Hello everyone, today, I want to share with you a CSS property called position, I remember when I started out I had no clue what it does but, I believe, now I have a good understanding of it so I thought I will tell you about it.
POV: You started learning CSS and want to arrange some items with properties left, right, top, bottom but nothing is moving... what's going on?
Table of contents (Jump to...)
Position property
The position property give you the power to "position"/place the elements around the document or the container, without this position property, other properties like left, right, top, bottom and z-index won't do anything. This is because the default position: static property place the element according to the normal flow of the document.
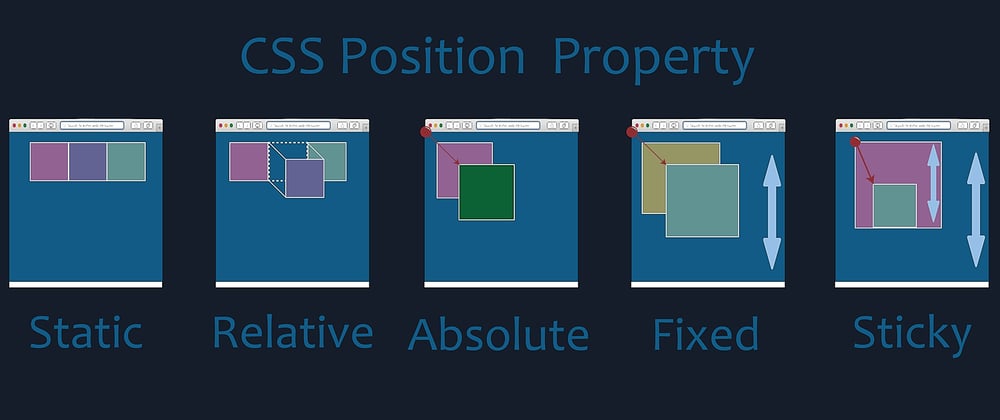
These are the possible values for the position property:
- static (default) - Elements are placed base on the flow of the document. Left, right, top, bottom has no effect.
- relative - When an element is position relative it remains in the flow of the document, you will be able position the element horizontally and vertically relative to it's normal position.
- fixed - This element will be taken out of the normal flow, and will be placed relative to the document and will not be affected by scrolling.
- absolute - This element will also be taken out of the normal flow, similar to fixed but it is affected by scroll, and you can have it be relative to the parent, unlike fixed which is relative to the document.
- sticky - This one behave like relative until you scroll to a certain point and it will behave like a fixed position element.
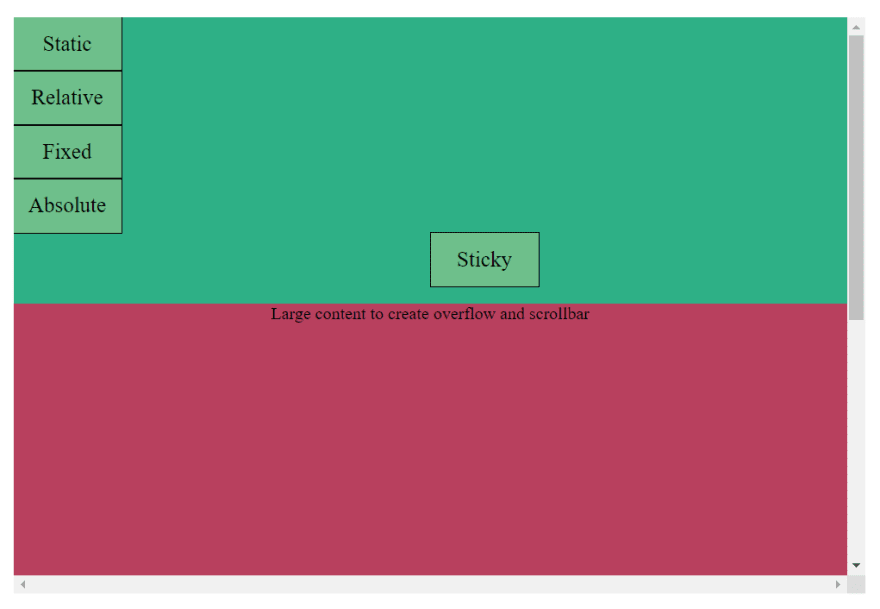
As usual, let's look at some examples. The first screenshot shows the set up, all elements have no position property and they appear as normal flow.
- If you want to position an item say 300px more to right, you can use
position: relativeandleft: 300px, this adds 300px to it's normal position.
- Maybe you want to fix something at the top left, you can use
position: fixedandtopandleftproperties, here I used 10px to show you. Note: scrolling doesn't affect the position of fixed elements.
- Maybe you want something to always be in the same spot inside a container but still be affected by scrolling. You can use
position: absolutefollowed by some left, right, top or bottom properties. Note: if you want the absolute positioned element to be relative to the parent, you have to includeposition: relativeto the parent, otherwise it will be relative to the document.
- Lastly, if you want something to be position relative but remain on the screen when you scroll, then
position: stickyis good. It's hard to show with screenshot but I will try.

Playground
I have attached the Codepen where you can play around with the toggling positioning. If you want to mess around with it, you can open it up on Codepen and in the CSS tab, you can go into the class you want to mess around with and change the values of the left, right, top and bottom to whatever you like, then you can click on the element to see how it looks compared to its normal flow.
Summary
So, now you know that if you want to position your elements using left, right, top, bottom and z-index. You should use the position property (anything but the default static value). Depending on what you want to achieve, you can use relative, fixed, absolute and sticky position.
If you prefer learning from a video, I recommend WebDevSimplified it is short and concise.
That is all for today, thank you for reading and as always, please leave a comment if you have any feedback or suggestions.









Top comments (0)