https://ozenero.com/angular-6-template-driven-form-ngmodel-for-two-way-data-binding
Angular 6 Template Driven Form – NgModel for Two-Way Data Binding
In the tutorial, we show how to develop an Angular Form using Template-Driven Form approach with ngModel for two-way data binding, visual feedback and handling error messages.
Related posts:
- How to Integrate Bootstrap with Angular (Angular 6)
- Angular 6 Component – How to create & integrate New Angular 6 Component
Angular NgFor Repeater Directive – Loop over a Collection (Angular 6)
Technologies
- Node.js – version v10.4.0
- Angular – version 6
- Bootstrap 4
- Visual Studio Code – version 1.24.0
Objectives
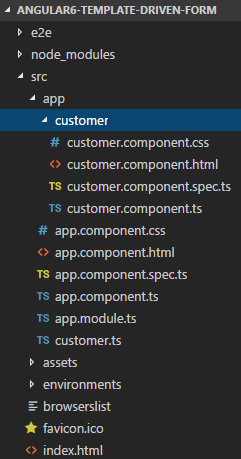
We build an Angular project as below structure:
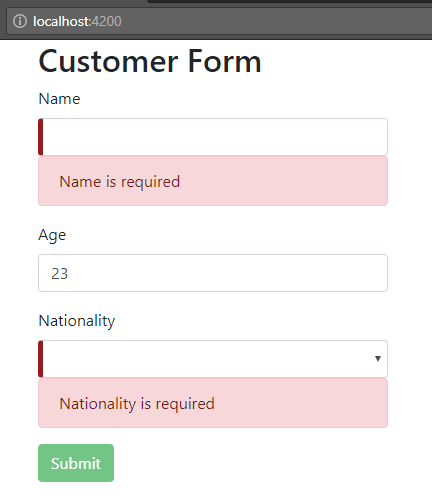
Workflow
-> Initial form:
Input Name, Age and select Nationality option:
-> Valid data form:
-> Press Submit button to submit form:
- Press Edit button, The Data Form will be appeared again.
- Delete text of
Nameinput, and select bank value forNationalityinput. -> Error Alert Message appeares:
Angular Template Driven Form
Project Setup
- Generate Angular project:
More at:
https://ozenero.com/angular-6-template-driven-form-ngmodel-for-two-way-data-binding
Angular 6 Template Driven Form – NgModel for Two-Way Data Binding







Top comments (0)