I wanted to take a few days building an application to add to my portfolio. In comes the REST countries project from Frontend Mentor. You can check out my progress here.
Looking at the requirements there is a list page to filter by region and a detail page. So I peeked around the REST countries documentation and found that I can pull all countries at once or look them up one by one.
This is an example response for pulling all countries:

But looking at the style guide closely, I only needed name, country, population, capital, and region. I did not need all of the other information to show in the country list!
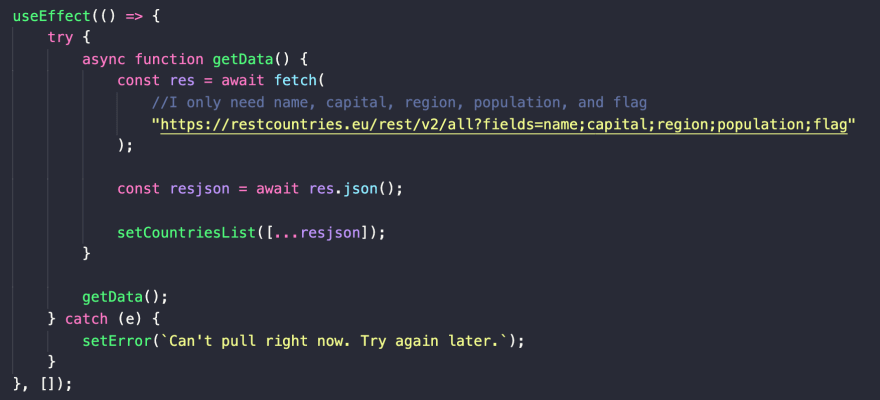
I try to pull the least amount of information as I can from an API then format the information I need before setting it in state.
I mapped out the items in the list to a child component and ended up rendering this:
What I Learned
When dealing with APIs and documentation I think it's easy to try to get the information as quickly as possible. But taking some time to go through documentation and ask questions like if there are more efficient ways to pull something can help with efficiency.
How This Can Help Me
It was good practice on consuming a new API in a thorough way.
Onto the next challenge!





Top comments (2)
plus it's good to know what other possible things you could do with the API. i almost always find something surprising in API docs.
It's a nice way to see if there is something in API that can make your work a little easier! It's also cool to see what kind of perspective influenced the design of the API.