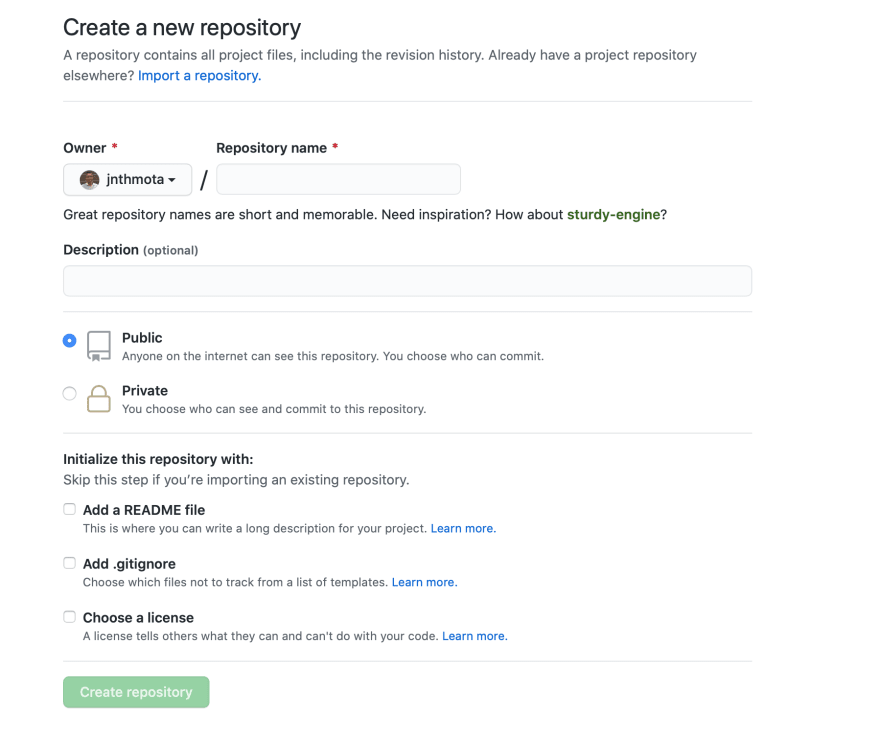
1º First: Create Create a new repository

Insert repository name your ID account

observe message
You found a secret! Jhow-Ms/Jhow-Ms is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.

Select Public
Initialize this repository with:
Add a README file.
Create Repository
Now that you have written and inserted the image of your preference.
Commit changes.
Go back to overview and look at the result =)

![Cover image for [EN]How to place a banner in your overview GitHub](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F6uu9xxi0bi3tw03m6zi9.png)



Top comments (0)