Hi, I'm Keita, working on front-end development at Squadbase.
Have you been using shadcn/ui? 😀
shadcn/ui is not only a beautifully simple collection of components but also champions the concept of "open code." Instead of distributing a bundled component library via npm, the approach is to copy the code directly into the user's codebase. This allows users not only to take advantage of the polished defaults but also to customize the components to fit their own needs.
In this article, I introduce component collections that share the open code concept.
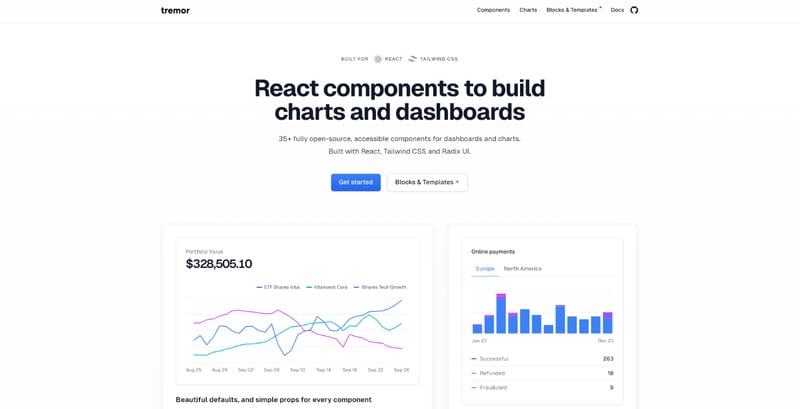
Tremor
✅ Use Case: Dashboards and Internal Applications
Tremor is a component collection designed for building dashboards. It is notable for its beautiful charts. Recently, it gained attention for being acquired by Vercel. The chart components are built using Recharts.
Magic UI
✅ Use Case: Websites and Landing Pages
Magic UI is a component collection known for its beautiful animations. For its animations, it uses motion (formerly Framer Motion).
It is reportedly used on websites like Langfuse and Million.dev.
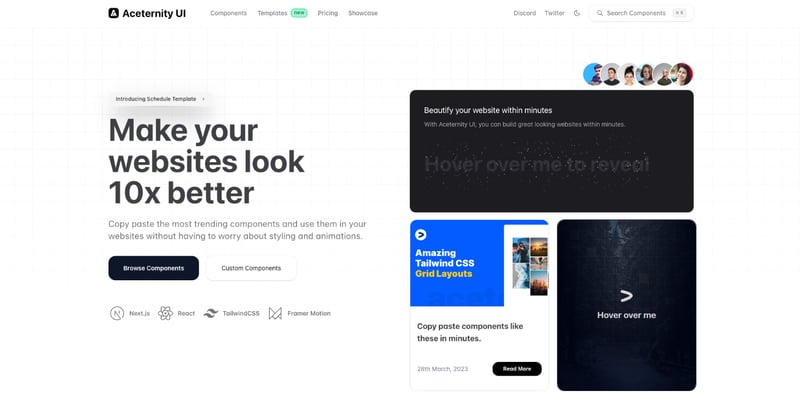
Aceternity UI
✅ Use Case: Websites and Landing Pages
Aceternity UI is another component collection that features beautiful animations. It also utilizes motion for its animations.
It is said to be used on the Cursor website.
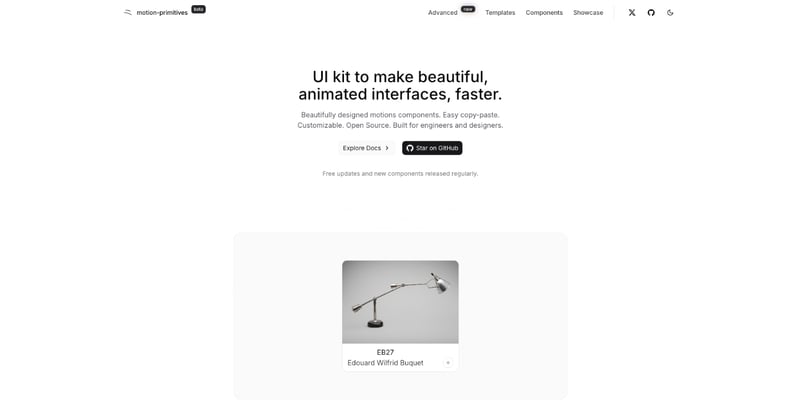
Motion-Primitives
https://motion-primitives.com/
✅ Use Case: Websites and Web Applications
Motion Primitive is a component collection characterized by its beautiful and simple animations. True to its name, it is simpler than Magic UI or Aceternity UI, making it well-suited for integration into existing codebases. Its resemblance in feel to the original shadcn/ui is also a notable advantage.
