I was recently introduced to the note taking app Obsidian (shoutout to Andy Guttridge for the recommendation 😊) and am really enjoying it so thought I would write a quick article about it in case you're in the market for a new note taking app, and to let you know about some of the cool features useful for developers.
So I've just finished my diploma in Web App Development and thought now would be a good time to go through all my digital notes and ones on random pieces of paper and collate these into something that actually makes sense, and would be easier to refer to if I ever needed to look that information up again.
I'd been using OneNote to make digital notes and don't get me wrong, OneNote is ok... but I wasn't wowed by it, and felt there must be something better out there and I think I may have found it in Obsidian.
Obsidian is a note taking app that uses Markdown, which means I don't have to interrupt my flow to format my notes by clicking buttons, and also allows me to create folders to neatly organise my notes into sections.
Obsidian is available on Mac, Windows and Linux, and is slightly different in that your data sits in a local folder rather than on the cloud. You are free to encrypt or back up your notes however you want and it also works completely offline, giving you full flexibility to work the way that best suits you.
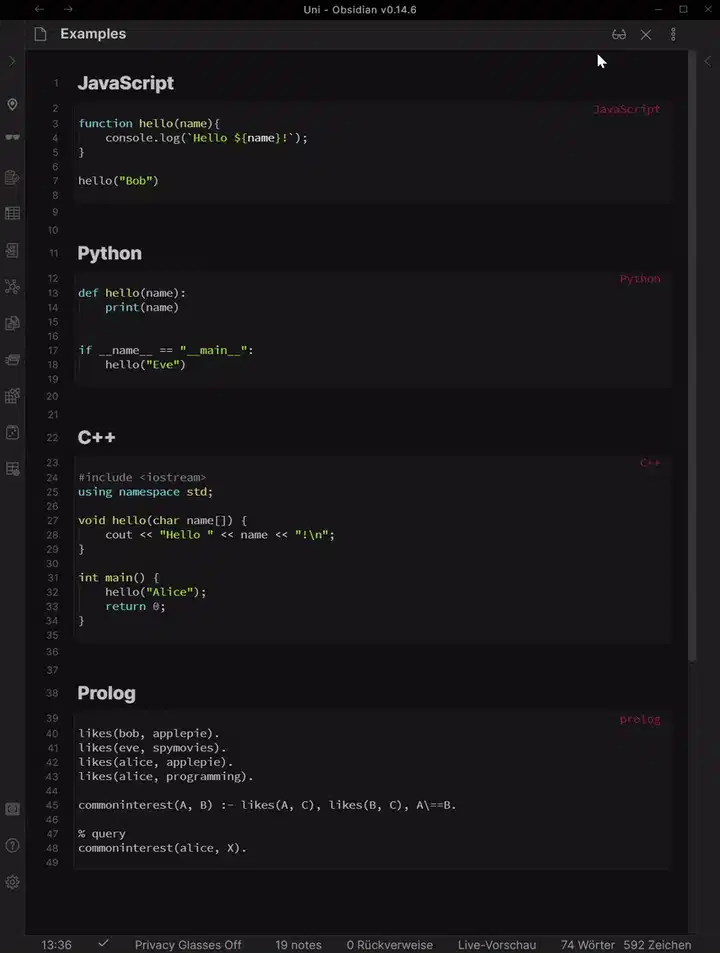
One area that OneNote left me feeling meh was its ability to format a piece of text as code - basically it just changed the font to Consolas, and I would have to manually adjust the colour to make it obvious that this was meant to be a block of code. But because Obsidian uses markdown, I can utilise code blocks, and Obsidian will display them in all their glory, language highlighting and all!
But what makes Obsidian really special, in my opinion, are the plugins! Keeping with the code blocks theme for the moment, I want to introduce you to the Execute Code Plugin. This amazing little plugin allows you to run code blocks from within your note, and is available in to use with a ton of different languages - like JavaScript, Python and TypeScript to name just a few. This is great as it means that I can review my notes and run an example piece of code all from the one place, which saves a bunch of time switching between windows.
If you decide to give this plugin a whirl, just be aware you will need to enter the path for most of the languages, for example to utilise Python you will need to enter the path for Python on your machine. This can be done by opening the settings, selecting the execute code plugin from the community plugins section, and then selecting the language you would like to use and entering the path.
This article only scratches the surface of the cool plugins available, I plan to have a look at the Kanban board plugin and canvas features next, but I'd love to hear about any of the plugins you're currently using or think are interesting.





Top comments (1)
I would recommend you to try xmind.