Next level editing for the most popular form plugin of WordPress
Every website has a contact form
When you have been involved with WordPress websites, you have likely come across the Contact Form 7 plugin. It is — by far — the most successful form plugin for WordPress, with more than 5 million installations! Imagine how many contact forms are filled in right now?
One of the reasons this plugin is so succesfull is that it just get’s the job done. No nonsense. People want simple contact forms and that’s what this plugin gives them.
Editing like it’s 2009
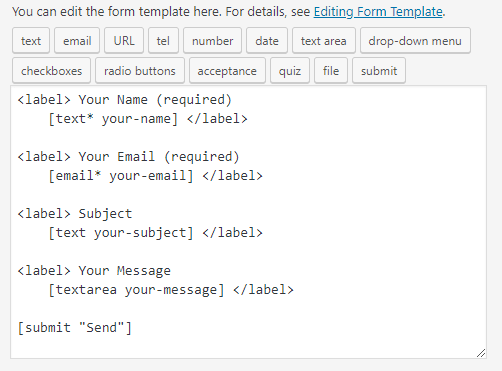
But if I have to be critical, the editor in Contact Form 7 is pretty outdated.

A couple of drawbacks of the editor:
- No drag and drop of fields
- No editing of fields via the Generate tag tool
- No syntax checking
Editing like it’s 2020
To make the lives of all the Contact Form 7 users a little easier and more fun, we’ve come up with a free alternative for this old fashioned user experience.
A brand new visual form builder for Contact Form 7!

Create your Contact Form 7 forms like you’ve never done before. Using features like:
- Move fields with drag and drop
- Change the type of a field
- Add, edit and delete fields via intuive UI
- Don’t worry about the syntax anymore!
The Contact Form 7 code is updated real-time in a panel next to the editor. Grab this code and paste it back into Wordpress. No extra plugins required. No hassle.
Show me the magic
Try the editor in CodePen directly. For free. 🧙♂️
Feel free to check out the code. Please let me know if you like it!







Top comments (0)