In Flutter, almost everything is a widget, it's an important piece to underlying of the framework to render powerful visual layouts with high level performance.
This short post approach about items below:
- Widgets;
- Implement build method;
- Widgets state.
Widgets
The widgets is an important piece to core of the framework render greats interfaces. Widget is a way to declare and build the user interface. The Flutter apps starts with a widget, and basically, the user interface that's see in Flutter apps, everything is a widget. Flutter comes also with many native widgets and two main design: Material and Cupertino, to help you build that look native platform for Android and IOS.
A widget generally is composed many other widgets. In Flutter there's visible and layout widgets, where visible is see on interface, like: Text, Image and Icon. And layout widgets aligns visible widgets, like Column, Row and Stack.
import 'package:flutter/material.dart';
void main() {
runApp(const SpiderMan());
}
class SpiderMan extends StatelessWidget {
const SpiderMan({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
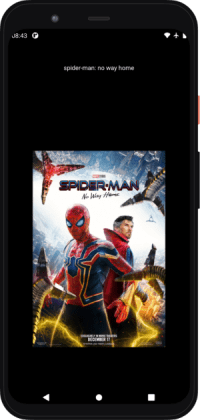
return Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text(
'spider-man: no way home',
textDirection: TextDirection.ltr,
),
Image(
image: AssetImage('assets/spider_man.jpg'),
width: 300,
),
],
);
}
}
Starts app with runApp function, that display given widget. Shows SpiderMan widget and display Text and Image widgets, that is visible widgets, and align these with a on Column. As result of preceding code:
Implement build method
When Flutter needs render a widget, it's calls build method. It through is describes that widget visual representation in part of user interface.
Widget build(BuildContext context)
Flutter framework call this method, when this widget is inserted into the tree or dependencies changes. Like when user interaction with UI and the state changes of widget, method build is rebuild.
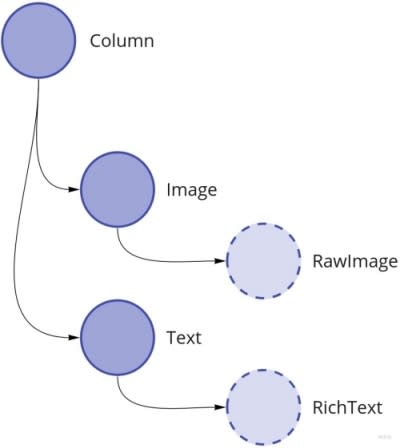
Remember SpiderMan widget, it's show an Image and Text, but build method insert new widgets in the tree such as RawImage and RichText to show widgets, respectively. That's here the tree:
Widgets state
Flutter has many widgets and creation possibilities. Widgets does needs changes, because it happened user interactions, for example. However, haven't all widgets does needs that's changes. In Flutter calls this two more popular kind widgets: stateful and stateless, respectively.
Basically, s*tateful* widget are dynamic. Useful to a widget can change when an user action or receive data with it.
import 'package:flutter/material.dart';
void main() => runApp(
const MaterialApp(
home: Scaffold(
body: Counter(),
),
),
);
class Counter extends StatefulWidget {
const Counter();
@override
_CounterState createState() => _CounterState();
}
class _CounterState extends State<Counter> {
int counter = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text(
'Counter $counter',
style: Theme.of(context).textTheme.headline3,
textDirection: TextDirection.ltr,
),
TextButton.icon(
onPressed: () {
setState(() {
counter++;
});
},
icon: const Icon(Icons.plus_one),
label: const Text(
'plus',
textDirection: TextDirection.ltr,
),
),
],
),
);
}
}
Explain, for implement stateful widget requires creating two classes: StatefulWidget that defines the widget and State, that stored the state for the widget and widget's build() method. And for changes widget state, calls setState() to Flutter rebuild the widget.
A stateless widget is an immutable widget - that's never changes. For implement stateless widget requires creating StatelessWidget that's contains build() method. Rollback to SpiderMan widget, it's stateless. Another examples is: Text, Container and Icon.
Conclusion
Widgets is an important piece to Flutter framework and does makes greats interfaces. The framework like helps developer with many natives and easy customizations widgets. But, it's a widely theme and that's possible deep dive into more it, with: element and render tree, animations and state management.




Top comments (0)