Today, I will share how to implement animations using Jetpack Compose. This post consists of 4 animations.
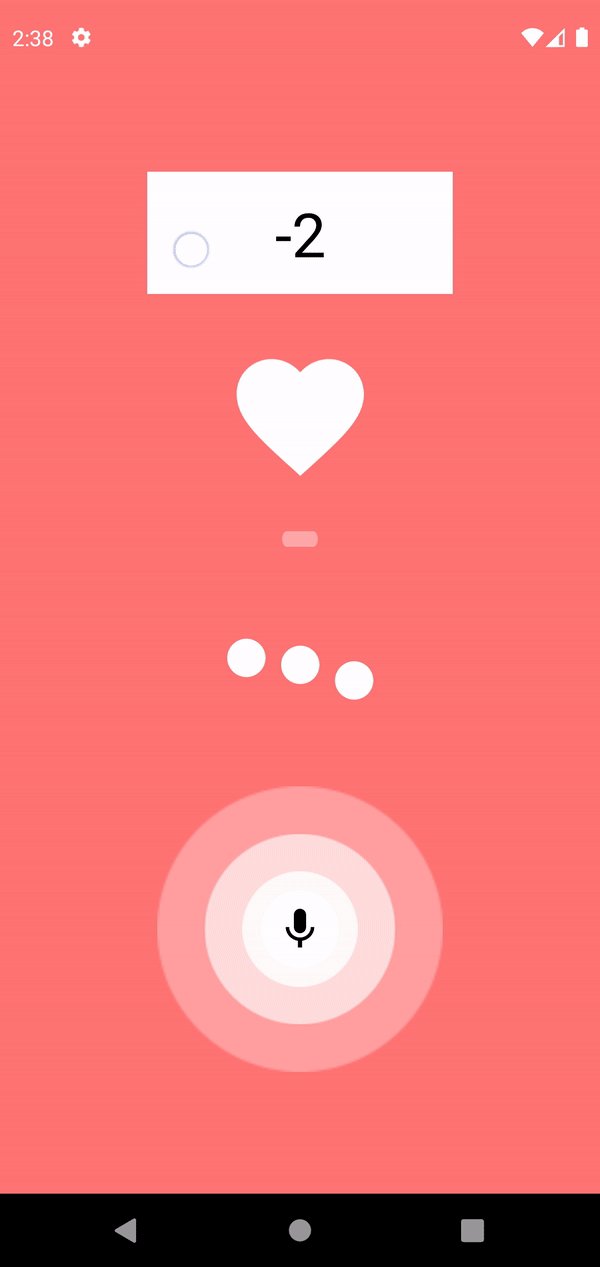
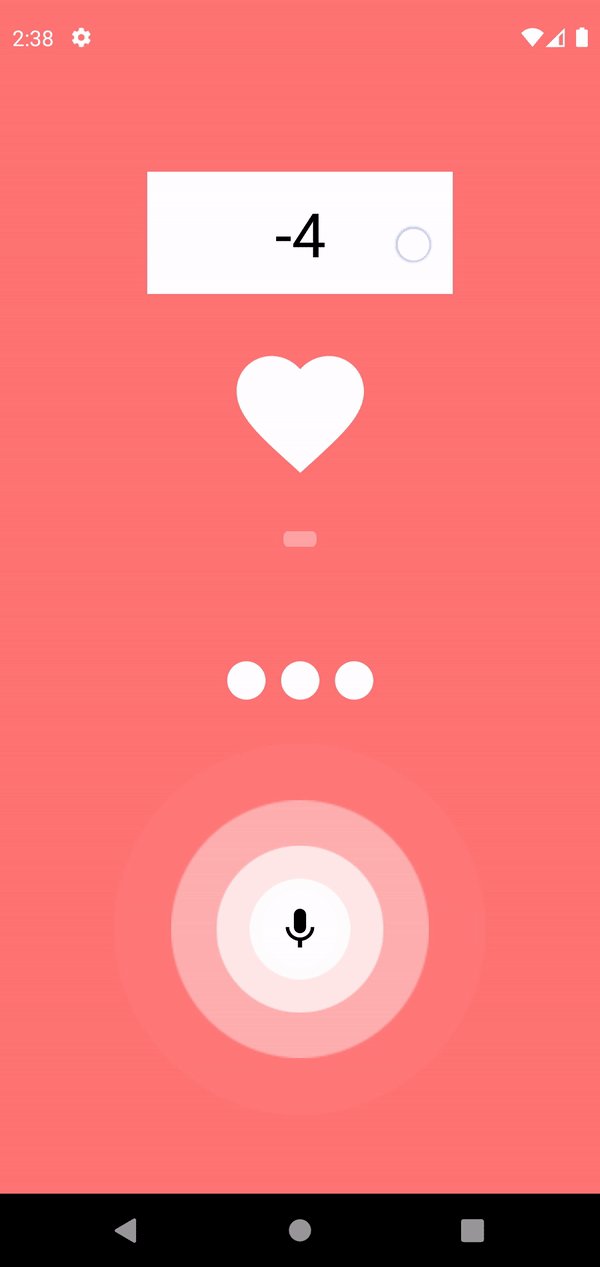
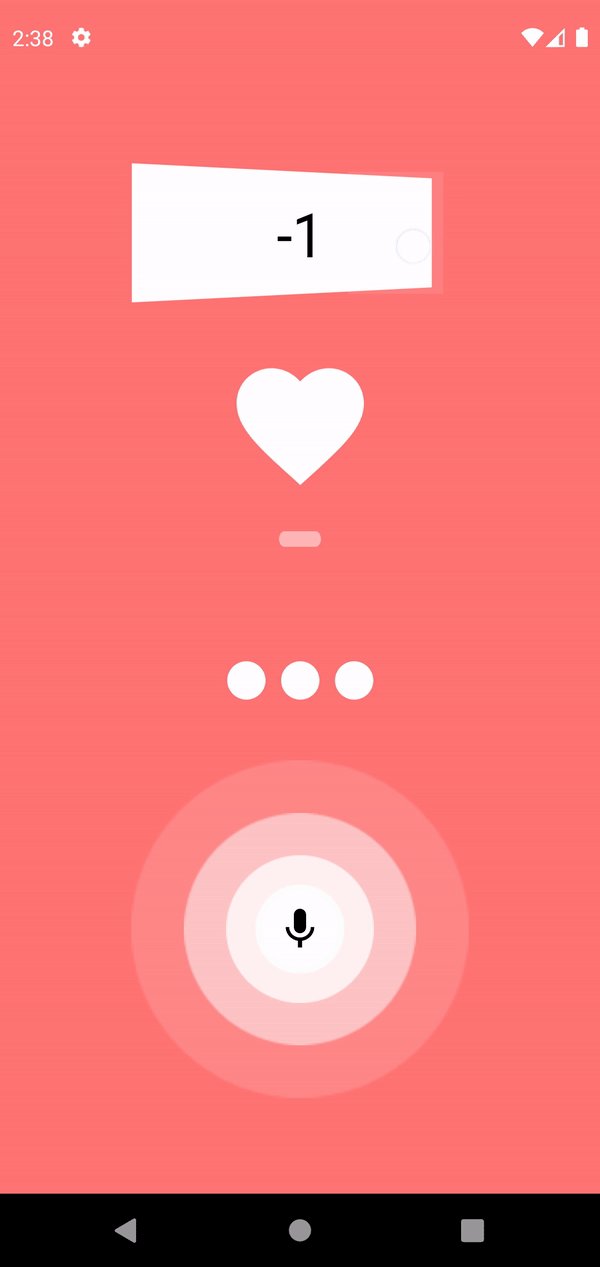
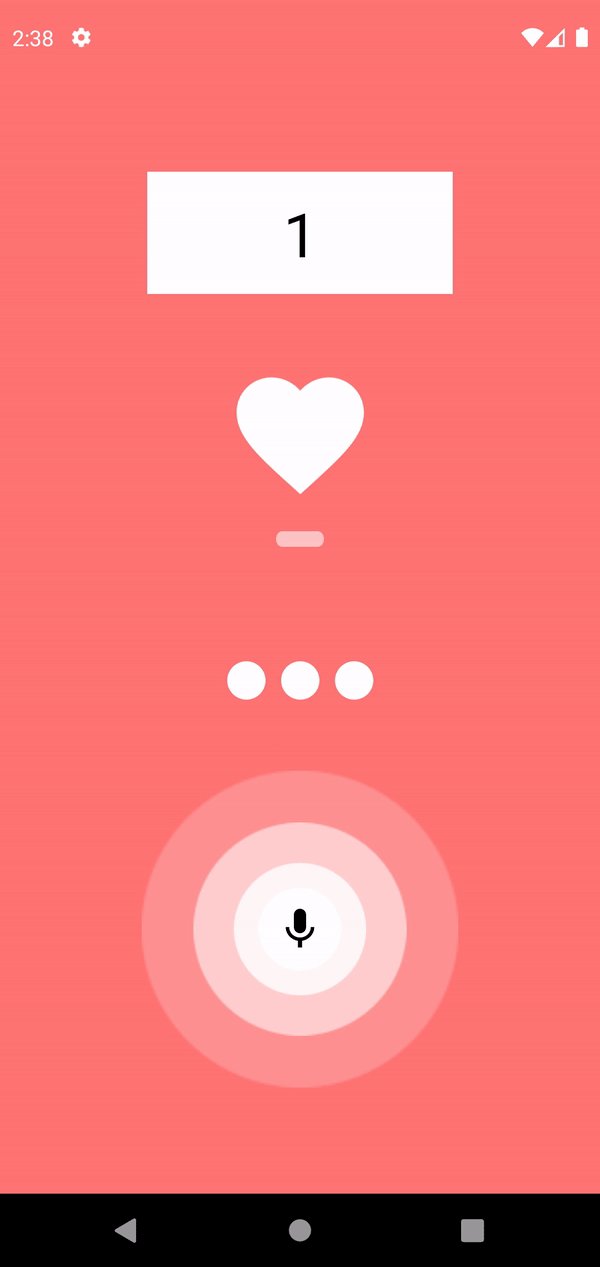
- Stepper animation — Card that will flip right or left depending on where you tap.
- Heart animation — Heart jumping animation with shadow.
- Progress animation — Standard progress animations with 3 dots.
- Wave animation — Recording button with infinite waves.
Final result will look like this.
You can find full article here.
For source code, click here.



Top comments (0)