By default, you only have TS errors highlight in the file you have open.
Wouldn't it be cool to to have them highlight across the entire project directory tree when they occure during refactorings, or other processes that do sneaky things ?
In order to enable that you have to create a VSCode task and run it.
Create a tasks.json file
If you don't already have a .vscode/tasks.json file in your project,
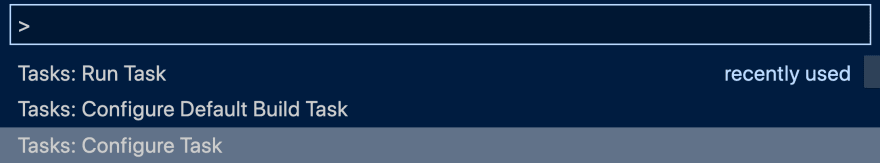
type CMD+Shift+P, and select Tasks: Configure Task

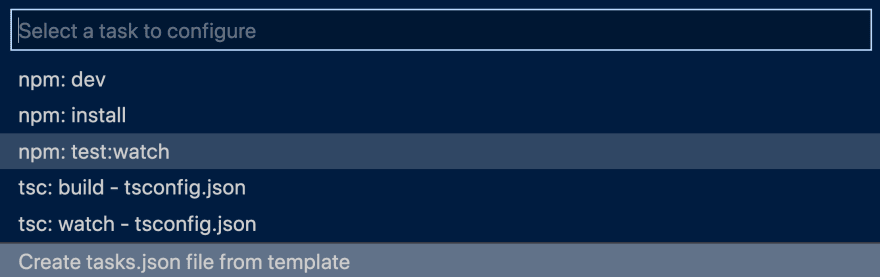
Select Create tasks tasks.json file from template

And finally Others

You now have tasks.json file in your project with a hello world task!
Edits tasks.jon
Open .vscode/tasks.json, and add the following object in the tasks array:
{
"label": "ts-scan", // Use the name you want
"command": "tsc",
"args": ["-w", "-p", ".", "--noEmit"],
"isBackground": true,
"problemMatcher": "$tsc-watch"
}
Explanation: your task runs the compiler (tsc) in watch mode (-w), using .tsconfig file of your project's directory (-p .). All that is done in dry run mode (--noEmit).
Most importantly, forwarding the errors to $tsc-watch is what is going to allow detected errors to be highlighted in your project!
Note: you can kill two birds with one stone buy passing the actual transpilation command you use in your project like this:
{
"label": "yarn build:watch",
"command": "yarn",
"args": ["build:watch"],
"isBackground": true,
"problemMatcher": "$tsc-watch"
}
Run the task you just created.
Do CMD+Shift+P and select run task

Select ts-scan

And thats it ! Anything broken will highlight in red, whether the file with problems is open or not.
Demo:
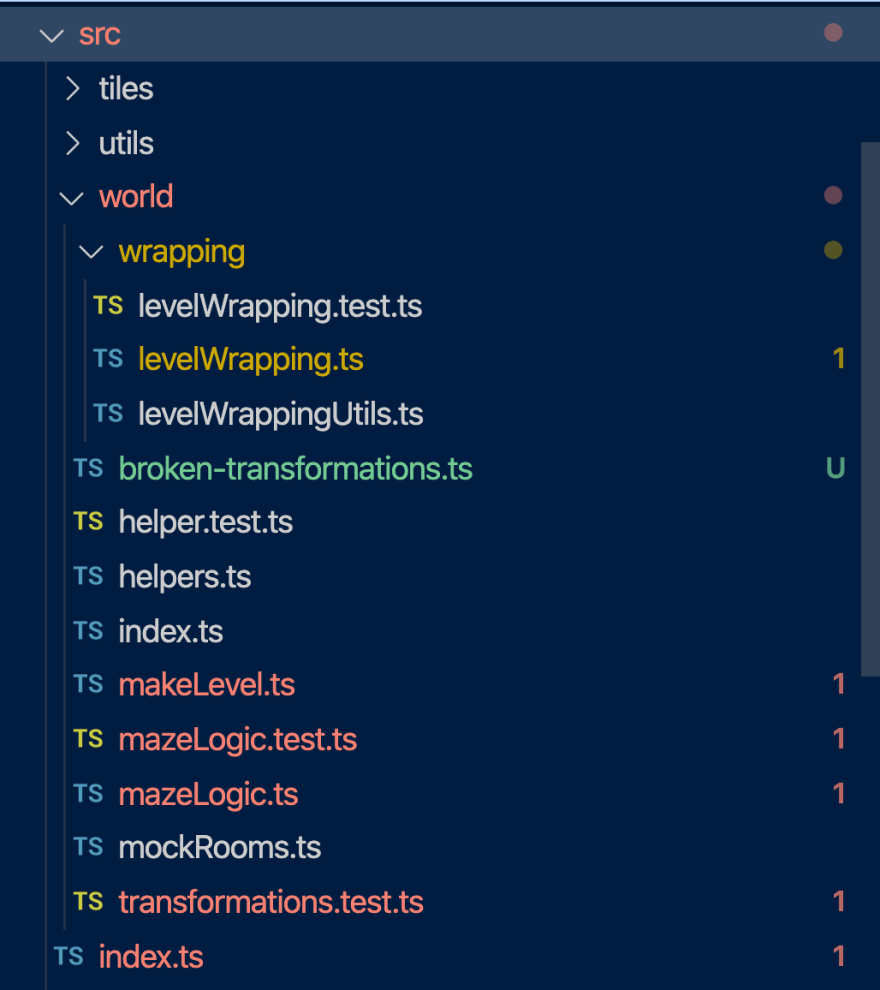
Via a terminal external to VSCode, I renamed file transformations.ts to broken-transformations.ts which will break all the imports of that file.
As expected, all the files that imported transformations.ts light up in red in the file explorer 🚨.

Hope this tip helps! ⭐
Happy coding. 💻


Top comments (0)