Gone are the olden times when the more you scaled your application, the further your tests were complicated. At present, every QA team aims to cover a maximum number of functional tests in the least amount of time, thanks to parallel testing. Using virtualization, parallel testing allows you to perform multiple tests at the same time. As simple as it sounds, it can exponentially minimize your testing time, resulting in a fastened release process. Let’s delve in to see some amazing improvements you can bring about in your work by introducing parallel testing into it.
What is Parallel Testing?
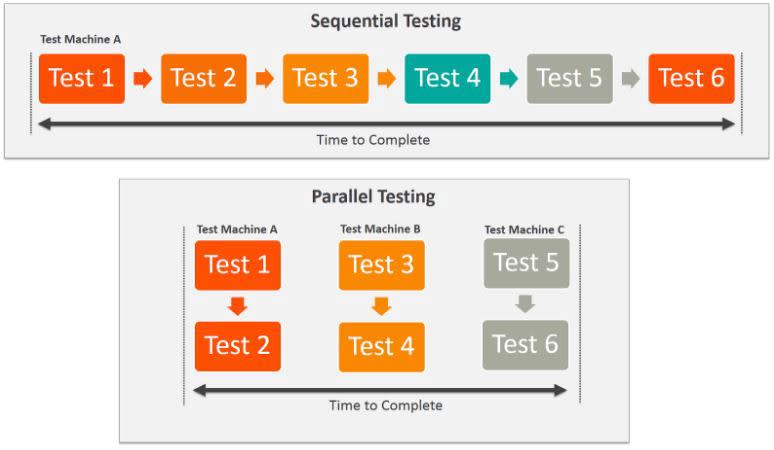
Parallel testing involves automated testing of many applications or parts of an application simultaneously to improve efficiency and reduce time. This is usually achieved using a virtual machine and a cloud-based testing server for the best results. Besides the usual resources and the testing suite or service, there is no extra effort or cost involved in parallel testing, making it a complete win-win for everyone.
Hey, did you check Input Event- A value is most often changed by the user interacting with an , , or element. Some browsers may also support the "input" event, which is fired when a user changes the value of a text field, password field, search input field, or color input field.
Let’s jump to the key reasons why parallel testing is awesome.
Speed Up Your Project Delivery
Parallel testing lets you cover a large number of tests in a small time. More automated tests in less time mean the faster generation of data from test results. In this way, parallel testing leads to faster feedback with more data quickly recognize specific areas where the tests can be improved. Ultimately, leading to a more robust & hastened product delivery in the market.
Cross Browser Testing Made Easy
Cross browser testing is a practice of checking the compatibility of a web application across a variety of browsers, running on different OS, supported by different devices. With parallel testing, you can perform the same test across a huge number of browsers concurrently. There are usually so many test cases to be run, that using sequential testing, you either compromise in terms of time or the number of browsers covered. Parallel testing considerably reduces the time taken, letting you cover the same test cases in all kinds of browsers without taking any extra time.
Team communication
With faster tests, improved feedback and quick results, you can bring about a whole new standard of communication within your team. Through parallel testing, you can effortlessly test the developments introduced at an early stage. This way you can provide early inputs to the developers in the development life-cycle allowing them more time & bandwidth to make improvements. Rather than pinching them as the release date draws near.
Also check out Input File Multiple — Input-file-multiple is an Angular directive which allows the user to select multiple files in the file picker.
Minimized effort
Parallel testing saves you from redundant manual testing. While manual testing is not a bad idea altogether, it does come hand in hand with the possibility of human error. Moreover, performing the same tests over and over again on a series of browsers is redundant and frustrating. Why would you test something slowly, when automated parallel tests can make it quick and precise?
Cheaper overall cost
If parallel testing is performed on the cloud, the overall expense of carrying out concurrent tests on the cloud server is much less than the development or maintenance of your own testing machines or infrastructure. Since such parallel testing is accompanied by advantages of cloud-based testing, you get undisturbed availability and up-to-date practices.
Flexibility
If you are overwhelmed by the idea of shifting your team suddenly to parallel testing. Relax. Stay in control and shift bit by bit. You can start with modules that are the easiest to shift to parallel testing while continuing to use traditional testing for the rest of the application. As your team adjusts and adapts to parallel testing, you can gradually make the complete move and start leveraging the benefits of parallel testing.
Do you know about Input Minlength- minilength allows the site administrator to limit the number of characters that a user can input.
And, did I mention? Time!
Parallel testing is all about spreading the width while decreasing the length. Not only does it allow you to cover test cases in a wider variety of environments and browsers, but it also does the task for you in a smaller time! Instead of performing one test after another, performing multiple tests at the same time reduces your testing phases to a mere fraction of the time they usually took. Faster testing means you can ensure comprehensive tests, covering every nook and corner of the tested applications.
Summing Up
I can go on and on, but let’s stick to the most important advantages that parallel testing brings about. It helps the whole team by minimizing effort, eradicating redundancy, saving time and improving feedback. The end product emerges out to be more robust in quality because it has been tested extensively with no module and no browser having been left out for lack of time. Everybody ends up happy, developers, QA, stakeholders and the end-users.
Traditional sequential tests take up so much time, that the testing phases of your development life-cycle render the workflow intermittent. By moving to parallel testing, you immediately enjoy a workflow that you cannot imagine your life without once you’ve tried it.





Top comments (0)