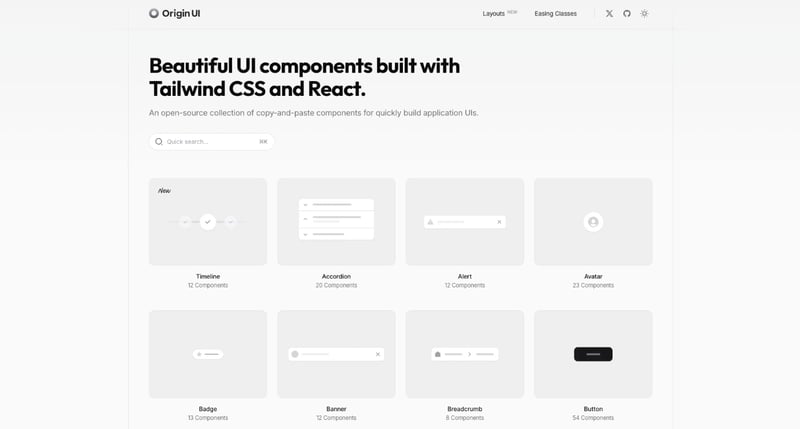
Origin UI
✅ Use Case: Websites and Web Applications
Origin UI features a slightly more advanced set of components than the original shadcn/ui. Components like timeline displays and rich dialogs add a thoughtful touch.
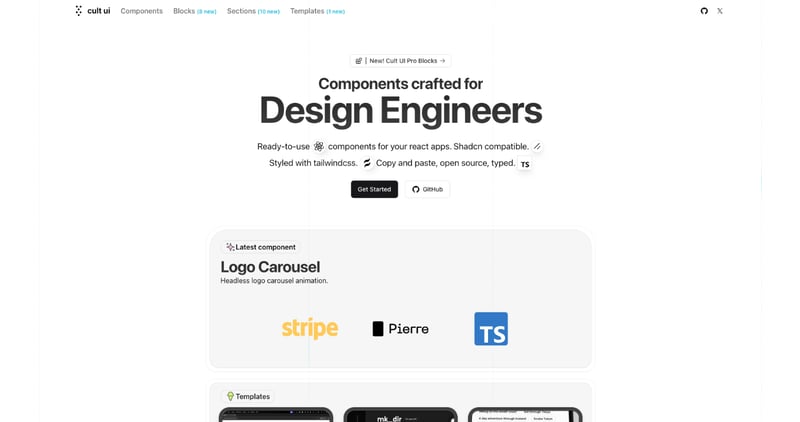
Cult UI
✅ Use Case: Websites and Web Applications
Cult UI is known for its bold design and animations. Additionally, it offers interesting components inspired by Apple OS, such as Dynamic Island and Dock.
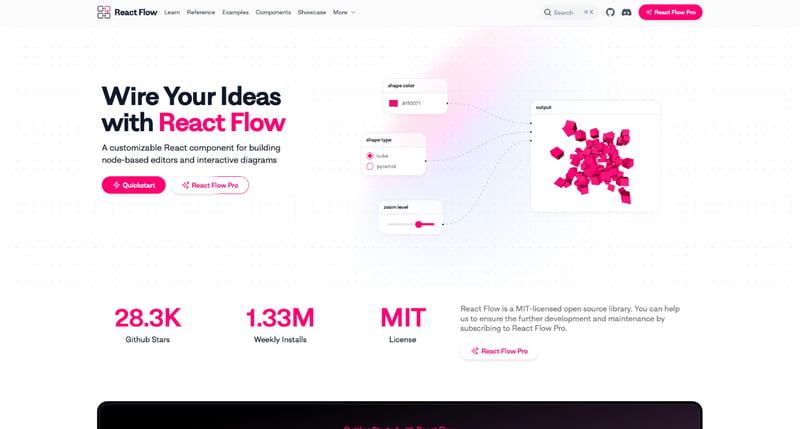
React Flow
✅ Use Case: Web Applications Featuring Flow Displays
React Flow, which is useful for creating flow-type displays, is also supported for installation via the shadcn/ui CLI. It’s an excellent choice when a flow-type UI is needed.
It is reportedly used in Stripe’s documentation, as well as on websites for Attio and Typeform.
assitant-ui
✅ Use Case: AI Chat
This is a component library designed for AI chat applications. It covers not only chat screen components but also essential features such as file uploads and thread management, which you need when building an AI chat app like ChatGPT.











Top comments (2)
checkout blocks.so
checkout: blocks.starterkitpro.com
Around 60+ sections