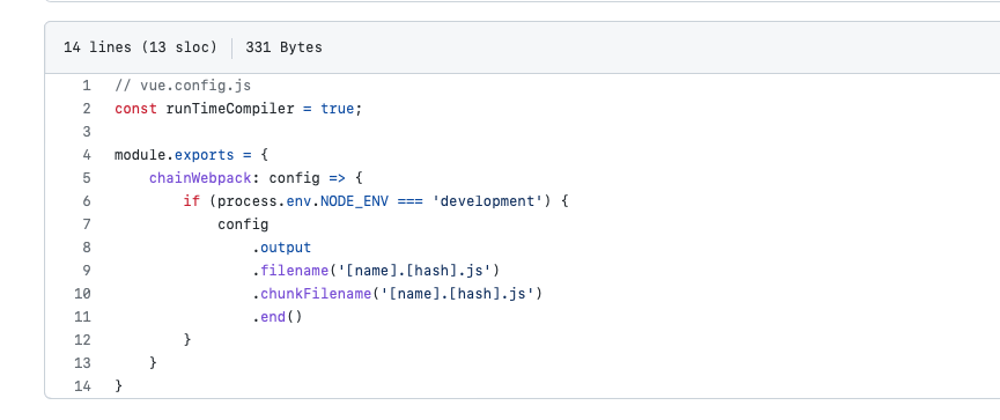
To solve this, you need to update your vue.config.js file in your project directory by adding this snippet:
module.exports = {
chainWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config
.output
.filename('[name].[hash].js')
.chunkFilename('[name].[hash].js')
.end()
}
}
}
I found this fix in one of the github repos that I have easily forgotten the link.







Top comments (0)