- No matter which framework you want to learn or use
- No matter which language you want to learn and use
- No matter which kind of software you want to create
- All of them today is based on OOPs concept and Classes and objects are base of OOP concepts.
Here I will try to explain to you what is class and objects in Object Oriented Programming via a small example given to me by my udemy instructor Paulo Dichone.
What will we do if we want to create a Microphone?
The first step to create the microphone or any real-world thing is to create the blueprint of it.
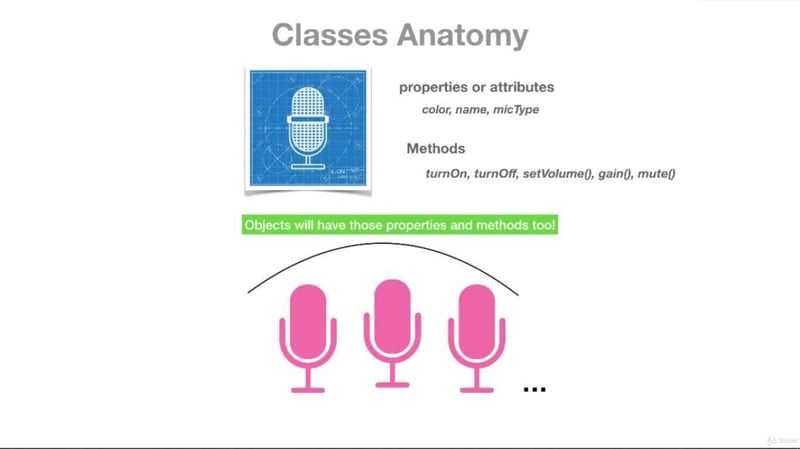
In the blueprint, we define its properties and its functionality like
- its color is its property
- its mic type is its property
- its model number is its property etc.
- we can set the volume of the mic which is its functionality
- we can mute the mic which is its functionality
- we can turn it on or off which is its functionality etc.
- After creating one blueprint, Then by using that blueprint we can create a number of microphones. All microphones will have the same properties and functionality.
From a programming point of view
- Same concept here goes with Classes and Object’s terminology.
- The blueprint is called Class and the microphones or any other devices is called object here.
- Class is a blueprint from which we can create a number of objects. All objects will have access to all properties and methods. You can also modify access according to your need.
In Object Oriented Programming class is made up of four main things
- Properties (Instance Variables)
- Methods (Functions)
- Getters and Setters
- Constructors
These all components are also called data members of the class.
Remember here Properties can be also called Instance Variable and Methods are also called Functions.
Syntax of Declaring Class
class class_name {
// Properties (Instance Variables)
// Constructor
// Methods (Functions)
// Getters and Setters
}
- The class keyword is used to declare a class.
Sample Code
class Mobile {
String color;
String brandName;
String calling() {
return "Mobile can do calling";
}
String musicPlay() {
return "Mobile can play Music";
}
}
Syntax of Creating Object
var object_name = new class_name (arguments);
Sample Code
var myMobile = Mobile();
Accessing Properties and Methods Of Class
- As I mentioned earlier all the properties and methods of a class can be accessed via the class’s object.
- For accessing the class’s properties and methods, we use ‘.’ (dot notation) also called a period.
Syntax of accessing properties and methods
// Accessing Properties
object_name.property_name;
// Accessing Methods
object_name.method_name;
Sample Code
// Accessing properties
myMobile.color;
myMobile.brandName;
// Accessing methods
myMobile.calling();
myMobile.musicPlay();
Let’s understand all concepts by one complete program
class Mobile {
String color; // Property
String brandName;
String modelName;
String calling() { // Method Creation
return "Mobile can do calling";
}
String musicPlay() {
return "Mobile can play Music";
}
String videoPlay() {
return "Mobile can play video";
}
}
main() {
var myMobile = new Mobile(); // Creating Object
myMobile.color = "White"; // Accessing Class's Property
myMobile.brandName = "Apple Inc.";
myMobile.modelName = "iPhone 14";
print(myMobile.color);
print(myMobile.modelName);
print(myMobile.brandName);
print(myMobile.calling());
print(myMobile.musicPlay());
print(myMobile.videoPlay());
}
Output
White
iPhone 14
Apple Inc.
Mobile can do calling
Mobile can play Music
Mobile can play video
Remember guys, classes and objects are basic building blocks of Object-Oriented Programming.
All big frameworks like Flutter, React, Django, Angular and big software like IDEs, Web Apps, Mobile Apps, Server side apps and also programming language itself are based on OOPs concepts.
So please have a clear clarity and strong understanding of these concepts.
Remember no teacher, no book, no video tutorial, or no blog can teach you everything. As one said Learning is Journey and Journey never ends. Just collect some data from here and there, read it, learn it, practice it, and try to apply it. Don’t feel hesitate that you can’t do that or you don’t know this concept or that concept. Remember every programmer was passed from the path on which you are walking right now. Remember Every Master was Once a Beginner. Work hard and Give your best.





Top comments (0)