Written by Popoola Temitope✏️
Developers often use a terminal to perform tasks like installing external packages, debugging, and pushing code to production. How we interact with each terminal is vital to our workflow because of their different features and use cases.
Although Tabby and VS Code are very different tools overall with different purposes, each offers a unique terminal experience. In this article, we'll explore the Tabby and VS Code terminals, comparing their features and usability. Let's get started!
Jump ahead:
What is Tabby?
Tabby is a free and open source terminal emulator designed to improve users' workflows. Tabby is a modern alternative to traditional command-line apps like PowerShell, iTerm, and macOS Terminal, providing users with an entirely customizable terminal.
Tabby's user interface is sleek and straightforward, making it an accessible option for developers. It is actively maintained and has a large community of contributors working to improve and enhance its features.
If you're new to the Tabby terminal emulator, you can download and install it from the official website to explore its features.
What is VS Code?
Visual Studio Code (VS Code) is a free, open source source code editor developed by Microsoft. It has a built-in terminal feature that allows developers to access and interact with the command-line interface directly from the code editor.
The VS Code terminal makes the developer workflow more efficient and productive, allowing us to run commands and scripts as well as navigate through directories without leaving the code editor.
Comparing Tabby with the VS Code terminal
Let's explore how the Tabby terminal emulator compares with the VS Code terminal.
Customizable terminal
Tabby is a highly customizable terminal that includes features like split panes, support for multiple tabs, and the ability to customize fonts and colors. It also supports customization with CSS and keyboard shortcuts using hotkeys.
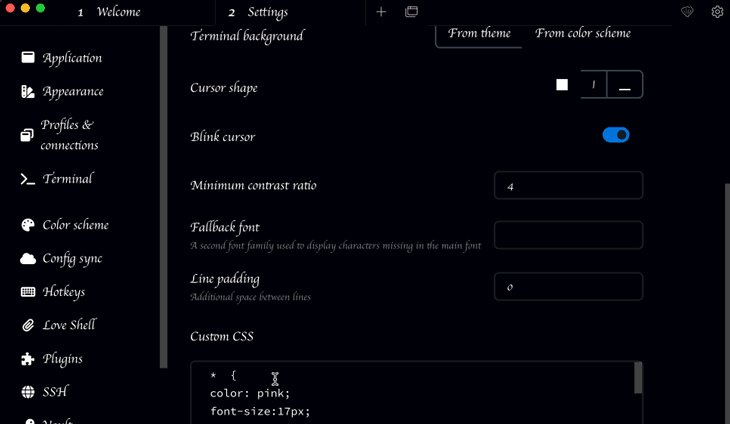
We can customize Tabby using the Tabby custom CSS option. The following CSS code will add color animation to the Tabby interface and change the text's font size and color:
*{
color: pink;
font-size:17px;
font-family:cursive;
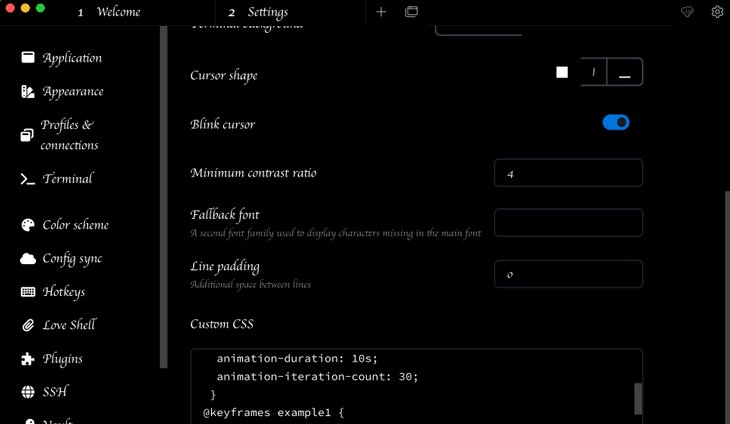
animation-name: example1;
animation-duration: 10s;
animation-iteration-count: 30;
}
@keyframes example1 {
50% {background-color:black; color:white; }
100% {background-color:blue;color:pink;}
}
Below is the result of the Tabby customization using the custom CSS option: 
Using the setting.json and Workbench configuration settings, the VS Code terminal supports multiple terminal shells, font sizes, and color schemes for customization.
