This tutorial will show you how to integrate Meilisearch with Strapi v4 to create a search-based web app.
Introducing our tools
Strapi
Strapi is a headless CMS. It provides a quick way to create a back-end where we can add and store data. The data is then available through a REST or GraphQL API without having to code anything or configure our database.
Meilisearch
Meilisearch is a fast, open-source search engine that's easy to use and deploy. The aim of Meilisearch is to create an out-of-the-box relevant search experience in very few steps, with no configuration needed.
Requirements
To be able to follow this tutorial, you'll need the following:
- An open terminal or command prompt
- Node.js >= 12 <= 16
- NPM and NPX (v6 only) (installed with Node.js): package managers that help you access and use JS libraries
Create a directory for our app
Let’s create a directory called my-app where we will add our back and front-end parts of the application.
mkdir my-app
cd my-app
Create a back-end using Strapi
Our first step is to generate a back-end API using Strapi. Go to your open terminal window and run the following command:
npx create-strapi-app@latest back --quickstart
This command creates a Strapi app in a new directory called back and opens the admin dashboard. Create an account or log in so that you have access to it.
Once you have created your account, you should be redirected to Strapi's admin dashboard. This is where we will configure our back-end API.
Our next step is to create a new collection type. A collection is like a blueprint of your content—in this case, it'll be a collection of restaurants. We will create another collection called "Category" to organize our restaurants later.
To follow along, complete the first 4 steps of "Part B: Build your content" from Strapi's quick start guide. These will include:
- creating collection types
- creating new entries
- setting roles & permissions
- publishing the content
After finishing step 4 of Strapi's quick start guide, two new collections named Restaurant and Category should have appeared under Content Manager > Collection Types. If we click on Restaurant, we can see that there is only one. Let's add more by clicking the + Create new entry button in the upper-right corner of the dashboard!
We’ll add three restaurants, one by one. For each restaurant, you need to press Save and then Publish.
- Name:
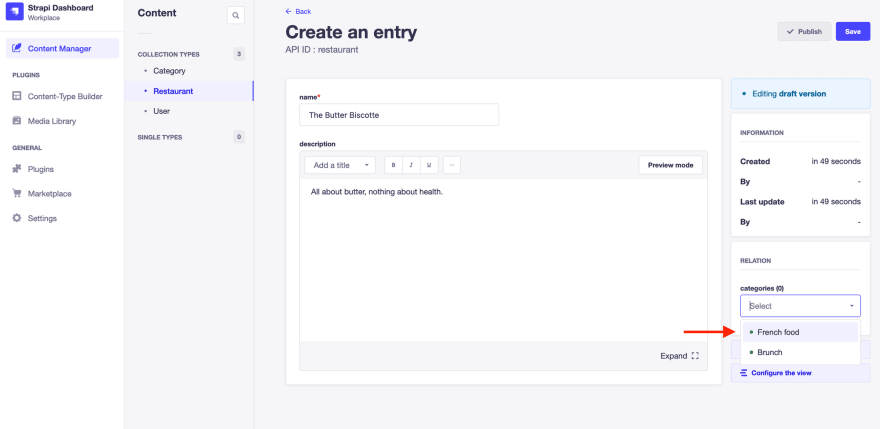
The Butter Biscotte.Description:All about butter, nothing about health.Let’s add theFrench foodcategory on the bottom right corner of the page 👇
Name:
The Slimy SnailDescription:Gastronomy is made of garlic and butter.Category:French foodName:
The Smell of BlueDescription:Blue Cheese is not expired, it is how you eat it. With a bit of butter and a lot of happiness.Category:French food
Once the three restaurants have been added, you should end up with the following page:
Our Strapi back-end is now up and running! Strapi automatically creates a REST API for our Restaurants collection. Check out Strapi's documentation for all available API endpoints.
Now, it's time to bring Meilisearch into the mix.
Launch and start Meilisearch
There are multiple ways to download and run a Meilisearch instance, we will be using Docker here.
Want to avoid a local installation? To quickly create a best-in-class search experience, we offer the convenience of Meilisearch Cloud, a hosted and fully‑managed version of Meilisearch. If you would like to try it, you can still register on the waiting list or wait for the public release planned a few weeks from now.
Open a second terminal window and move to the my-app directory. This window will be used to run Meilisearch. Execute the command below to download and install Meilisearch with Docker. If Docker doesn't work for you, consider trying one of the many other methods.
