What I built
I built a personal portfolio using Gatsby (JS and CSS), for entry in the DO X DEV App Platform Hackathon. Although I am an employee of DigitalOcean, I wanted to provide a resource for the dev community and new engineers learning Gatsby and thought this was a fun way to contribute.
Category Submission:
I'm submitting this portfolio app for the Personal Portfolio category of the hackathon.
App Link
You can find a direct link to my portfolio page as hosted on App Platform here, or on my own domain here.
Screenshots
Description
My Resume is a minimalist portfolio, including sections for social, projects, contact, and about content.
Link to Source Code
You can find the link to the live app's source code here.
Permissive License
I am using an MIT License.
Background
I started this personal portfolio during a job search, to brush up on Gatsby and continue my practice with writing clean code. It's based on the Gatsby Starter Code, and I initially hoped it would be used by new engineers as a starting point to create their own portfolios. I submitted my portfolio app through the hackathon to amplify and spread open source love.
How I built it
Ideation and Build Process
I started building this application by following the tutorials within the Gatsby Documentation, using the Hello World Starter as the base of my app.
As I started to learn more about how to create layouts and connect resources within Gatsby, I iterated on the base code and added a particle and other CSS effects, augmented the CSS a bunch, and played around with sections and content placement until I felt happy. My intention was to create a clean starting point for new developers, so I was careful not to add anything that wasn't easily identifiable in the code.
After testing across browsers and within my local environment, I pushed my code up to Github:
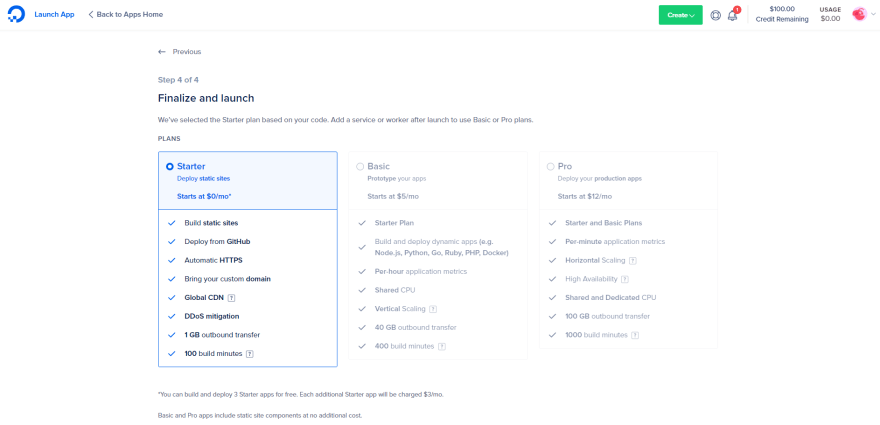
Then, I popped over to App Platform and signed in to DigitalOcean. I clicked the Create button near the top, and Apps, to be taken to the App Platform. From there, I followed the steps to deploy my app.
Deploying to App Platform
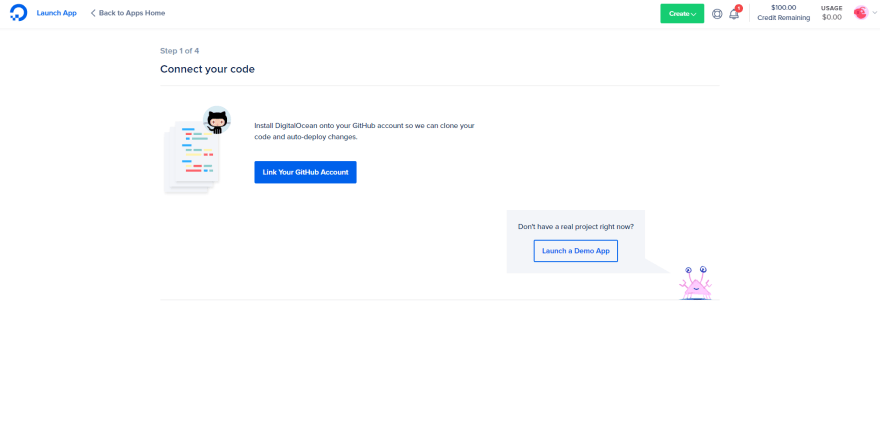
The first step was to connect my code:

