Attending Figma Config 2020
Last week, I attended Figma Config, the premier user conference for folks who love and use Figma. If you're not familiar with Figma, it is the popular open-source design and collaboration tool that we use at DEV. It's popular for a few reasons:
- It's designed for the browser.
- It's collaborative.
- It champions open-source design.
The day featured many talks and workshops, and here are some specific nuggets I took away from the talks:
Getting feedback from the community is important
Whether we're designing cities or developing software, we rely on feedback from our community to figure out which solutions work best for people. This is the main theme of Devon Zuegel's talk. She illustrates the unexpected parallels between the designers of the Elm programming language and designs of Paris' infrastructure. In both situations, the designers attempted to involve their community's input some of the time, but missed chances to gather their input in other pressing times.
Whenever we're building anything, we're always making tradeoffs. It's important to gather feedback from the larger community, but how do you separate the signal from the noise?
At DEV, we highly value the feedback we get from our community. We know that we won't always be able to enact each and every single issue that people bring up, but we're interested in solving common pain points you experience here.
Peopling
Zen Lara (queer.tech & AKQA) walked us through best practices on establishing strong relationships with your collaborative peers. They talked about how it's important to communicate and set expectations with your peers on how to work best together.
I thought that their talking points are advice we can bring into both our professional and personal relationships. Since I started going to therapy a few months ago, I found a lot of their message to resonate with things I've been thinking about.
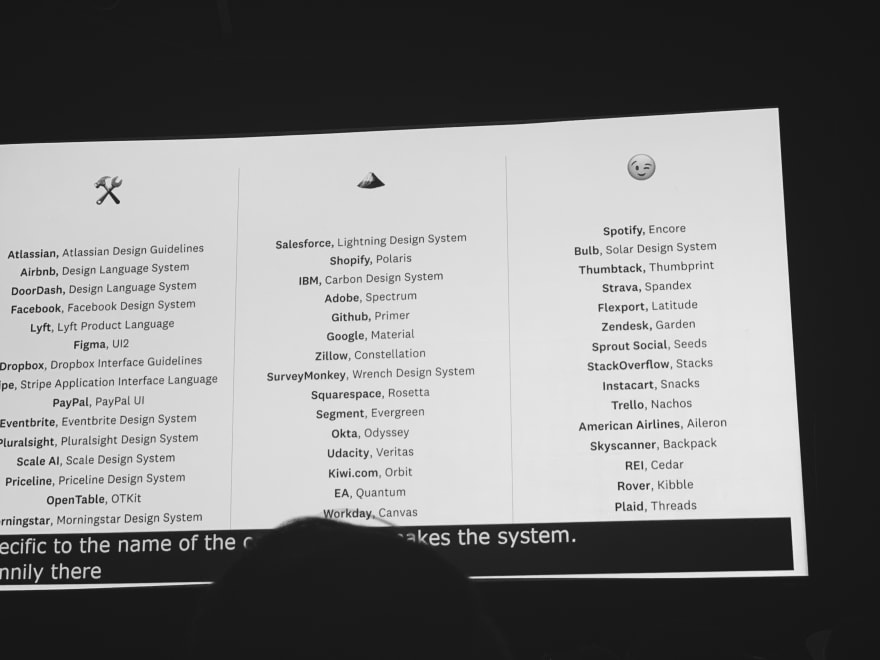
Naming a design system
Jules Forrest (Credit Karma) talked about the importance of naming in design systems.
Using a generic design system name (e.g. Dropbox Interface Guidelines) makes sense for if you're starting off with fewer stakeholders and dependencies, but as you grow the design system to external stakeholders and even develop multiple design systems, that's when it might benefit to use something more playful and unique (e.g. Spotify's Encore). As we're organizing and evolving our design system at DEV, we find these tips valuable.
The importance of community
Conferences like Config bring together community from our day-to-day Twitter feeds, Slack conversations, and office buildings into real-life. In addition to the talks and workshops, I also enjoyed running into friends and past colleagues. It goes to show how important relationships and community are sustaining this long journey we're on. It's a journey of building services that people love and find valuable, and of growing and learning from one another.








Top comments (0)