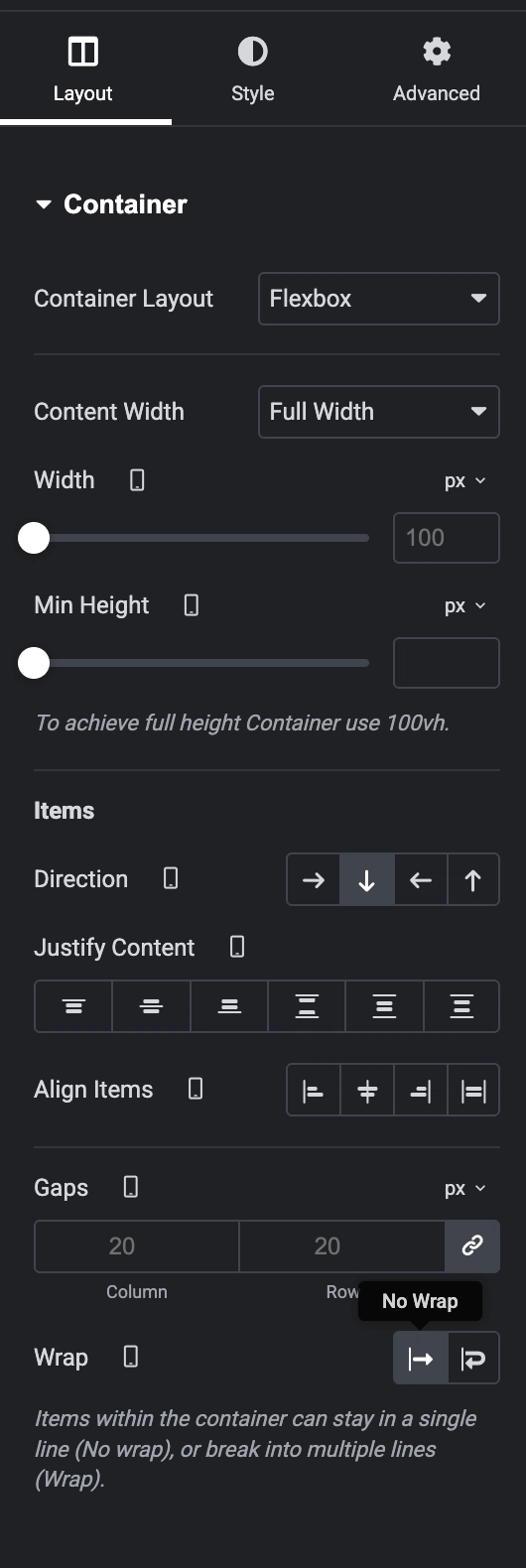
- Wrapper should be no wrap
- Add class at image widget insp-responsive-img
.elementor-widget-image.insp-responsive-img a,
.elementor-widget-image.insp-responsive-img a img,
.elementor-widget-image.insp-responsive-img a img {
width: 100%;
}



Top comments (0)