I built a website with next.js that works locally (code: https://github.com/xpress-smoke-shop/website).
I am now trying to deploy a static html version of the site to the domain: https://xpress-smoke-shop.github.io/website/
I can clone the repo and run these commands:
nvm use
yarn install
yarn build
yarn export
yarn deploy-gh
And I have changed the next.config.js file to reflect the repository that I'm using:
/* eslint-disable import/no-extraneous-dependencies */
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
});
module.exports = withBundleAnalyzer({
poweredByHeader: false,
trailingSlash: true,
basePath: '/website',
assetPrefix: '/website/',
reactStrictMode: true,
});
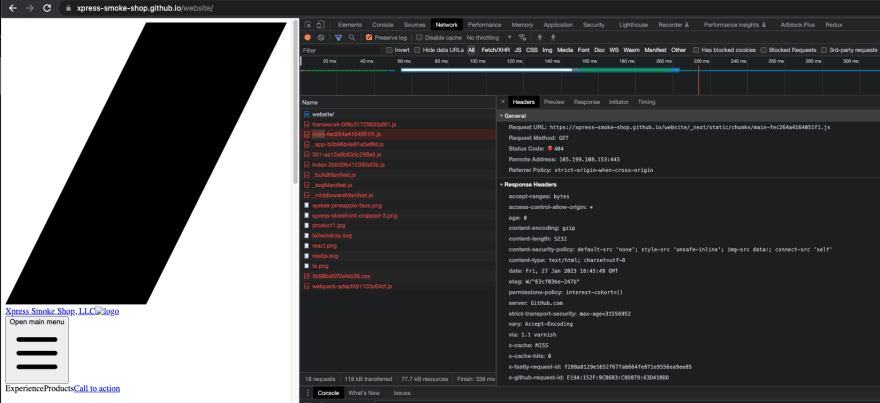
But my deployed site still looks wrong and has all these file-not-found errors...
How do I get janky piece to deploy properly?? 😅



Top comments (0)