Introduction
Showing data in a chart/graph is much easier to understand. In Xamarin iOS no default option to show the chart. We must use a third-party plugin to show charts. A lot of third-party plugins are paid like Syncfusion, Telerik. I recommend using Oxyplot charts because it's full of open-source and easy to use this in your project. In this article, we are going to learn how to use and understand the Oxyplot chart in Xamarin.iOS Project.
Let's start,
Create Xamarin iOS Single View Application in Visual Studio for Mac
Before start designing, we must install an Oxyplot chart plugin from NuGet Manager in your project_._
Now, open Main.Storyboard in Visual Studio designer, and drag the View from Toolbox and place as per your requirement and apply class as PlotView in the properties window and set identity Name [Eg - plotview]
Next, write your code in ViewController.cs file. Here the many different types of chart API will be available for use like Bar, Stack, Function, Pie Chart and etc,. Create PlotModel and set required properties as per your requirement and create the X, Y-axis, position, labels, zoom, angle, Max, Min, and other properties. The Zoom property for the zoom level of the chart. The Max, Min properties for avoiding more scrolling in the non-data representation in the chart, I mean you set min level is a zero, it will avoid minus(-) side-scrolling, because, we don't have data representation on minus side. Position property used to set the position of chart in the top, bottom, left or right side. Afterward, create Axis and Data Column Series. In the Column series also have different properties like color, width and etc,. Apply this X, Y-Axis and Column series to this PlotModel as we created first. Finally set this plotModel to PlotView as we designed in the Storyboard scene. Here is the full source code.
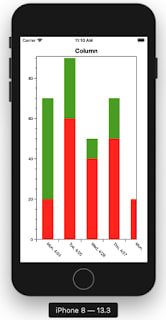
Now, you can execute the project and the output like below.
Next, create another type of chart. Create a new Model named item.cs and write the below-given code. As usual use bar Charts and apply item model values to this plot chart. The code is given below.
Run your project by pressing F5, you will get output like below.
The Full source code in Github
Summary
- Install Xamarin.iOS.Oxtplot Plugin
- Place View and apply PlotView class
- Create PlotModel, Column Series, X and Y-Axis
- Apply to PlotView
Thanks for reading.







Top comments (0)