Previously I posted about the pre-planning and initial build of my app, Associate. "Creating My Own Personal Assistant" ended on the setting up of relations between different Active Record models that were created.
Our database structure and relationships remain the same. Serializers have been used as well to ensure specific JSON data structures are received on the server side in a friendly way. Within the Rails application, the ./Gemfile has the active record gem: 
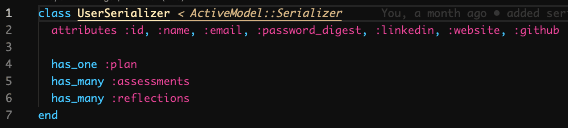
We now have the ability to set these serializers, so that when we have access to a User object, we also have access to the plans, assessments and reflections that fall under the User's umbrella. From our ./app/serializers/user_serializer.rb file we have the following syntax: 
Other than that, everything else on the server side has remained the same. What's drastically changed is the frontend of my personal assistant application. I have added a react app using the npx create-react-app associate command.
React Frontend
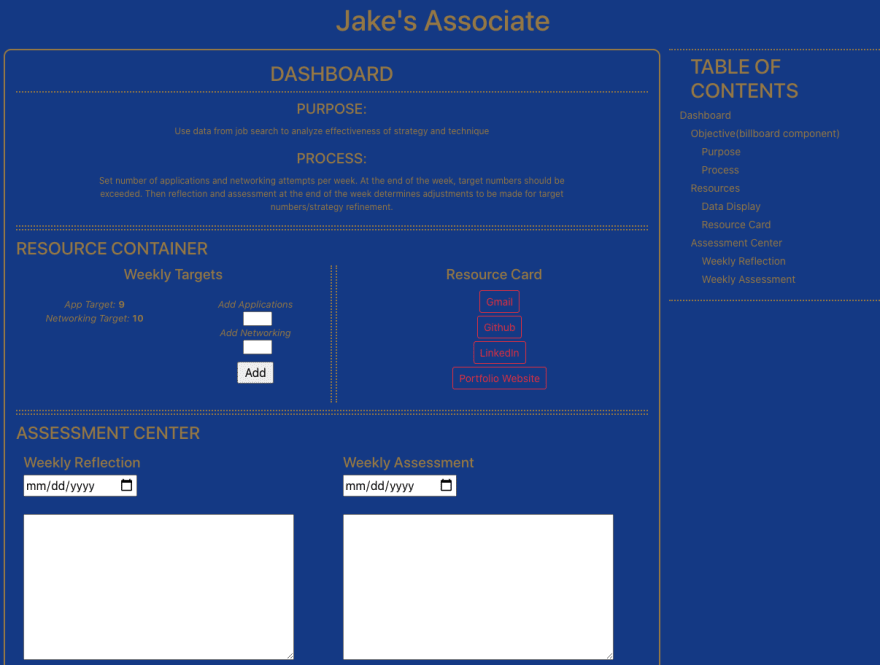
At present, our application looks like this upon starting the server. 
Please don't mind the less than ideal color scheme
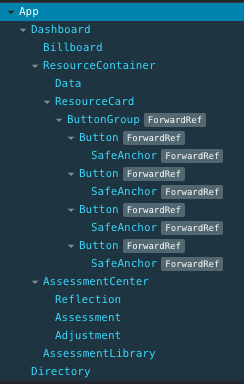
Our component hierarchy has a few added pieces, but the main tree containing all of our Active Record Models is still intact. Using our React Developer Tools we can see the component hierarchy in it's current state: 
As you can see here, at the bottom of the tree I have an AssessmentCenter component. This is a child of the Dashboard component, but is also a parent to the Reflection and Assessment components. This is why it is important to utilize serializers on the server side within Active Record. It gives me the ability to access a User's Assessment and Reflection objects without making unnecessary server requests. Here is what our serializers provide for us:

This displays what just one User object provides to us. From a simple call to the server, we have access to all data related to that User. All you need to do is access the nested data using dot notation.
Current Hierarchy Status
We saw the complete component hierarchy above. Let's dive into that a bit. The App component is the overall Parent component, which contains the Dashboard component. Dashboard has ResourceContainer, AssessmentContainer and AssessmentLibrary. ResourceContainer and AssessmentContainer also have multiple children components. Why such a complex (relatively speaking of course) component hierarchy for such a simple application?
Well, it helps me to stay organized within the structure of my applications. Additionally, when other developers look at my code, I want them to be able to easily read and dissect the code. Following the Thinking In React methods, especially the Single Responsibility Theory - which is the idea that each component should have a single responsibility, my goal is to keep organized for easily adding features in the future.
Moving Forward
My aim is to get my personal assistant back to work. It's vital that I provide organization, simplicity and the proper data tools to have it running its best.
Please feel free to check out the repository on GitHub. I'm always open to feedback and general discussion. Stay tuned for an update soon, as this blog starts my 30 day blog challenge!!!


Top comments (0)