Components are the building blocks of a React application. You can think of a component as an isolated block of your application that accomplishes a certain task or displays information to the user. In react applications you often have a root entry point into the application in your base .js file. This is where all of the components will be "injected" into the application. Most often you will have a parent component called App.js. This is the root of your component structure that will act as the parent of all of your other components. It's very useful to visualize your component hierarchy like an upside-down tree where App.js is the root and the branches growing down are its child components:

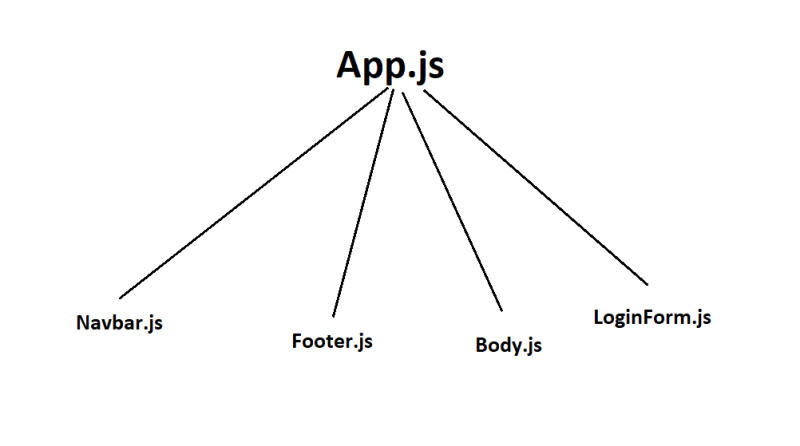
The idea with using React and components is to compartmentalize your application so each component has a specific job or contains specific content. You might have components dedicated to your app's navbar at the top of the page, the footer at the bottom of the page or the main body of your content in the center of the page. You might also have a component dedicated to a user login form or some other kind of form that a user could submit. This might look something like this:

In this example, Navbar, Footer, Body and LoginForm would all be child components of the parent component, App. Child components can also have children of their own:

One of the things I find most interesting about components is how information flows between them and where information lives in a React App. If a component needs certain data, it has to receive it from a parent component and it has to go down the component tree. So if two child components need to share data, they would need to receive that data from a parent. Here is a diagram of how information typically flows in a React app:

Information flow between components can be a little daunting when you are first learning React. Visualizing components as an upside-down tree and understanding the data flow between them will set you on your way to making fully functional front-end applications.


Top comments (2)
Excellent visuals. Most helpful.
Great Job and wonderful visuals definitely helpful! Great idea!