PROBLEM DEVELOPING PWA IN LARAVEL
Recently, I developed a laravel apps that implement Progressive Web Apps. After I finish this app, I was curious about How Can I Test this app on another devices like phones or tablets ?!.
FINDING SOLUTION
I try to serve development server laravel with custom host that connecting my laptop and my phone. Like php artisan serve --host someIP --port somePORT, but it doesn't work lol. I can visit my web app but I don't know why the service worker didn't want to be loaded. I assumed it just because SSL problem.
Then I start googling again how to serve laravel development server with SSL/https ?!?!. Many of articles and SOF suggest me to make virtual host with nginx or ngrok. I searched it but I can't follow the steps it's pretty hard for me to follow.
SOLUTION
After few days I search it on google and I found a solution to solve this problem with port forwarding. Yep it's simple. Just follow step below
- First you have to start your laravel project with normal command
php artisan serve. - Prepare your phone (cause I am using phone) with developer option is on and make sure usb debugging is on too. Shortly Make sure your phone in debug mode.
- After that, connect your phone with usb cable to your laptop/PC.
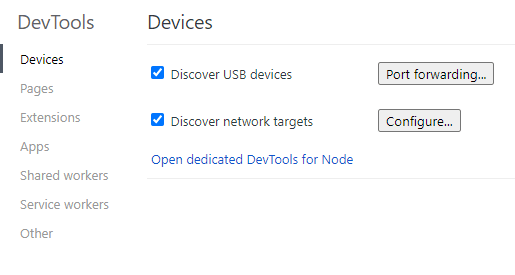
- After your devices connected to each other, just visit this chrome://inspect#devices

- Then, choose port forwarding.
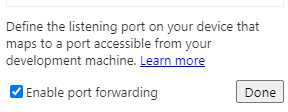
- Insert your localhost and it's port.

- Make sure check enable port forwarding. Then, Click Done.
- At Last, visit localhost with port using your phone.
And it will load your service worker as well. Cheerss !!!!. If you find this solution difficult to understand, feel free to ask in comment below.



Top comments (0)