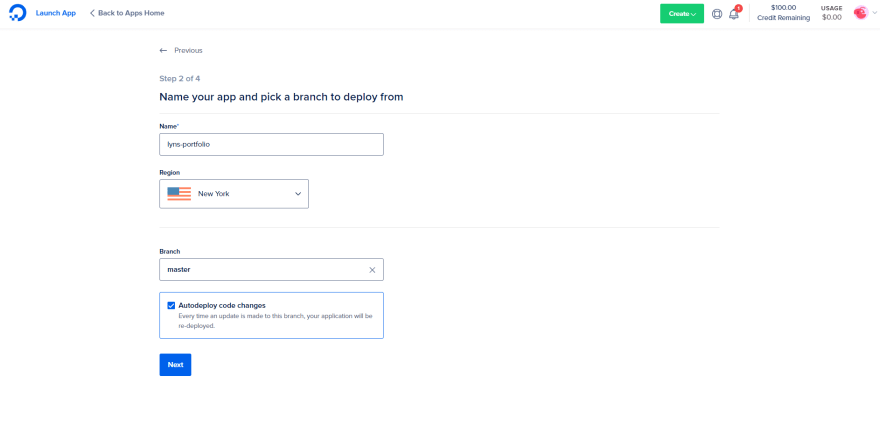
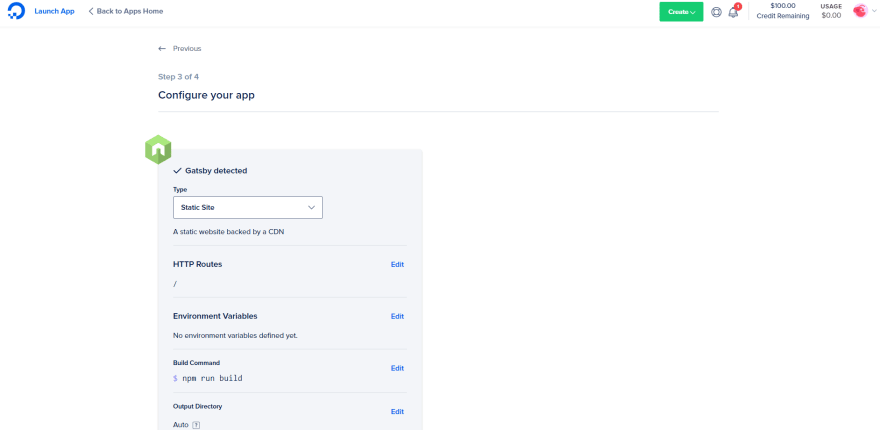
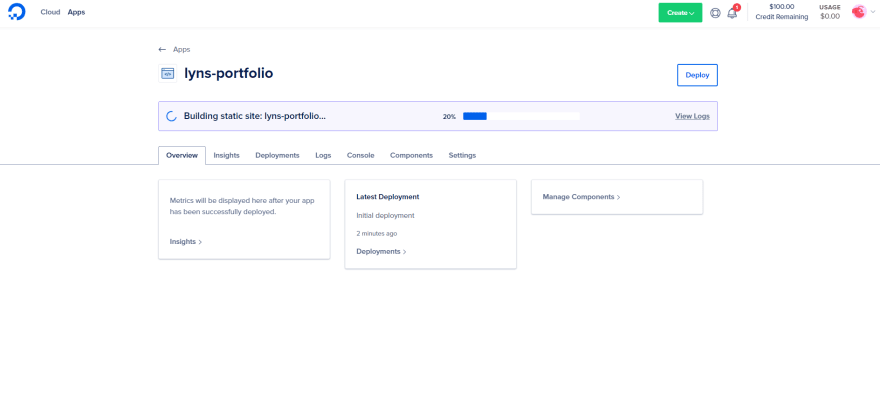
Next, I named my app and made other changes:

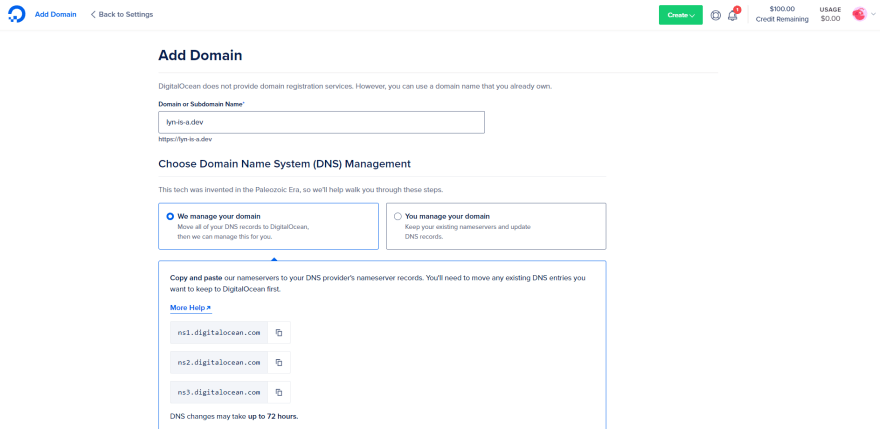
In the meantime, I wanted to add a personal domain, so I headed over to the Add Domain section:

And then went over to Namecheap to change my nameservers.

When I came back, my app was deployed! It took about 15 minutes for my domain to propagate, and then I was live.

It was my first time using App Platform (I know, for shame right?), and as an engineer, found it to be a really fluid, enjoyable experience unlike those I've had with other hosting platforms. I'd def use App Platform to deploy other apps- I have a Rails app in mind that I'd love to work on next!
Additional Resources/Info
Thanks for considering my app. I hope it is of use to the dev community.♥












Top comments (5)
This looks really great and I like that you added the info about the steps you took to build it. I need to add that to my entry also. I just completed my entry for the #dohackathon challenge and hope you'll check it out and provide any feedback you have. Your design skills are obviously really great from the looks of your resume so I appreciate any feedback you have about my app's UI. I struggle with getting UI stuff clean and clear. thx
Thank you, raddevus! I love your submission and will def put it to use- great work sharing your problem and a really awesome solution! I think that your app is really clean and easy to use, and that's the basis for any good UI. Keep with that knowing and add embellishments + features as you go. Great work again, and thanks for checking out my submission!
Wow! Thanks so much for checking out my entry and app. But, thanks even more for the kind comments. I really appreciate the encouragement.
Great tutorial and really good looking site Lyn!
Thanks, Chris! I hope it helps others.