Hello world! Today I want to highlight another of the demos that come with Mini Micro: /sys/demo/cardFlip.
This program is actually more than just a demo; it's also a handy little library you can use in your own programs. So let's see what it can do!
Run the Demo
Download Mini Micro, if you don't already have it. Launch it, and enter
run "/sys/demo/cardFlip"
(Or if you're really impatient, you can run it directly in a desktop web browser by clicking here.)
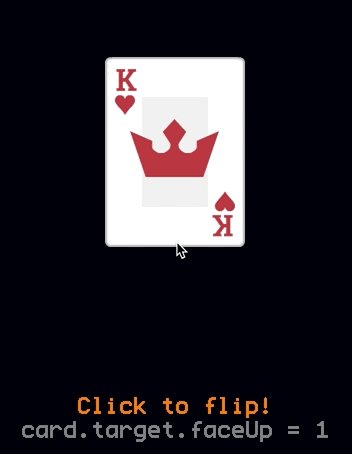
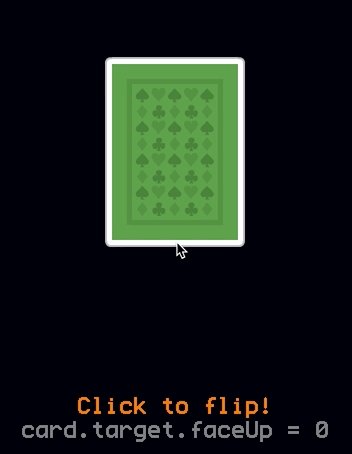
Click on the card with the mouse. It flips! You'll notice that this is a 3D effect; the card image deforms properly according to visual perspective as it flips.
Press the Esc key to exit the demo when you've flipped enough.
Examine the Code
Use the edit command to enter the code editor and see what's going on. The first thing you'll see is a CardSprite class, subclassing Sprite. In fact, apart from that, the only other code in the program is a demo function that runs when you load and run this code directly (as opposed to importing it, which we'll get to in a moment).
The CardSprite class has a bunch of properties that define how it should move. From the code, we can see that it supports moving to a particular X/Y location on screen, and scaling to any size, as well as flipping to face-up or face-down. The class adds only two methods to the standard Sprite behavior:
localToWorld, which does the math needed to calculate where any "local" point (defined relative to the sprite position and rotation) would be in "world" coordinates (i.e., position on screen).update, which moves, scales, and flips the card a little bit to make it approach its target position, rotation, and facing.
And that's it. The demo function just creates an instance of CardSprite, positions it on the screen, and then flips it (by toggling card.target.faceUp) whenever it is clicked.
Use as an Import Module
This is one of a handful of demos which can also be used as an import module. It's easy to identify code intended to be used that way, because the last line of the program is something like this:
if locals == globals then demo
When a script is imported, its locals are the variables defined within that module, while globals are global to the entire program. But when a script is run directly, its locals are globals; these are the same thing. So, the code above says "if this is the main program, then run the demo." If it's not the main program — that is, if it's being imported — then don't do that.
So that means, you can create your own card games leveraging this handy CardSprite class! You will need to either copy cardFlip.ms to somewhere in your import path, or modify [env](https://miniscript.org/wiki/Env).importPaths to include "/sys/demo". Then you can import "cardFlip" like any other module. Create a new cardFlip.CardSprite for any card you want to display on screen, and set the target properties wherever you want the card to go:
-
target.xandtarget.y: position on screen -
target.scale: card size (relative to the image size) -
target.faceUp:trueto face up, orfalseto face down.
Then call its update method on every frame, and Bob's your uncle!
(If you want to adjust how quickly it moves, scales, and flips, you can do that via the scale map — either on CardSprite to affect all your cards, or on a particular instance to affect just that card.)
Make a Card Game!
You now have all the tools you need to make a nicely polished card game in Mini Micro. Mini Micro even has all the images you need for a full deck of cards, including jokers and several different card backs! Find these in the "/sys/pics/cards" directory.
There are currently very few card games on our platform. We need Solitaire! We need Blackjack, Poker, Spades, Guandan... you name it, we need it. What game will you create?





Top comments (0)