When a user comes to your website, you have time in seconds to influence them. Web usability is the key to gain quick trust, brand recognition and ensure user retention.
So, what basically do you mean by usability?
It means to have a user-centered design. In user-centered design, both development and design processes revolve around user’s perspective in order to make sure to meet the user’s goals, mental models, and requirements while building efficient and easy to use products.
Investing in UX optimization is what makes you win the heart of users. Here we are compiling the list of parameters and top usability testing tools which will help you to optimize the user experience.
1. User Journey Analysis
The primary goal of a perfect website is whether users are able to perform their tasks when they visit your website. So, we need to test user task analysis on highest priority.
We have following considerations to take care of during testing of user task analysis:-
Ease of use:- How easy is it for a new user to perform a task?
Accuracy:- How vulnerable to errors is the task?
Maintain Integrity:- If a user makes a mistake while doing a task, how fast can he recover?
Instinctiveness:-How obvious and easy is the task to accomplish?
More efficient:-Are users doing tasks with optimization?
There are many online tools available to check user task analysis. Here are the top usability testing tools for the same.
Usabilla
Usabilla helps companies to improve the performance of their websites with live user feedback. This website helps to perform micro-usability tests, including the measurement of task performance.
Check out and test your web & mobile apps on Android Emulatorsonline. Ensure your apps are compatible across latest and legacy Android operating systems, devices, and browsers.
Loop11
Loop11 is a remote based user task analysis testing tool that gives you lots of features which don’t need any coding knowledge.It provides very clean platform to setup tests and create report for same.
UsabilityHub
UsabilityHub is a remoteweb and mobile usability testing tool that allows you to backup design decisions with real user data.
2. Readability
Readability is the measure of how easy it is to read and comprehend a document. Website content readability is one of the key features of great user experience. However, a web app is not content-centric as, say, a blog or web magazine, but a problem in the understanding user interface may affect user retention. So we dig into this problem and found top usability testing tools to test the readability of a web app.
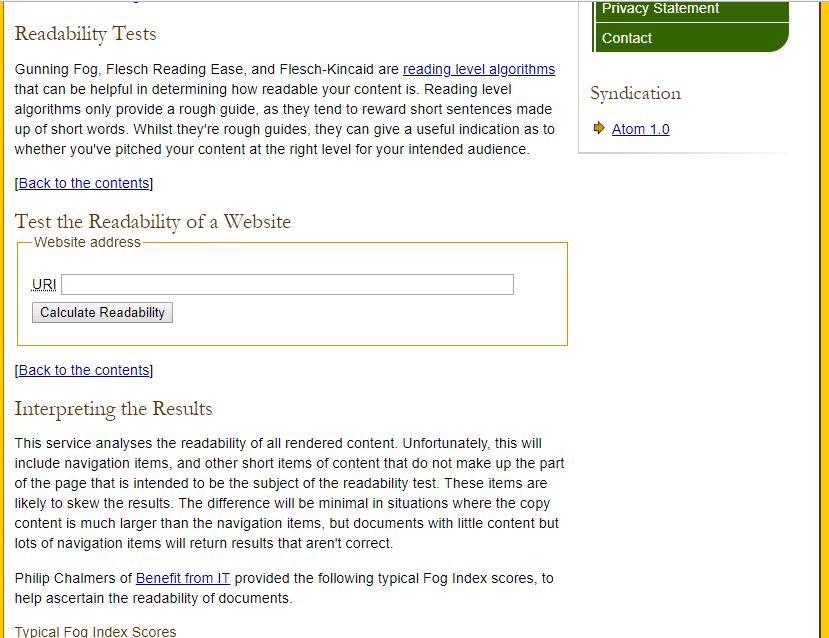
Juicy Studio: Readability Test
This service analyses the readability of all rendered content. You need to give input URL and then you will get readability score based on different readability algorithm.
Here's how you can accelerate your release velocity with blazing fast test automation on cloud.
WordsCount
Communication is important in personal and business relationships. So this is very important to make sure your users can understand your website content clearly. Wordscount will help you to make your business grow.
Check My Colours
This tool is useful for checking foreground and background color combinations of all DOM elements and determining if they provide sufficient contrast when viewed by someone having color deficits. This usability testing tool makes sure readability of your content stays as intended by design.
Prowritingaid
This usability testing tool helps you to analyze your content entirely including your readability. It gives you a readability score based on various readability scales like Flesch Reading score.
You get line-wise readability score for very good scoring or bad scoring lines.
3. Site Navigability
It means how easy it is to move from one component to another component in a website. If a user lands on your website, he must be able to reach every page easily. Information Architecture, Findability, and Efficiency of Navigation are major concerns to take care of during setting up navigation of your website.
Here I am listing top usability testing tools to check your website navigability.
Treejack
This platform will help you check your website navigation hierarchy. Treejack uses tree testing technique for evaluating the findability of topics in a website.
Here's how you can accelerate your release velocity with blazing fast automation testing on cloud.
WriteMaps
Generate, manage and share your site maps using WriteMaps .This tool will help to build you perfect navigation tree for your website.
Usability Hub’s Click Analysis
Usability Hub’s Click Analysis will help to fetch information how your users on website switching through webpages. You can find whole path analysis, heat maps and user action flow by capturing every click performed by your users.
4. Web Accessibility
A website should be accessible to everyone regardless of any physical disabilities, mobility issues, mobile devices, tablets, netbooks, web browsers (like IE, Chrome, Firefox, Safari, Opera). You need to give attention to Cross-Browser/Cross-Platform Compatibility, Semantic HTML Markup, Color Choice and Use of HTML Accessibility Features when performing web accessibility analysis. Below mentioned are top usability testing tools for browser compatibility testing.
W3C Markup Validation Service
You can give your website URL as input and you will get mark up issues. This tool will be helpful for testing your web accessibility.
LambdaTest
LambdaTest is a cloud-based, cross browser testing tool to help you ensure the browser compatibility of your website across 2000+ browser and OS combinations. LambdaTest also offers Selenium. You can run your automated test cases in multiple languages such as C#, JavaScript, Python, PHP, Java, and Ruby. You could also perform parallel testing using their Selenium Grid to drastically trim down your test cycles.
5. Website Speed
Web page load speed is the first factor to retain users. I believe in the first impression is the last impression. Webpage response time, webpage size and code quality are considerations for evaluating the speed of a website. I have curated top usability testing tools to test your website speed.
Pingdom Tools
This is web-based tool to test webpage load speed. It is very easy to use. You just need to give input URL and it will give you report analysis for webpage size and load speed.
Page Speed Online
Google provides this tool for website owners and web developers. This tool require your website URL and it will evaluate your site based on its best practices for web performance
6. User Experience
If a website is not pleasant to use for a user, it is a very big problem for web developers and website owners. User feedback is key to improve the user experience of your website. Ask more questions to users, get more feedbacks and modify your website accordingly.
We need to take care of fulfillment, usefulness, enjoyment and positive emotions while evaluating UX.
There are many online platforms available where you can get user feedback. However, the below mentioned are some of the top usability testing tools that would server the purpose.
UserVoice
This platform is helpful to obtain and manage user feedback.
Well, these are the top usability testing tools in my opinion. Hope they help! if you use some other tool, kindly let us know in the comments below.

















Top comments (0)