We’ll talk today about the famous MVC model of software architecture-- what is it exactly and why do we need it?
Over the years, our apps kept getting more and more complicated. Each app was asked to do so many different types of tasks. Take for example an online T-shirt store. When our customer sitting at home calls up our store on their computer, we’re going to have to serve up our site. Then the customer might ask to see several t-shirts. To do that, we’ll have to call on the database and send stuff like images, prices, descriptions out to the customer’s browser so they can see it. As owners of the online T-shirt store, we’ll want to add t-shirts, delete them, update them. Then there’s the whole selling component--taking money, reducing inventory when a t-shirt is sold, etc.
How in the world will we organize all these varied tasks? In comes MVC architecture. MVC is a particular pattern of organizing our code and is a very popular solution. MVC is not even limited to any particular language. You can use it with Ruby on Rails, Node/React, PHP and other languages.
Let’s look at each piece of the MVC pattern of software architecture and how it will help us organize the code for our T-shirt store.
The “M” of MVC Stands for MODEL
The Model is the part of the code that will interact with the database. Between the Model’s code and the database, we’ll be able to affect all those CRUD operations (Create, Read, Update, Delete). Think of the “Model” as representing a model of the T-Shirt. What do we want our T-Shirt object to “look like?” For example, it will have an image, price, description, stock number, number in stock, etc.
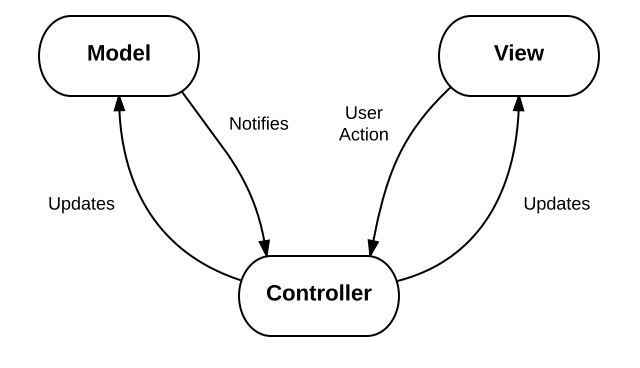
The Model can also communicate with the Controller. Maybe the Controller wants to know something about a particular T-shirt, e.g. price, number remaining in stock.
Also, once the Model gets the data that was requested, it will pass that data back to the Controller which will now update what the user sees on their screen, or the View.
The “V” of MVC Stands For View
The View is what the user actually sees on their screen, or the UI (User Interface).
It’s common for the UI to consist of HTML, CSS and maybe special “template engines” which will allow for dynamic changes to be made to the UI.
The View is also connected with the Controller. For example, maybe the price of a T-shirt has been changed in the database. That change will be sent to the Controller which will know to pass it on to the View in order to update the price in the UI.
The “C” of MVC Stands For Controller
The Controller is just what it sounds like. It’s the “brains” of our T-shirt app. It sits in the “middle” between the View and the Model and receives input from our user. The Controller then evaluates that input and then sends it off to the appropriate part of the program to get the necessary information. For example, maybe the Controller receives a request to delete a particular T-shirt. It will then send the request via the Model to the database to delete the T-shirt. Then when Controller gets confirmation that the T-shirt was really deleted, Controller will instruct View to not show that T-shirt anymore.
Now there is just one more little piece I haven’t mentioned yet. We said that when the user makes a request, that request goes to the Controller. Well, in order for that request to reach the Controller, it needs one more piece of software called the Router. A Router provides a particular path for a particular purpose between the user and the Controller. That means you could have multiple Routers. For example, we’ll need a special router (think of a road) between the user and Controller to show all the T-shirts in the store. Then we’ll need a 2nd router that just routes a request to the controller to see one particular T-shirt. Then a 3rd router to direct the request to the controller when the user (assuming they’re the owner) wants to update a T-shirt with a new image or price. And on it goes…
So MVC architecture is very cool. Can you imagine if we didn’t have MVC what a spaghetti code mess we’d have?
With MVC, we can develop an application quickly. Also, if several developers are working on an app the same time, MVC makes it much easier to collaborate. Debugging is easier as each level of MVC can be tested separated. An MVC app is also easier to update.
Have fun designing your MVC app as you
keep coding out your dreams!
Namaste



Top comments (0)