Hello again 👋
This is a very amazing way to use the powers of Visual Studio Code in your JavaScript files to quickly spot errors.
You might know about TypeScript . It's a wonderful superset of JavaScript which gives JS the power of types and helps in debugging right inside your IDE (especially VS Code). This simple trick will even help you if you are not a fan of types and TypeScript.
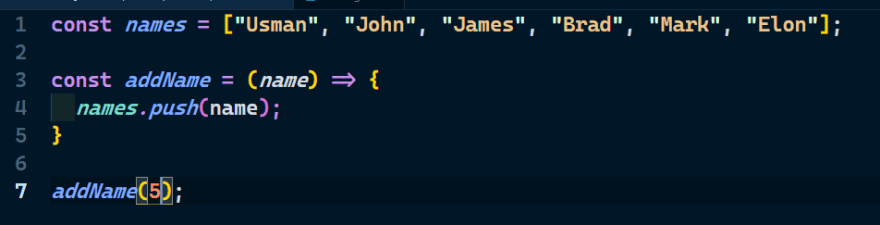
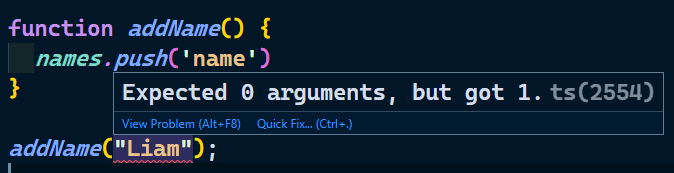
Most of the times, there are very small and silly bugs in our JavaScript code which we can't catch in the development process and can cause high impact in production. A simple example is this 👇
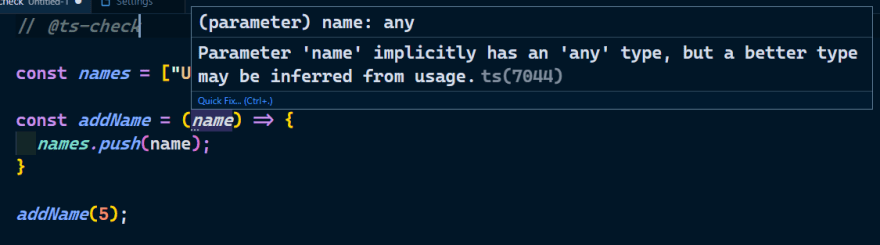
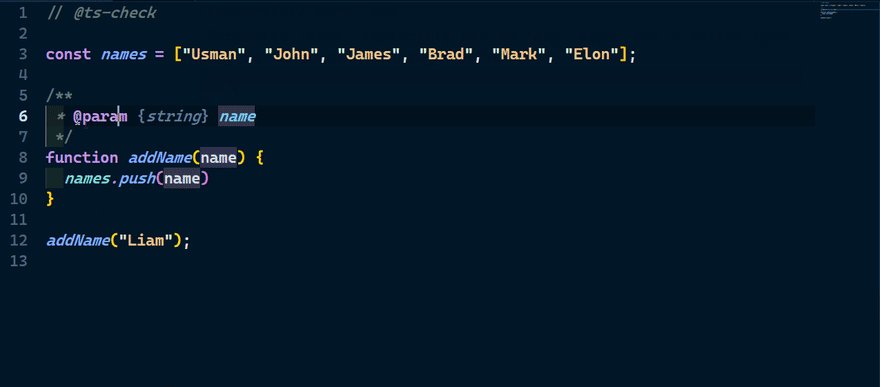
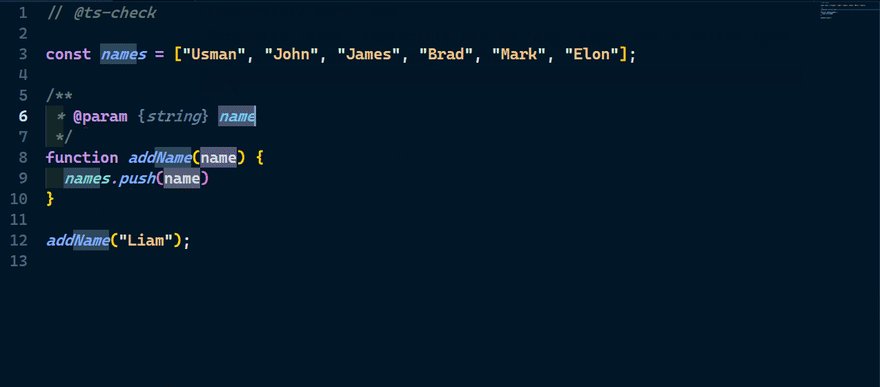
In this example above, we are using Vanilla JavaScript where we cannot spot the error which is on line 7. We could've used TypeScript here, but if you want to use JavaScript, you can easily spot errors by adding only a comment on the top.
