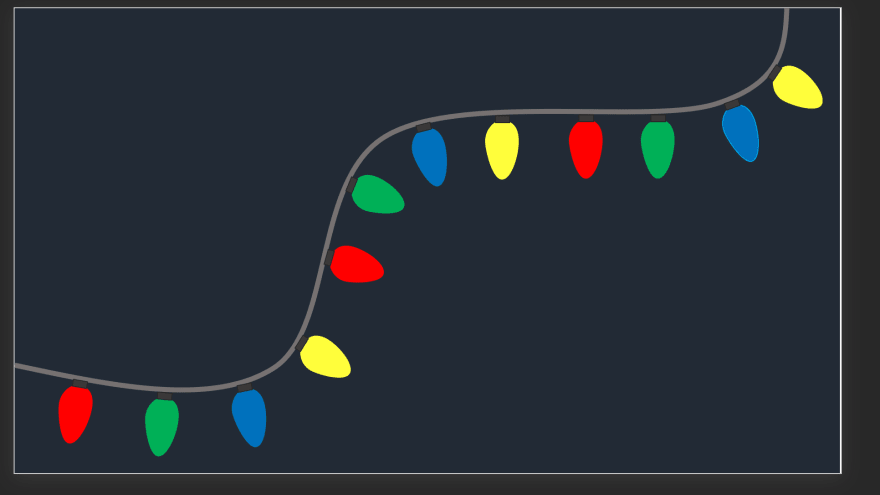
Today marks the first day of my self-imposed #30projects30days code challenge! I created a holiday ornament light string that is animated to light up alternately. Check it out here or you can just see the gif below!
This project is suggested in the challenge side projects list and I thought it was a great way to start my month of challenges. I wanted to see if I can build it from scratch without looking at previous projects' codebases.
I started in Powerpoint, my drawing tool of choice when I need something quick and dirty, to draw up the facade for my lights.
As you can see, there isn't much uniformity for the positioning across the elements for the bulbs and yes, I did set one for each individual bulbs. I like the whimsical look and definitely got to practice absolute and relative positioning as well as transformations.
What I Learned
This was an eye-opening project for SVGs. I am relatively new to using them and didn't really use them outside of icons. I discovered SVG path builders like this one and enjoyed making different shapes. Since SVGs are scalable, it makes responsive development much easier and editing much easier.
How This Can Help Me
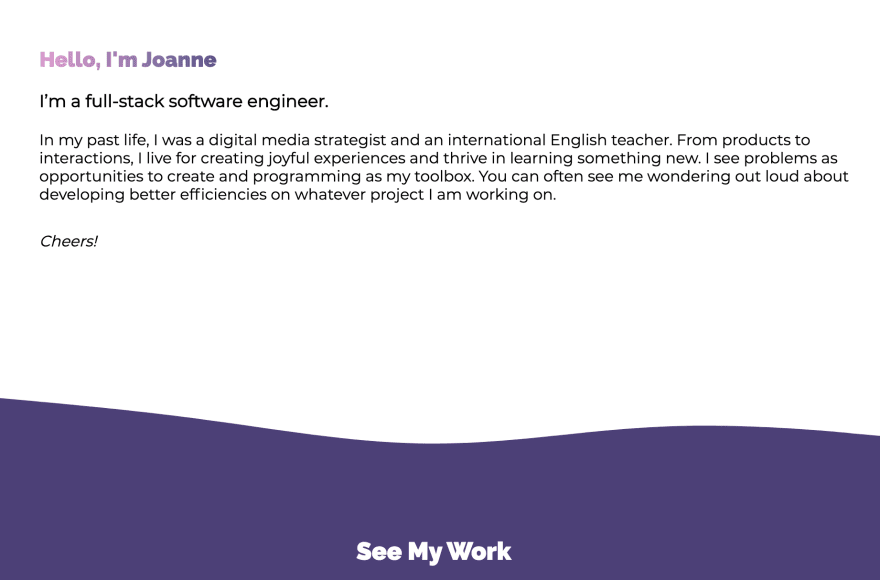
My portfolio is in need of a design update and I found this as an opportunity to make a subtle, but meaningful change. I have different sections in my single page site and I decided to change to borders to something more fluid and curvy.
I will continue to tackle the excessive white space and add additional design elements with SVGs to the page but I think it is a good start!
Onto the next challenge!







Top comments (0)