Now is the turn of the react.js hooks means the main functionality of the react.js, sometimes at the beginning of the learning route is a little bit hard to understand cause there is a level of abstraction on those, basically you can learn it, but understanding these are a pre-code container which allows us to make some changes, keep alert for a change on the app, save states on the page, etc.
The question here is:
what does it make?
how can I use it?
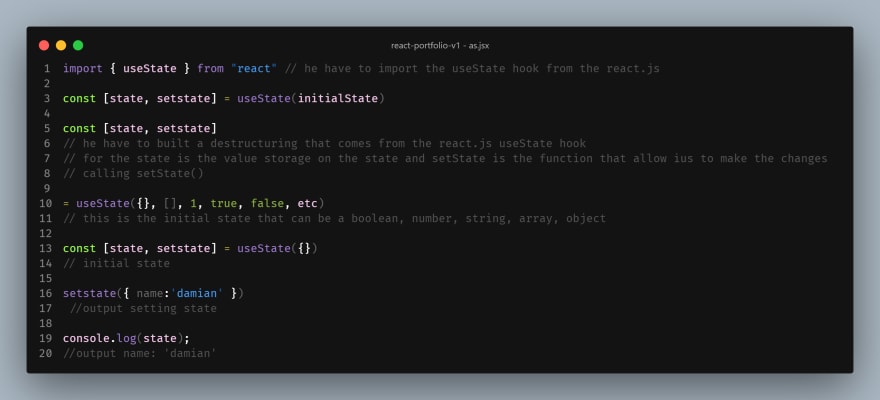
useState
This hook allows us to make some changes to the state of the page, I mean you gonna save something on the state (object, number boolean, string, array, etc.)
the structure is easy to understand :
useEffect
This hook allows us to handle state and lifecycle methods for a component
this hooks is a listener of a change that renders the virtual DOM when a change is made,




Top comments (0)