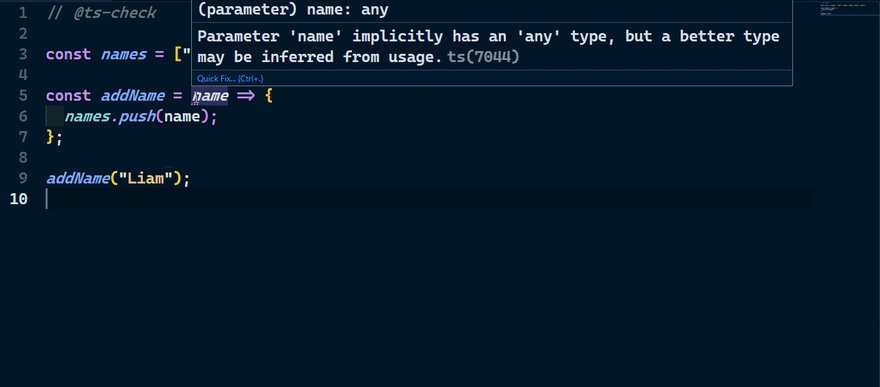
As you can see the warning we got by hovering over the parameter in the function is telling us that this parameter is of any type which is not good at all. So how can you expect only a string into the function without TypeScript?
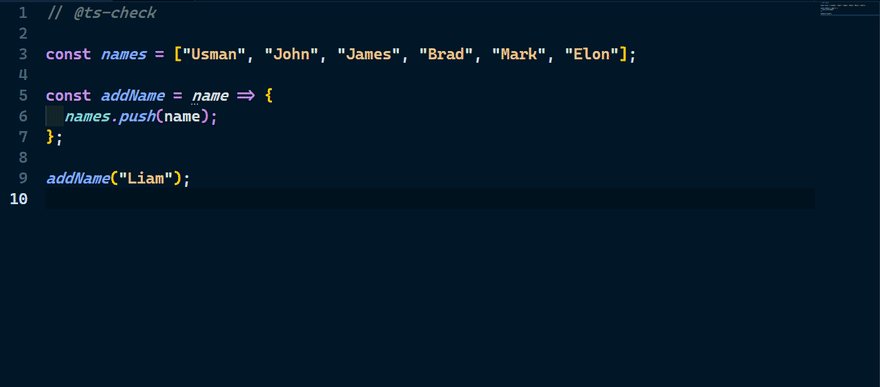
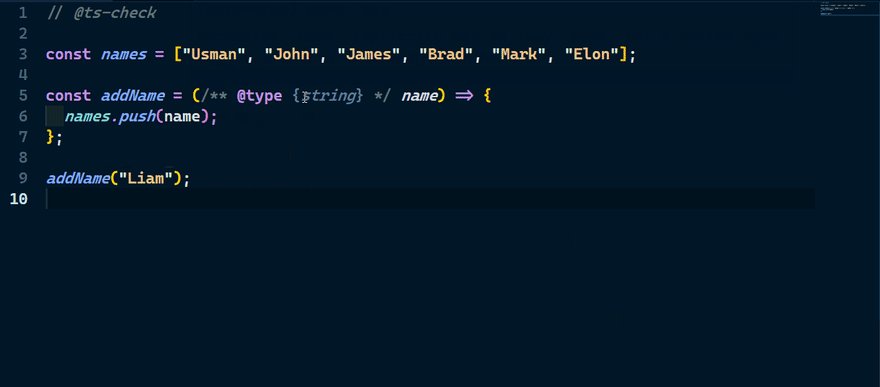
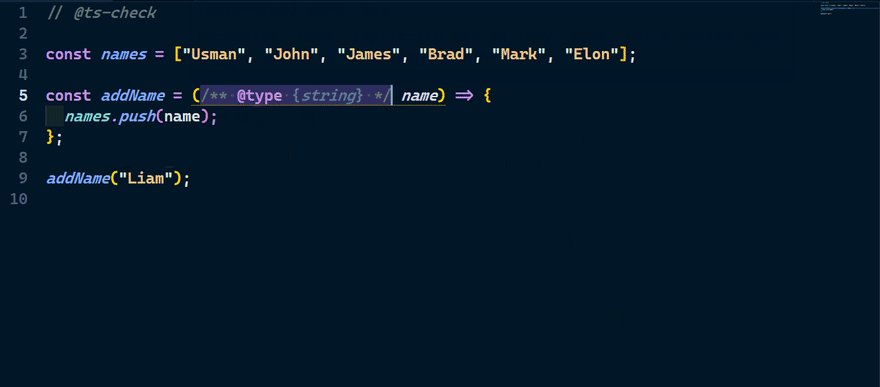
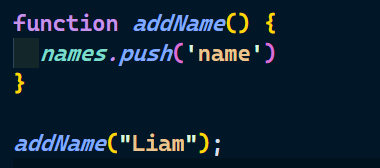
The easiest way to do it is to add the string argument in the function call and then do this 👇.
