As per the Adobe documentation rootPath of a Pathfield component only supports a string, not multiple strings, ie., only one rootPath. So we need to resolve this issue by overlay or extending this component/libs/granite/ui/components/coral/foundation/picker/picker.jsp but from 6.4 onward because picker is marked as granite: FinalArea(Defines a node as final then the Nodes are classified as final cannot be overlaid or inherited.), so we can't overlay.
Instead of enabling multiple root paths for a Pathfield, we can follow an alternate approach like choosing a desired root path from a selection list in the dialogue and on the basis of this selection, the root path of the Pathfieldcan be set.
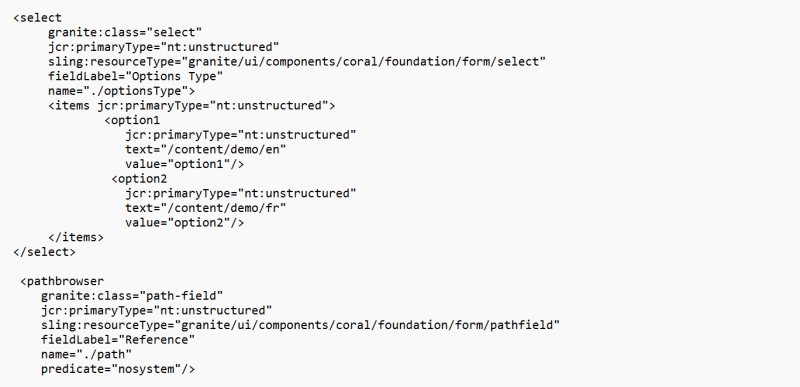
- First, we need to define some options in the select component. Here the options are
/content/demo/enand/content/demo/fr.
- Next, we need to define the
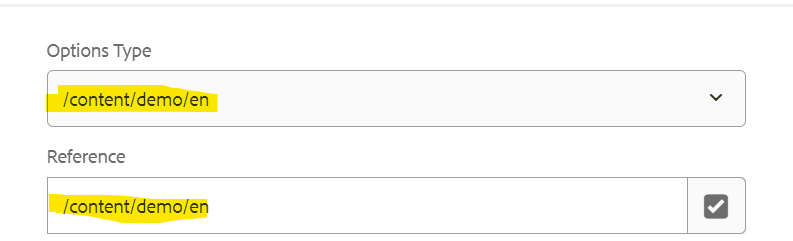
Pathfieldcomponent, after saving the dialogue you can see the below output.
- Put the below JavaScript snippet in your
clientlibsfolder and then you can enable therootPathset as per the selection.



Top comments (0)