To customize the VS Code terminal, navigate to Code/File > Preferences > Settings and open Settings.json. In the Settings.json file, add the terminal customization settings to the workbench.colorCustomizations configuration, as shown below:
"workbench.colorCustomizations": {
"terminal.background": "#1a2302",
"terminal.foreground": "#A89984",
"terminalCursor.background": "#A89984",
"terminalCursor.foreground": "#9d080b",
"terminal.ansiBlack": "#1D2021",
"terminal.fontFamily:": "cursive",
"terminal.ansiBlue": "#0D6678",
"terminal.ansiBrightBlack": "#665C54",
"terminal.ansiBrightBlue": "#0D6678",
"terminal.ansiBrightCyan": "#8BA59B"
}
The configuration above will change the terminal background color, text color, cursor color, and more. Below is the result of customizing VS Code using the VS Code Settings.json file and workbench.colorCustomizations: 
Tabby and VS Code both provide a customizable terminal experience, but as a standalone terminal, Tabby still has more customization options. VS Code’s terminal is an added feature that requires basic configuration of the settings file for customization.
SSH Client
Tabby has built-in support for SSH connections, allowing users to easily connect to a remote server by using a public key, password, or agent-forwarding authentication method.
To provide SSH functionality, VS Code uses extensions. One popular extension for this purpose is Remote Development, which allows users to run commands on remote servers using SSH. This extension also supports authentication methods like a public key, password, and agent forwarding.
To easily reconnect to a server, Tabby offers a simple interface for saving SSH details, while VS Code uses the SSH config file to save connection settings.
Debugging
The Tabby terminal has built-in DevTools that allow developers to easily debug their application code. Tabby's debugging features include source code inspection, performance analysis, memory analysis, and more.
VS Code is a full-featured integrated development environment (IDE) with full built-in support for debugging. It includes a debugger that supports various programming languages and frameworks with features like breakpoints, watch expressions, and call stacks.
Popularity
According to the 2022 Stack Overflow Developer Survey, VS Code is the most popular development environment for professional developers. Over 40 percent of respondents use it regularly, with over 143,000 stars on GitHub at the time of writing.
Tabby is a relatively new terminal emulator that is not as widely known or used as VS Code. It has over 43,000 stars on GitHub, which shows that it is less popular than VS Code at the time of writing, but growing quickly.
Performance
Designed to be lightweight and efficient, Tabby is focused on providing a fast and responsive terminal experience, minimizing the user interface to reduce overhead and improve speed.
VS Code is a feature-rich editor that sometimes feels slower or heavier than Tabby Terminal. Although VS Code has been optimized over the years to improve performance, it still requires more memory and processing power than the Tabby terminal. This can be especially noticeable when working with large projects or complex codebases.
Serial Terminal
Tabby Terminal has a built-in Serial Terminal that allows developers to interact with connected serial devices directly from the terminal. The Serial Terminal provides users with features like sending and receiving data, scrolling through history, and setting baud rates. It also allows users to configure custom terminal settings for different devices.
VS Code doesn't have a built-in Serial Terminal, however, it uses the Arduino extension, which provides Serial Terminal support for developers working with Arduino boards. The extension allows users to connect to and interact with Arduino boards through the Serial Monitor.
Tabby Terminal and VS Code both provide Serial Terminal support to users. While the Tabby terminal offers built-in Serial Terminal support with more customization options, VS Code's Serial Terminal support is provided through an extension designed for Arduino developers. The choice between the two may depend on individual needs and preferences like the type of serial devices used and the customization level required.
Conclusion
Tabby and VS Code are both great terminal options, but choosing the right one will depend on the needs of your unique project. Tabby is better for developers who want a modern and customizable terminal experience, while on the other hand, VS Code is a better choice for developers who need a code editor with integrated terminal functionality.
I hope you enjoyed this article, and be sure to leave a comment if you have any questions. Happy coding!
Cut through the noise of traditional error reporting with LogRocket
LogRocket is a digital experience analytics solution that shields you from the hundreds of false-positive errors alerts to just a few truly important items. LogRocket tells you the most impactful bugs and UX issues actually impacting users in your applications.
Then, use session replay with deep technical telemetry to see exactly what the user saw and what caused the problem, as if you were looking over their shoulder.
LogRocket automatically aggregates client side errors, JS exceptions, frontend performance metrics, and user interactions. Then LogRocket uses machine learning to tell you which problems are affecting the most users and provides the context you need to fix it.
Focus on the bugs that matter — try LogRocket today.




Top comments (0)