Arrow function
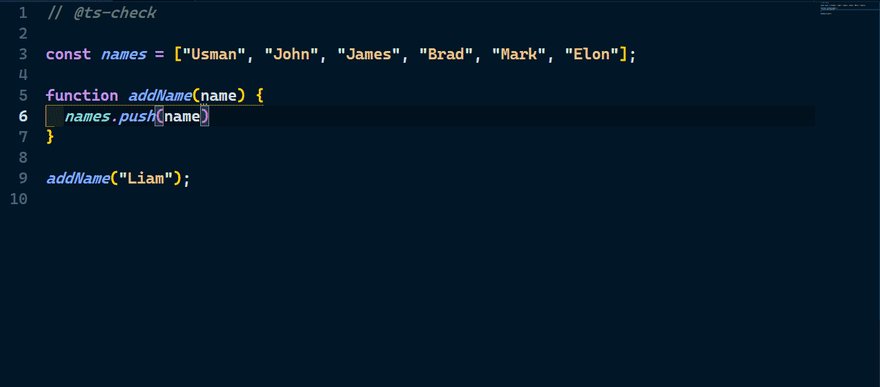
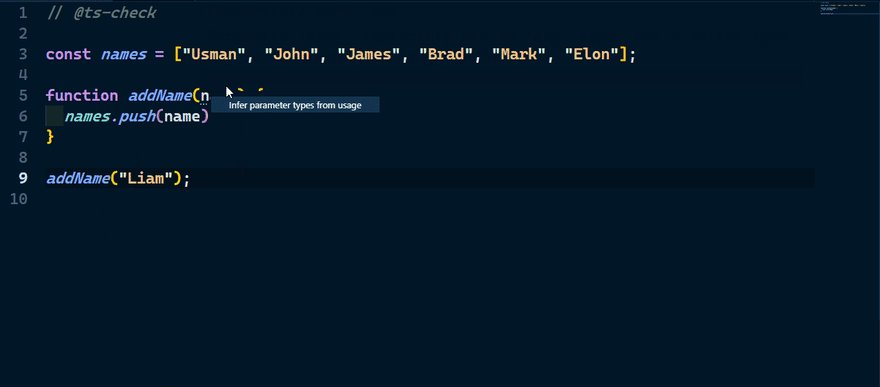
Normal function
The 2nd way looks neater to me.
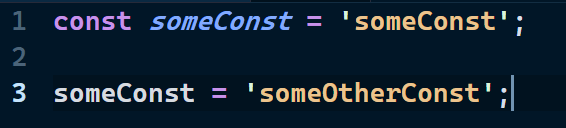
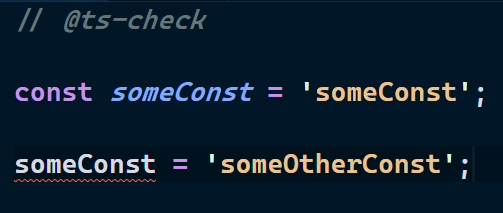
Besides, you can also spot silly bugs which are very bad. Some are listed below:
Without
// @ts-check
With
// @ts-check
TIP: To enable
// @ts-checkfor every.jsfile, you can simply enable this setting in VS Code.
And to ignore checking in any file, just use // @ts-nocheck on the top of the file.
For more information about those types for parameters, you can refer to the JSDoc Documentation.












Top comments (0)