Hi everyone! I work on a project called Flossbank, which distributes Open Source funds through the Interledger network to Open Source maintainers all over the world. We just completed our migration from Vercel to Netlify, and I’m going to share how it happened, why it happened, and our immediate findings and first impressions (TL;DR: we’re stoked).
Up until about a month ago, we barely gave a second thought to what company we used for deployments. Vercel caught our attention a while ago with their easy CLI deployments. It was awesome to use, and the company felt very developer-centric. We loved that. Unfortunately, what follows led us to reconsider our host, and ultimately migrate to Netlify.
Why
Since all of our sites use Next.js, you may wonder why we would ever migrate away from Vercel, since they are the core maintainers of Next.js, and so must have the most helpful integrations, right? In summary, we didn’t appreciate where Vercel as a business was headed.
Vercel introduced a concept of “teams” recently, and restricted the ability to deploy GitHub organizations’ repos in a Hobby Vercel account. This makes sense in theory, but there are countless organizations on GitHub that still want to be able to deploy to Vercel. After all, a GitHub organization does not have a 1:1 relationship with profit-seeking entities, contrary to where Vercel seems to be headed. This was a short-sighted barrier to entry for anyone wanting to quickly get up and running with a deployed repo that exists in a GitHub organization, and actually blocked us from a deployment.
To be clear, we don’t mind paying for great tech products. Vercel is a phenomenal product with great tech support that chatted with us about the options. The final straw for us was once we created a team, the team and the Hobby account couldn’t share resources. This meant we had a single domain: flossbank.com that couldn’t be accessed from both our existing Hobby account and the new Team account. We couldn’t subdomain on a paid team and keep our existing, working (live in production) subdomains in the Hobby account up and running. If we wanted to continue working on Vercel, we now had to migrate all of our resources and projects to the team account, and for what? Just to be able to deploy a GitHub organizations repository. Was there an easy way to do this? Maybe a button that says “transfer to team”? No. It was a huge pain just to attempt. This felt much more business-oriented (vs developer-oriented) than we had come to know working with Vercel.
This led us to explore our other options and ultimately settle on Netlify, an equally phenomenal product that has no GitHub organization barriers to deployments.
How
I’m going to outline the steps we took to migrate from Vercel to Netlify, the issues we ran into, and how we subsequently resolved them.
- Deployed our repos using Netlify
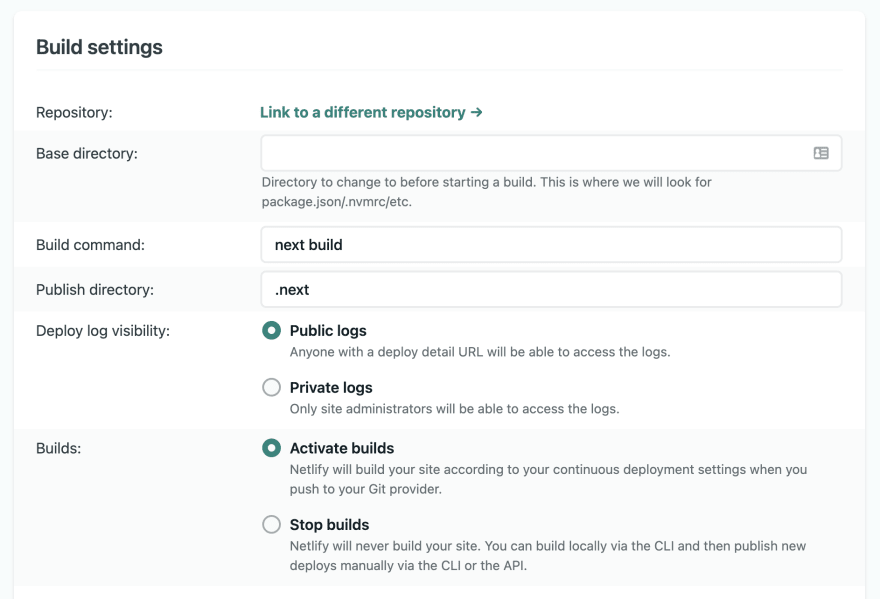
This was a straight forward step. We opened a Netlify account, hooked it up to GitHub, and deployed all of our repos. This was smooth. One caveat: for our configuration, we needed to change the default build command to next build and the output directory to be .next (these are default for Next.js sites so we’d love if Netlify auto-detected this).

- Debug
The first issue we encountered was that the deployments didn’t succeed. We have Next.js sites that are built with next build and they didn’t work out of the box. We quickly realized we needed to add the key/value pair of target: ‘serverless’ in our next.config.js, as well as add a custom Netlify plugin to each of the Next.js projects (The Essential Next.js plugin, which is now auto-installed to Next.js projects).
The next issue (ha, pun) we ran into was CSS being overwritten on one of our websites. After reverting react and next versions, this was no longer happening. This was odd because it was unique to Netlify, and searching through the forums we found numerous other CSS conflict issues. We have yet to find a root to the issue but if you run into CSS issues, definitely look in their forums; chances are you’re not alone.
- Copy DNS records
Once we verified all of our projects were up and running (and their CSS worked!), we copied over all of our environment variables and DNS records to the new projects. This included records required for AWS SES, Google Workspace (for email), as well as other custom DNS records for our API. This was crucial to ensure that once we transferred the domain to Netlify, there would be no downtime for all of our services.
- Transfer the domain
Transferring our domain required a custom support ticket to Vercel. As promised by their support, the domain transfer was initiated by updating our name servers and took about 8 hours. Thankfully we had set up all of our environment variables and DNS records on Netlify’s side prior to the domain transfer, so we experienced 0 downtime.
Netlify First Impressions
Our first impression of Netlify was astounding. Netlify's UI is very intuitive, and although Netlify has a slightly less minimalist UI, it turns out the lack of minimalism is for a reason: it’s not a black box you have to stumble around to figure out. Everything was easy to find and quick to navigate through. Let alone the fact that Netlify’s site is blazing fast. The best part? Netlify has no B.S. requirement that you need to deploy GitHub organization repos using a paid Pro Account so all of your repositories can happily share resources you purchase through Netlify.
And to be clear, we don’t mind paying for products! In fact, we want to reward great engineering products with our business. Flossbank's focus is to compensate engineers for the work they do. Open Source maintainers maintain packages downloaded billions of times and are used by 99% of learning developers. If you use Open Source software in any way, consider using Flossbank to implicitly (no cost, commitment, or maintenance) support the OSS maintainers you use every day or encourage your company to support OSS maintainers through our enterprise program.
As far as web hosting, if you’re looking to quickly deploy GitHub organization repositories, Next.js or otherwise, Netlify is the easiest, most developer-friendly solution.


Top comments (0)