So in part 1 we got our EC2 instance up and running. Now it’s time to connect to it from our local machine.
EC2 offers multiple ways to connect to an EC2 instance, but I think SSH provides the best experience. So let’s open up a console!
Remember the key-pair we downloaded at the end of part one?
I hope you still have it because we are going to use it.
BUT! We won’t be able to use it if it’s publicly viewable. So we’ll run the command:
chmod 400 [keypair.pem]
Which will set the permissions for that file so that only its owner can read it. Following that we’ll grab the instance public ip from the AWS console:
We’ll now SSH into the instance with the following command:
ssh -i “[keypair.pem]” [our user]@[public IPv4 DNS]
In this case, since we have picked the default options, we’ll log with “ec2-user”, since this is the default owner of the AMI we have chosen.
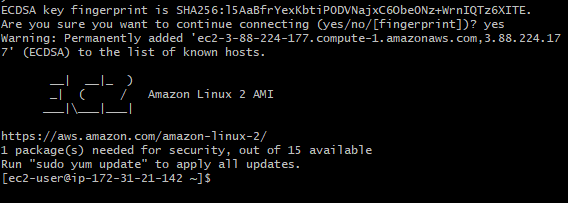
You will probably receive a message stating that the authenticity of the host could not be established, and receive a prompt to answer whether you still want to connect. Answer yes.
With that, we are in.
Now, Before doing anything else, we’ll run the command
sudo su
To escalate our privileges, so we don’t have to include sudo in the following commands.
By now, the command line interface has probably prompted you to run
yum update-y
to update packages, so let's just do that.
After it's done, let's install the apache package which will enable us to launch an apache server
yum install httpd –y
Once it's finished, let's start it with
systemctl start httpd
With this Our server apache is up and running. But just for fun let’s add some content to it before checking it out. So we'll enter
cd /var/www/html
Once inside, we’ll create an index.html file. I don’t want anything fancy so let just
nano index.html
And we'll write some very basic html into it.
<html>
<body>
<h1>
Hello Cloud!
</h1>
</html>
</body>
Now back on the AWS console we can grab our Instance’s ip and paste it on our browser.
And with that, our web server is up and displaying our html code. While rather simple, this two-parter will be the basis of many future posts. If all of this seemed too easy, don’t worry: it’ll only become more complex from now on.





Top comments (0)