As developers, we are all aware of the crucial role testing plays in the stability of the platform. It helps catch bugs that might get pushed to production, leading to a poor user experience.
Often, there are multiple people involved in the process of testing, which may lead handoffs to QAs for testing user flows and other important details. Defining the test flow becomes tricky and lengthy without the help of external tools. One can always write it in a document, but it’s not the most ideal and intuitive.
Outcomes Chrome - with recording - built-in developer tools. It allows you to capture the screen and its elements when they’re getting engaged.
Let’s see how you can use it
-
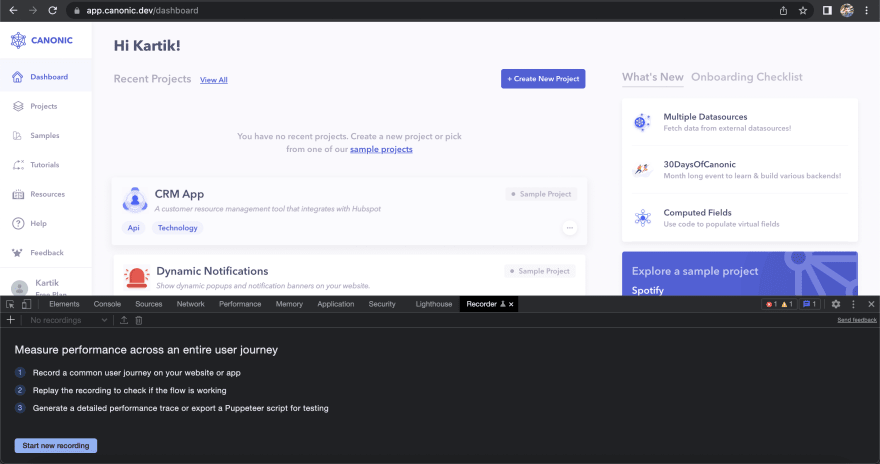
Open Chrome and the website you wish to test. The, further click on Developer Tools in Chrome.
-
Hit
Start new recording, give it a nameTest flow 1. As you interact with your application, google chrome will record all of the interactions as well as your screen. -
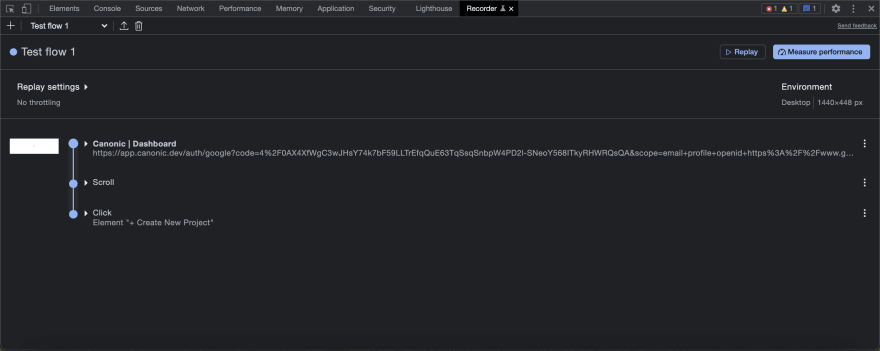
Once you stop the recording, you’ll see the summary of your interactions and different page views. You can also replay the recording and measure its performance and so on.
This addition makes it very easy to create videos for different flows. As it records the screen and the interactions, these flows, then can easily be handed over to QA for testing.
It also makes it easier for newer people, not familiar with the platform, to go back and test that flow with quite an ease. 💃
We’ve just discovered this tool at Canonic recently, and will probably start using it to its full potential. Learn more about this tool by Chrome.
What do you use for QA handovers and defining test flows?





Top comments (0)