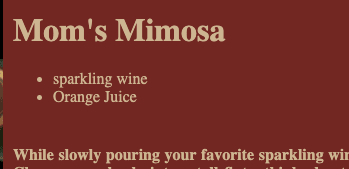
When using .forEach on an array each item on that array will be iterated. If you are iterating empty values (“”) over a ordered or unordered list you will be returned ::markers with nothing attached to them essentially posting an empty string, See example below:
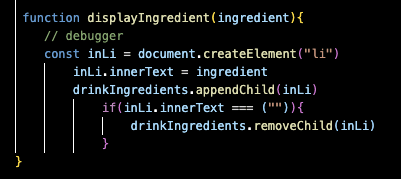
You have 2 ::markers with content and 2 ::markers with no content. If you were iterating a .forEach over an array and wanted to not have empty markers on your page you can simply look at the data and if the data is equal to an empty string (“”) then .removeChild. Example below.







Top comments (1)
Nice pictures. It's easier to follow when you screenshot your code.