# Fetch the latest version of Meilisearch image from DockerHub
docker pull getmeili/meilisearch:latest
# Launch Meilisearch
docker run -it --rm \
-p 7700:7700 \
-v $(pwd)/data.ms:/data.ms \
getmeili/meilisearch:latest
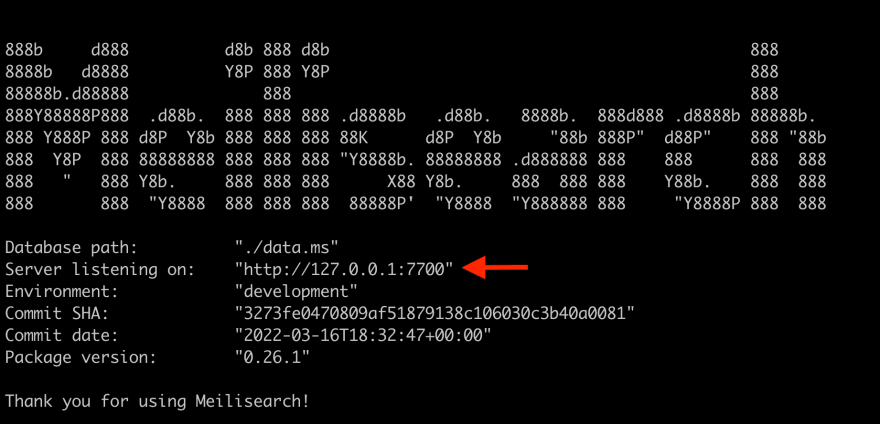
You should see a big chunk of text (including some ASCII art) confirming that Meilisearch is up and running.
Find the line titled Server listening on. This lets us know where Meilisearch is being served. Once you've found it, open this address in your browser.
This is the Meilisearch search preview. It will remain empty until we add some data to our Meilisearch instance.
It’s time to connect Strapi and Meilisearch and start searching through our data.
Connect Strapi and Meilisearch
In order to add the Meilisearch plugin to Strapi, we need to quit our Strapi app. Go to the terminal window running Strapi (make sure it's not the one running Meilisearch!) and push Ctrl+C to kill the process.
Once you've done that, install the plugin in the back directory.
cd back
npm install strapi-plugin-meilisearch
After the installation, we have to rebuild our Strapi app before starting it again in development mode, since it makes configuration easier.
npm run build
npm run develop
At this point, our Strapi app should be running once again on the default address: http://localhost:1337/admin/. Visiting it in your browser, you should see an admin sign-in page; enter the same credentials as before.
Once connected, you should see the new meilisearch plugin on the left side of the screen.
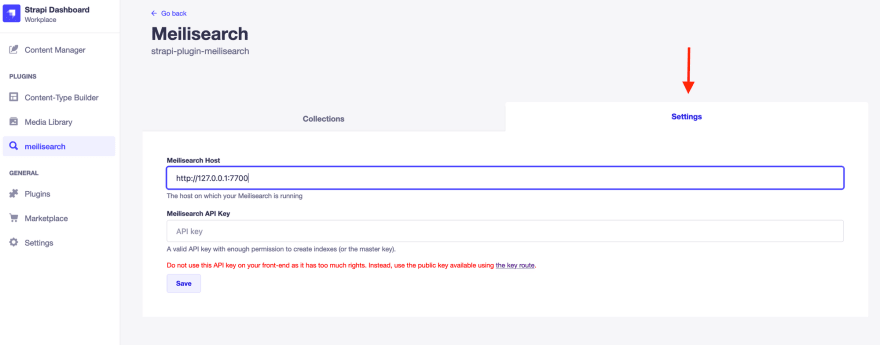
To add your Meilisearch credentials, click on the Settings tab on the meilisearch plugin page so that Strapi knows where to send our data.
For example, using the credentials from the Launch and start Meilisearch section above, add the address serving Meilisearch in the Meilisearch Host field, then click the Save button.
Note that we leave Meilisearch API Key blank because we launched Meilisearch without a master key.
Now it's time to add your Strapi collection to Meilisearch. In the Collections tab on the meilisearch plugin page, you should see the restaurant and category content-types.
By clicking on the checkbox next to restaurant, the content-type is automatically indexed in Meilisearch.
As you can see in the GIF above, the word “Hooked” appears when you click on the restaurant's checkbox in the Collections tab. This means that each time you add, update or delete an entry in your restaurant content-types, Meilisearch is automatically updated!
