The Journey
Starting to learn to code almost two months ago has been a journey and a test of how much information a person can learn in a few weeks to gather some basics on a subject to put together a working project in a subject field that takes years to master. Learning JavaScript fundamentals were to prepare for the next phase of React. As challenging as React has been it has been absolutely amazing at the amount of heavy lifting the Library that is React can do for the developer and allows them to provide an enjoyable experience for the client. The project below is only a sample of what React can do and as more skills are developed, imagination along with understanding are going to be a catalyst in projects created in the future.
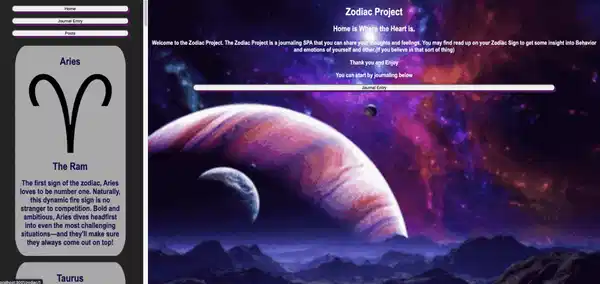
The Zodiac Project
It does not look like much but the Zodiac Project is a simple single page application that displays some data and can keep track of what we are calling journal posts.
To explain what this project is in a nutshell, it is a SPA that has multiple routes with some displayed images, a form for posting new journal entries and a way to search for specific journal entries.
hooks
In building this project there were a couple of really helpful hooks built into react. useState and useEffect allowed us to have controlled forms, navigate to another page on a submission, keep track of filtered inputs, and to render information from an db.json.
const [zodiac, setZodiac] = useState([]);
useEffect(() => {
fetch("http://localhost:3000/western_zodiac")
.then(response => response.json())
.then(zodiacList => setZodiac(zodiacList))
.catch(error => alert(error))
},[])
The above code fetchs information and renders it on the page after state was passed down as props to card Components. In this project there are 2 fetch calls from the db.json file. One for the zodiac symbols and information that are on the page and one to render the posts in the journal entries container. Those components are rendered by updating state when the page loads and when "POST" CRUD actions take place.
const [query, setQuery] = useState("")
const filteredPosts = showJournalEntry.filter
(post =>
post.post.toLowerCase().includes(query) || post.title.toLowerCase().includes(query) || post.date.toLowerCase().includes(query)
)
The above code allows the page to track the state of the search values and filter out the posts that match target. As the user types into the search-bar input at the top of the /post path the update in state that is taking place will up-date and re-render the page based on what the user is searching for.
const navigate = useNavigate()
const handleSubmit = (e) => {
e.preventDefault();
navigate("/post", {replace: true})

The above code uses "POST" CRUD action to navigate to the posts container page after form submission. Being able to navigate to another page after submission can prove to be a very useful tool. This is a simple navigation to the "/post route.
The useNavigate hook took the user on submission from "/post/new" to "/post".
React Router
React Router Version 6 was used in the creation of this project. Routes were a new tool for this project. Using React Router allows multiple paths to a single page application to only render certain parts of the page at a time desired.
<Routes>
<Route path="/" element={ <Home /> } />
<Route path="/zodiac" element={ <ZodiacContainer zodiac={zodiac} /> } />
<Route path="/zodiac/:id" element={ <ZodiacCard /> } />
<Route path="/post/new" element={ <JournalEntryForm setShowJournalEntries={setShowJournalEntries}/> } />
<Route path="/post" element={ <JournalEntryContainer showJournalEntry={filteredPosts} query={query} setQuery={setQuery}/> } />
<Route path='/*' element={<NotFound />}/>
</Routes>
By using Routes in React, navigation on the site is created that can provide an enjoyable experience for the user. Using RESTFUL routing conventions allows users to find something more easily if looking for something specific in the web based application.
Using a navBar makes for easy navigation on a SPA. with some simple #CSS styling making buttons look simple and professional is easy.
.navButton{
width: 80%;
border-radius: 10px;
box-shadow: 4px 4px rgb(117, 6, 117);
}
A simple button #CSS styling
The Zodiac project only does a few very simple routes and creates a dynamic page. React Router allows for curating a specific experience for the user to allow the user to digest the content of the site the way the developer intends.
In Conclusion
Using React as a framework is a powerful tool in front end Development and allows for a comfortable user experience. This Project is the first of many stepping stones to develop more complex applications. With the ever changing amount of content in the React library there are so many things to learn. The more that is created the more that will be learned from experience. This project is complete and on to the next one.
TLDR: Made a React Project, it fetches things, you can journal with it, it saves your work.





Top comments (0)