Depuis l'arrivée de Microsoft, Github a connu quelques changements. En vrac, on peut citer une application mobile ou encore, dernièrement, l’ajout du pseudo twitter à votre profil. Mais ce qui nous intéresse ici est une autre de ces nouveautés: la possibilité d’épingler un README.md, une bannière, à votre page d'accueil sur Github.
Comment faire?
Rien de plus simple.
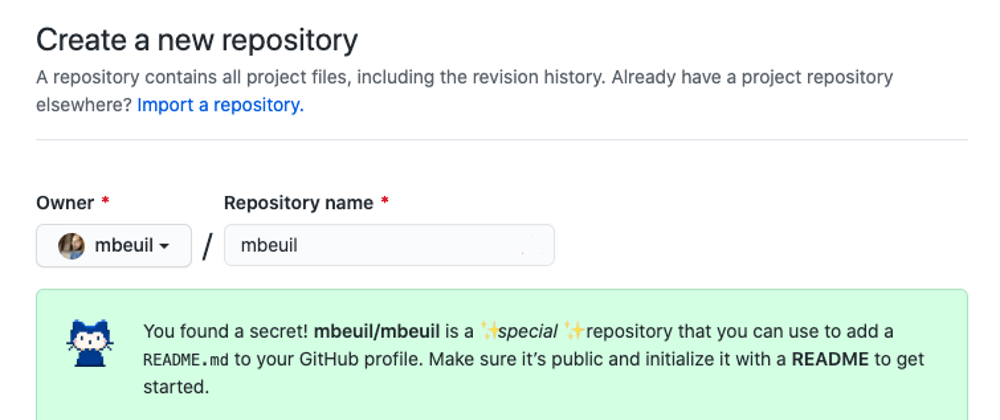
Commencez par créer un nouveau dossier, un “repo”. 3 petites choses sont à faire pour que la magie opère :
Le repo doit avoir pour nom votre pseudo Github.
Rendez ce repo public.
Initialisez le repo avec un README.
Et voilà, votre profil vient juste de gagner un petit entête avec pour contenu le readme du repo fraîchement ajouté.
Attention, un repo vide fera que rien ne s’affichera.
Personnalisable?
Plutôt deux fois qu’une.
C’est maintenant que vous allez pouvoir faire parler votre créativité, sortir de la masse et vous mettre en avant. Comme tout README classic, vous pouvez y ajouter emojis, images, gifs … laissez parler votre imagination !
Personnellement, j'ai opté pour une simple petite image faite sur Sketch. Pour utiliser une image dans un README, vous pouvez soit héberger votre image sur un site tiers, ou directement utiliser une image stockée sur votre repo:


https://github.com/mbeuil/mbeuil
Votre bannière peut faire dans le simple ou le descriptif:
https://github.com/jh3y/jh3y
https://github.com/stephenajulu/stephenajulu
Et si vous en voulez toujours plus:
https://github.com/abhisheknaiidu/awesome-github-profile-readme
Ressources utiles:
Si vous voulez toujours plus d'exemple de README:
https://github.com/abhisheknaiidu/awesome-github-profile-readme
Pour ceux, un peu perdu, qui veulent en apprendre plus sur le système de markdown, GFM, utilisé par Github : https://docs.github.com/en/github/writing-on-github/getting-started-with-writing-and-formatting-on-github
Ou si vous voulez égayer votre texte d’emojis en tout genre:
https://gist.github.com/rxaviers/7360908








Top comments (0)