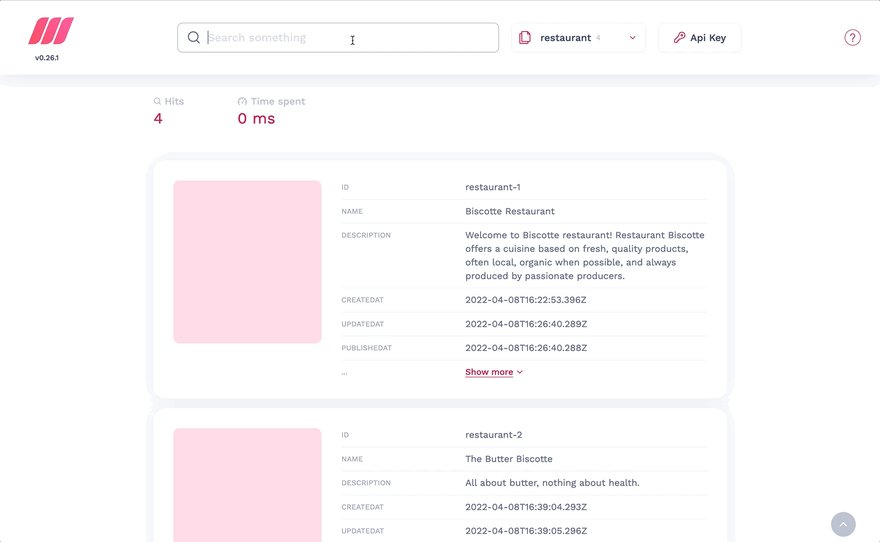
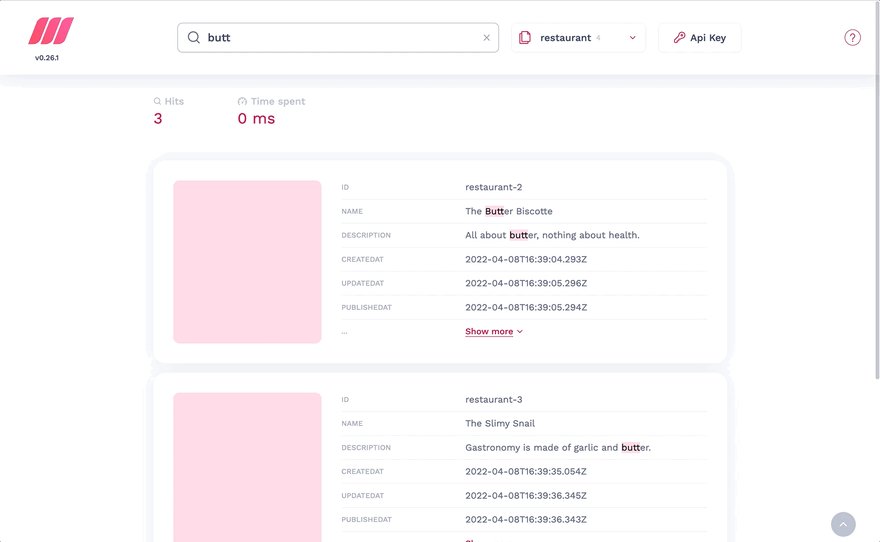
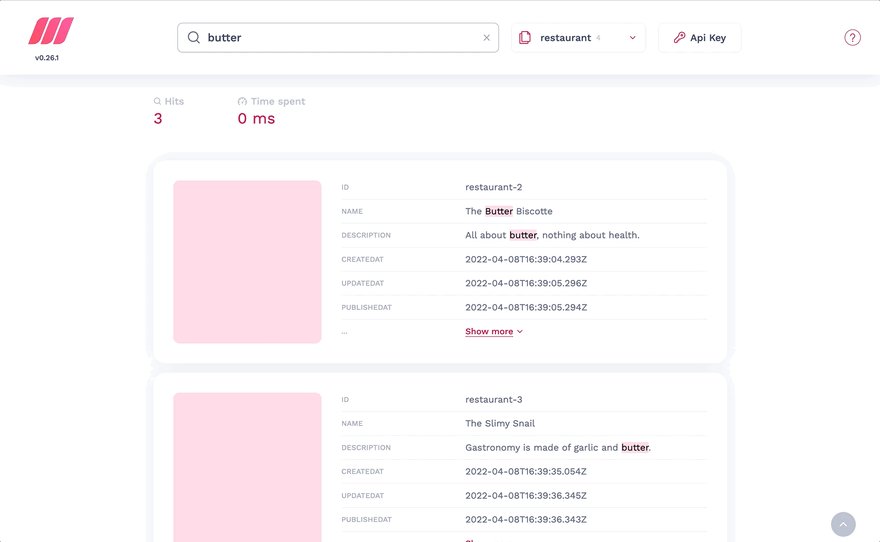
Once the indexing finishes, your restaurants are in Meilisearch. We can now go back to our Meilisearch host address: http://127.0.0.1:7700. After refreshing, you should observe that the page is no longer empty. Try typing “butter” in the search bar and see what happens 😉
As you can see, your Strapi entries are sent to Meilisearch as is. You can modify the data before sending it to Meilisearch, for instance by removing a field. Check out all the customization options on the strapi-plugin-meilisearch page.
What’s next?
Now that you have your Strapi collections in Meilisearch, you can start searching!
Learn how to set up instant-meilisearch to integrate a search-as-you-type experience into your front end in no time at all!
If you have any questions, please join us on Slack. If you like Meilisearch, a star on GitHub means a lot.














Top comments (0)