Hello guys, today I am going to show you how we can integrate tensorflow in Flutter.
Before I would like to go deep into video, if you are interested in more flutter content like this then consider subscribing.to Code Decoders
TensorFlow offers multiple levels of abstraction so you can choose the right one for your needs.
If one need more flexibility, eager execution allows for immediate iteration and intuitive debugging for large ML training tasks
TensorFlow has always provided a direct path to production.
TensorFlow lets you train and deploy your model easily, no matter what language or platform you use.
Google has provided Teachable Machine which is a web-based tool that makes creating machine learning models fast, easy, and accessible to everyone.
There are supporting the training of three types of models:
1.Image Project
2.Audio Project
3.Pose
How can I train a model with Teachable Machine?
Well, it’s pretty simple, all you need to have is an idea about what you want your application have to do.
After this, you have to gather the data.
Then train the models.
When the training was done, I am able to export the model within minutes.
So, now comes the next part which is using this model in the Flutter app. There is no official TensorFlow Lite package made by Google yet but there is one available which is well maintained. I used this package tflite in my project.
Firstly you will see the console of the teachable machine.
We have created three class named sad, funny and laughing.
Train the Model.
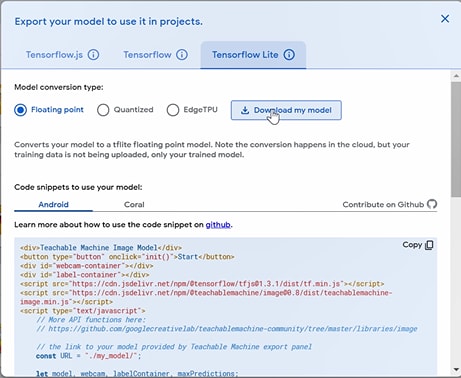
Export and download the model of Tensorflow Lite
We are going to use the package tflite and image_picker.
Let go to the Installing and copy the line and paste to pubspec.yaml file.
After this, we will copy the code and paste in the android/app/build.gradle and in android block we will paste the code.
Also in tflite minSdkVersion should not be smaller than 16 because tflite does not support the version.
In this, I have converted the version from 16 to 19.
In Downloads extract the zip file and copy and paste in the folder.
Now we will add the assets to your application.
We will make some function for our application.
Declare the variables.
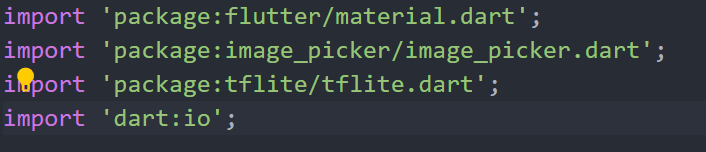
Import the packages the dart file.
Create function of initState in which declare _loading is true.
We have declare the function of loadModel and in setState declare _loading is false.
Create function of loadModel in which Tflite models and labels is declared to loadModel.
Create a pickImage in which ImagePicker is used with source of gallery.
If image is null,it will null else in setState declare_loading is true and _image = image.
We will declare the classifyImage function in which _image is given.
Create a classifyImage function which is in future we will run the models of tflite in here with path ,imageMean,imageStd,numResults,threshold,asynch.
In setState declare _loading is false and _outputs = output.
Create function of dispose of Tflite.
Come body:-
If loading is true then if _image is null then import the image form gallery else empty container. If _image is null then Also outputs is not empty then Text of labels is identified and displayed on screen.
We will declare SizedBox.
Then FloatingActionButton is declared with tooltip and in onPressed pickImage is declared.
Now debug the code.
As you can look here, we have choose the different image and easily identified by the tensorflow Lite and show the output on the screen.
Flutter works great with Tensorflow Lite, we can make lots of different types of applications in no time and test them as our proof of concept, all it will need is an idea and the training data. This type of approach is most suited and getting into all that trouble of finally converting the trained model to tflite type, Teachable Machine will do all that for you so you can focus on the application.
To get full code ,click below the link :-
👨💻Source Code:
https://github.com/Kunal923/TensorFlow_Lite/blob/master/lib/tensorflow.dart
✌Subscribe to CodeDecoders:
http://bit.ly/CodeDecoders
YouTube:
https://www.youtube.com/watch?v=1NoM72IZoqY&feature=youtu.be






















Top comments (1)
Does your model accept images in array format??